Reduce
reduce는 배열에 사용하는 자바스크립트 메서드로 하나의 결과값을 반환합니다
reduce는 네개의 인자를 가집니다
- 누산기 (acc)
누산기는 콜백(리듀서)의 반환 값을 누적한다. 만약 초기값이 제공된다면, 리듀서의 첫번째 호출 시 accumulator의 값은 초기값과 같다. 만약 초기값이 제공되지 않는다면 accumulator는 배열의 첫번째 값이 자동으로 들어가게된다. - 현재 값 (cur)
현재 처리할 요소이다. - 현재 인덱스 (idx)
처리할 현재 요소의 인덱스이다. 초기값이 제공되지 않았다면 accumulator에 배열의 첫번째 값인 index 0의 값이 들어가고, currentIndex는 index 1부터 시작하게된다. - 원본 배열 (src)
reduce()를 호출한 배열
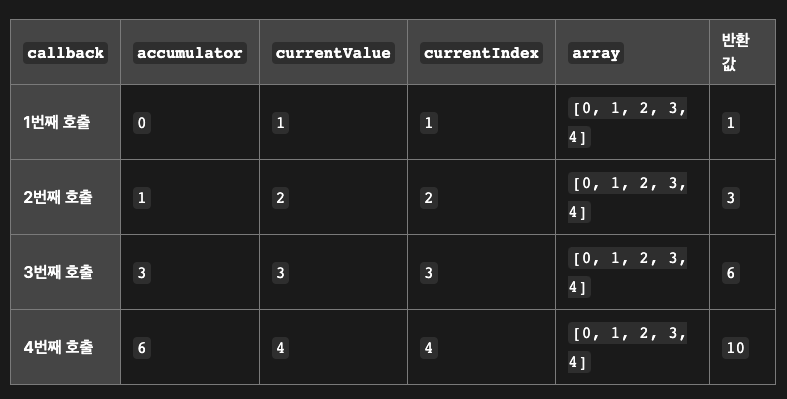
초기값이 주어지지 않은 경우
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
});콜백은 4번 호출된다. 각 호출의 인수와 반환값은 다음과 같습니다.

reduce()가 반환하는 값으로는 마지막 콜백 호출의 반환값(10)을 사용합니다.
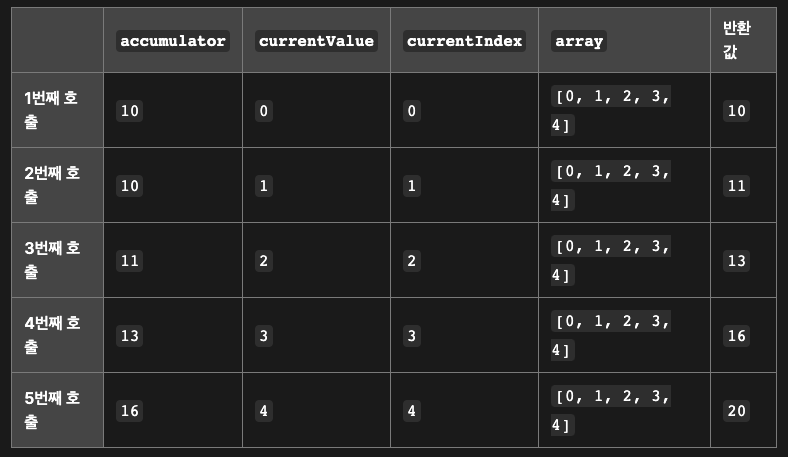
초기값이 주어진 경우
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
}, 10);
이 때 reduce()가 결과로 반환하는 값은 20입니다.
출처 - https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
