event를 처리하는 대표적인 방법 2가지
방법1
// 아래와 같이 태그에 onClick이벤트를 걸어 내부에서 함수를 사용하는 방법이 있다.
<button onClick={(event) => {console.log(event); alert('버튼이 클릭');}}>버튼</button>방법2
// 아래와 같이 함수를 만들고 태그의 onClick이벤트에 함수의 참조값을 전달하는 방법이 있다.
function AppProfile() {
const handleClick = (event) => {
console.log(event);
alert('버튼이 클릭');
}
return <button onClick={handleClick}>버튼</button>
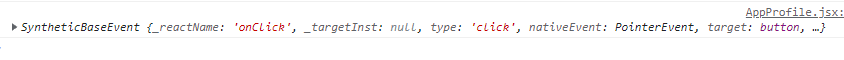
}SyntheticBaseEvent ?

만약 onClick이벤트의 evnet를 출력할 경우 SyntheticBaseEvent 객체가 출력되는데 이는 React가 브라우저에서 발생하는 이벤트를 React에서 처리할 수 있는 이벤트로 한 단계 더 감싸 객체로 만들어 EventListener로 전달해주는 것이다.
event 처리 시 유의사항
const handleClick = (event) => {
console.log(event);
alert('버튼이 클릭');
}참조값
onClick={handleClick} 일 경우 onClick이벤트가 발생할때 참조 값 handleClick이 발생한다.
함수 호출
onClick={handleClick()} 일 경우 onClick이벤트가 발생할때 함수가 호출되므로 return이 호출되는 시점에 함수를 호출하고 실행된 후 반환된 값이 onClick에 할당된다.
즉 onClick이벤트가 발생했을때 함수를 실행한 값을 할당하는게 아니라 함수를 연결하고 싶다면 함수의 참조값만 명시해야 한다.