
- 2023-02-21
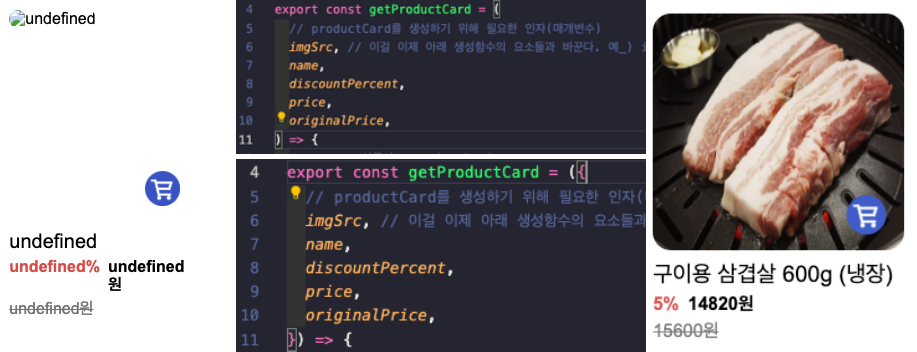
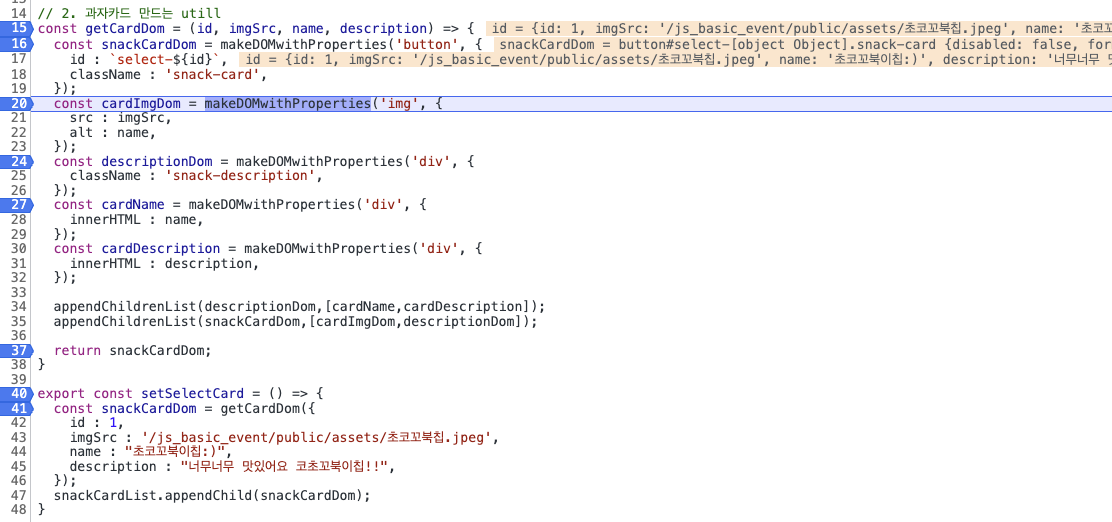
실습 진행 중 매개변수로 받는 값들이 넘어오지 않는 현상 발생.
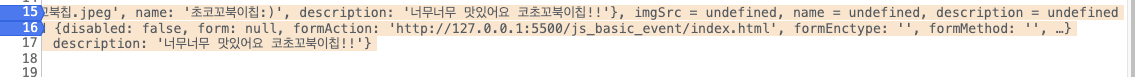
매개변수로 받는 값들이 undefined로 나오고
콘솔에는 [object 20%object] 라고 적힘
[object 20%object] 를 검색하니 객체를 불러와서 발생한 오류라고 json.stringify를 사용하라는 답변.
근데 어디에 써야할 지 모르겠음.
근데 생각해보니 stringify는 문자로 바꿔주는 거라서 여기서는 쓸 이유가 없음. 각각 key에 맞게 들어가야 하는데 전부 undefined이니까.
그래서 더 찾아보다가 결국 팀원들에게 질문함. 팀원들 최고...
팀원이 디버깅 돌려보라 해줌
크롬 디버깅 돌려보다가
매개변수로 들어와야 하는 key : value값으로 내가 입력한 객체가 통으로 박혀있는 것을 확인.
왜 첫번째 인자에 통으로 객체가 박힌 것일까.
이러니까 객체를 불러와서 발생한 오류라고 하지...
매개변수로 받을 때 뭐가 잘못된건가...
하고 다시 코드를 보는 순간 눈에 보였다.
매개변수에 {} 를 적지 않았다.
적어주니 바아아아아아로 해결👍

- 2023-02-21

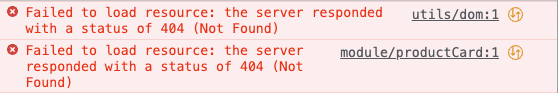
Failed to load resource
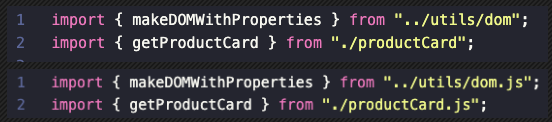
import한 함수의 위치를 적을 때 .js 확장자를 안 적어줘서 발생.

- 2023-02-28

값이 또 15번 줄에 통으로 들어왔다.
'전에도 이문제 겪었던 것 같은데...' 싶었지만 혼자 찾아보기로 했다.
그 결과 15번 줄을 자세히 보니 첫번째 id에 객체가 통으로 박히는 것을 보고 스크롤을 뒤로 옮겨봤다.

이를 통해 "정말 id에만 객체가 통으로 박혔음"을 확인할 수 있었고,
입력값이 "객체"임을 확인하여
매개변수로 {객체}가 들어오는 것임을 확인해주니 해결되었다.
1번 2023-02-21과 동일한 문제였다.
- 2023-02-28
export const setSelectCard = () => {
cardInfoList.forEach((cardInfo) => {
const snackCardDom = getCardDom();
snackCardList.appendChild(snackCardDom);
})
}forEach는 배열을 받는다.
- 2023-03-07

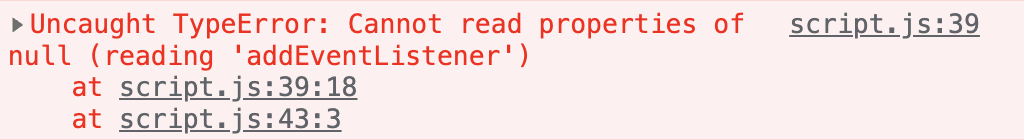
자꾸 이자식이 뜬다.
Cannot read properties of null
주로 dom이 그려지기 전에 js가 불렸을 때 발생하는 오류로 보인다.
여러개의 미니 과제를 수행하면서 자꾸 만나는데
찾아보면 이게 또 내 잘못이 맞아....
이번 문제는
dom을 가져오는 과정에서 선택할 때 2개의 class명을 가져왔는데 html에 있는 걸 복붙하다보니까 class명 사이에 공간이 있었다.
이를 없애니 정상작동 되는 것으로 확인된다.
<!--수정 전-->
const $startButton = get('.timer_button .start')
<!--수정 후-->
const $startButton = get('.timer_button.start')