SEO
Search Engine Optimization의 약어로 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 페이지를 구성하여 검색 결과의 상위에 나올 수 있도록 하는 작업을 말한다
검색 결과가 상위에 나오게 된다면 방문 트래픽이 늘어난다.
때문에 인터넷 마케팅의 수단으로 이용되기도 한다.
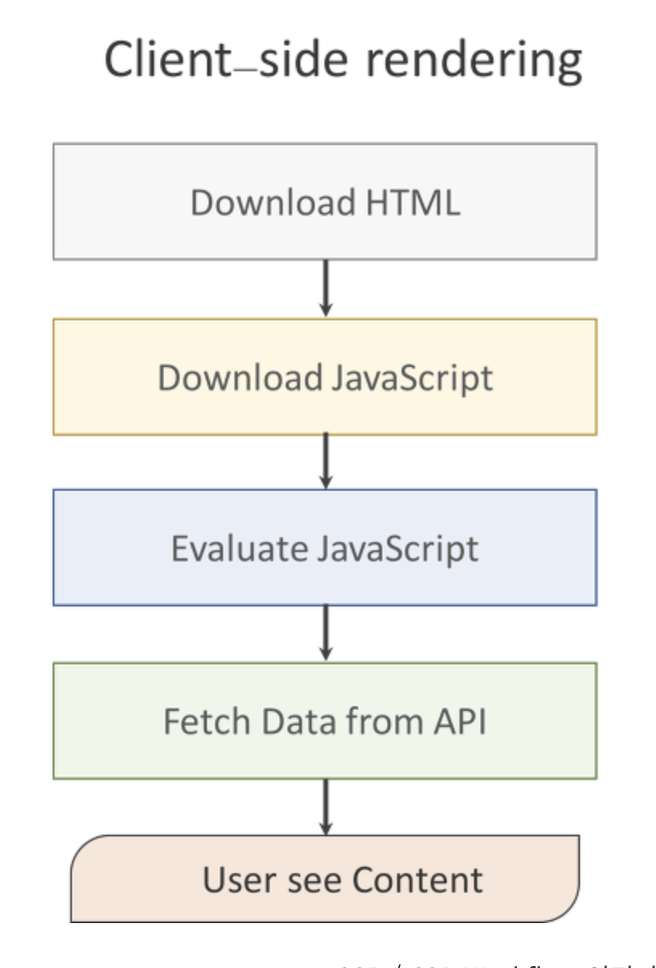
CSR
CSR은 클라이언트 측에서 최초에 1번 서버에서 전체 페이지를 로딩하여 보여준다.
그 이후에는 사용자의 요청이 올 때마다, 자원(Resource)을 서버에서 제공한 후, 클라이언트가 해석하고 렌더링 하는 방식이다.

-
처음 웹 서버에 요청할 때, 데이터가 없는 문서를 반환한다.
-
HTML 및 static 파일들이 로드된다. 이때, 데이터가 있다면 데이터 또한 서버에 요청하여 화면에 나타낸다.
-
브라우저가 서버에 HTML과 static 파일을 요청한 후 로드되면, 사용자의 상호작용에 따라 JavaScript를 통해 동적으로 렌더링을 한다.
-
필요에 따라 데이터를 서버에 요청해서 받아와 렌더링 한다.
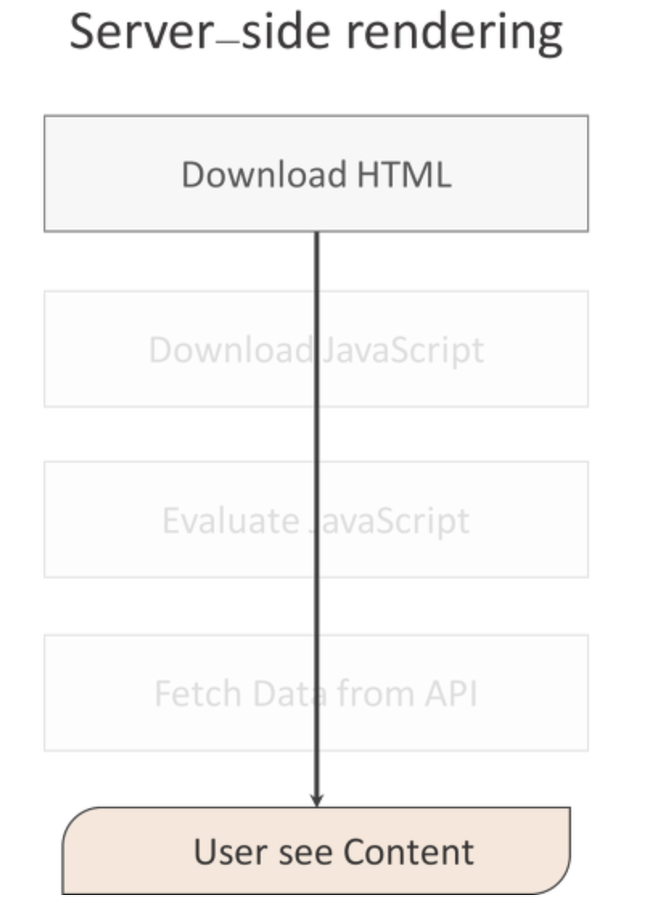
SSR
서버에서 렌더링을 작업하는 렌더링 방식, 전통적인 웹 어플리케이션 렌더링 방식으로 사용자가 웹 페이지에 접근할 때, 서버에 각각의 페이지에 대한 요청을 하며 서버에서 HTML 및 JavaScript 파일 등을 모두 다운로드해서 화면에 렌더링 하는 방식.

SSG
Static-Generation(또는 SSG) 방식은 우리가 pages 폴더에서 작성한 각 페이지들에 대한 각각의 HTML 문서를 생성해서 static 문서로 가지고 있게 된다.
이 페이지에 대한 유저들의 요청이 발생하게 되면, 요청에 따라 계속 서버에서 재생성 하는 것이 아니라 이미 생성이 완료된 페이지를 반환해주게 된다.
따라서 생성이 완료된 HTML 문서를 재활용 하기에 응답 속도가 매우 빠르다.
출처- https://ivorycode.tistory.com/entry/SSRSever-Side-Rendering%EA%B3%BC-CSRClient-Side-Rendering,
https://velog.io/@longroadhome/FE-SSRServer-Side-Rendering-%EA%B7%B8%EB%A6%AC%EA%B3%A0-SSGStatic-Site-Generation-feat.-NEXT%EB%A5%BC-%EC%A4%91%EC%8B%AC%EC%9C%BC%EB%A1%9C
