리액트 훅이란
리액트 16.8 버전부터 도입된 기능으로
함수컴포넌트에서도 함수형 컴포넌트의 라이프사이클 처럼
상태관리를 할 수 있는 훅Hook 이라는 기능을 제공하였다.
리액트 내장 훅을 알아보자.
🔴 useState
useState는 하나의 함수형 컴포넌트 안에서 입력되는 값을 같은 컴포넌트에 보여주고 싶을 때 사용한다.

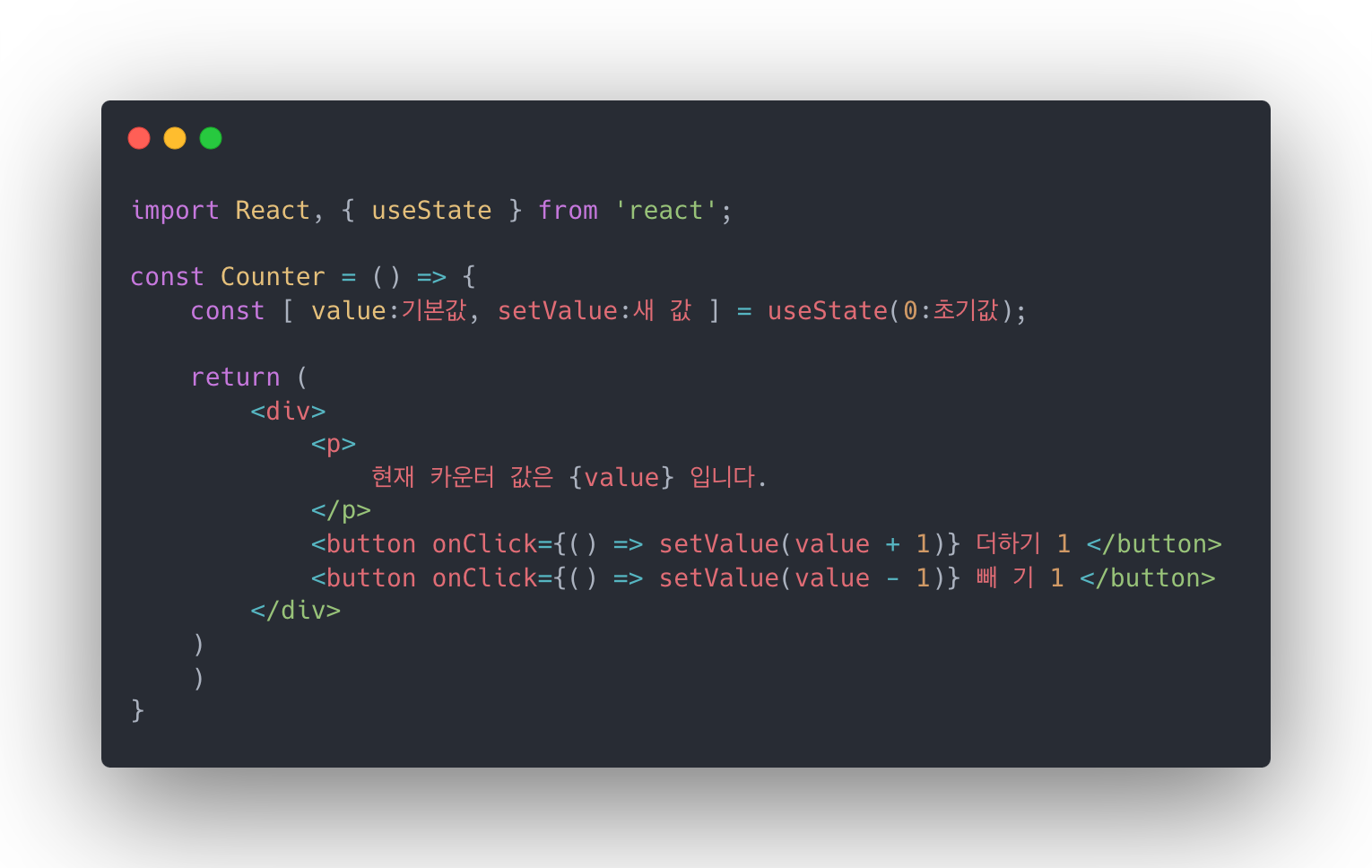
1)_ useState 함수의 파라미터에는 상태의 기본값을 넣어줍니다.
const [value, setValue] = useState(0:초기값)현재 0을 넣어준 건 카운터의 초기 기본값을 0으로 하겠다는 의미입니다.
2)_ 이 함수가 호출되면 배열을 반환하는데요.
const Counter = () => {
const [ 배열 : state, setState ] = useState(0);
}3)_ 그 배열에 첫번째 원소는 상태값 [ state, setState ] 그 배열에 두번째 원소는 상태를 설정하는 값
4)_ 이 함수에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 정적으로 리렌더링 됩니다.
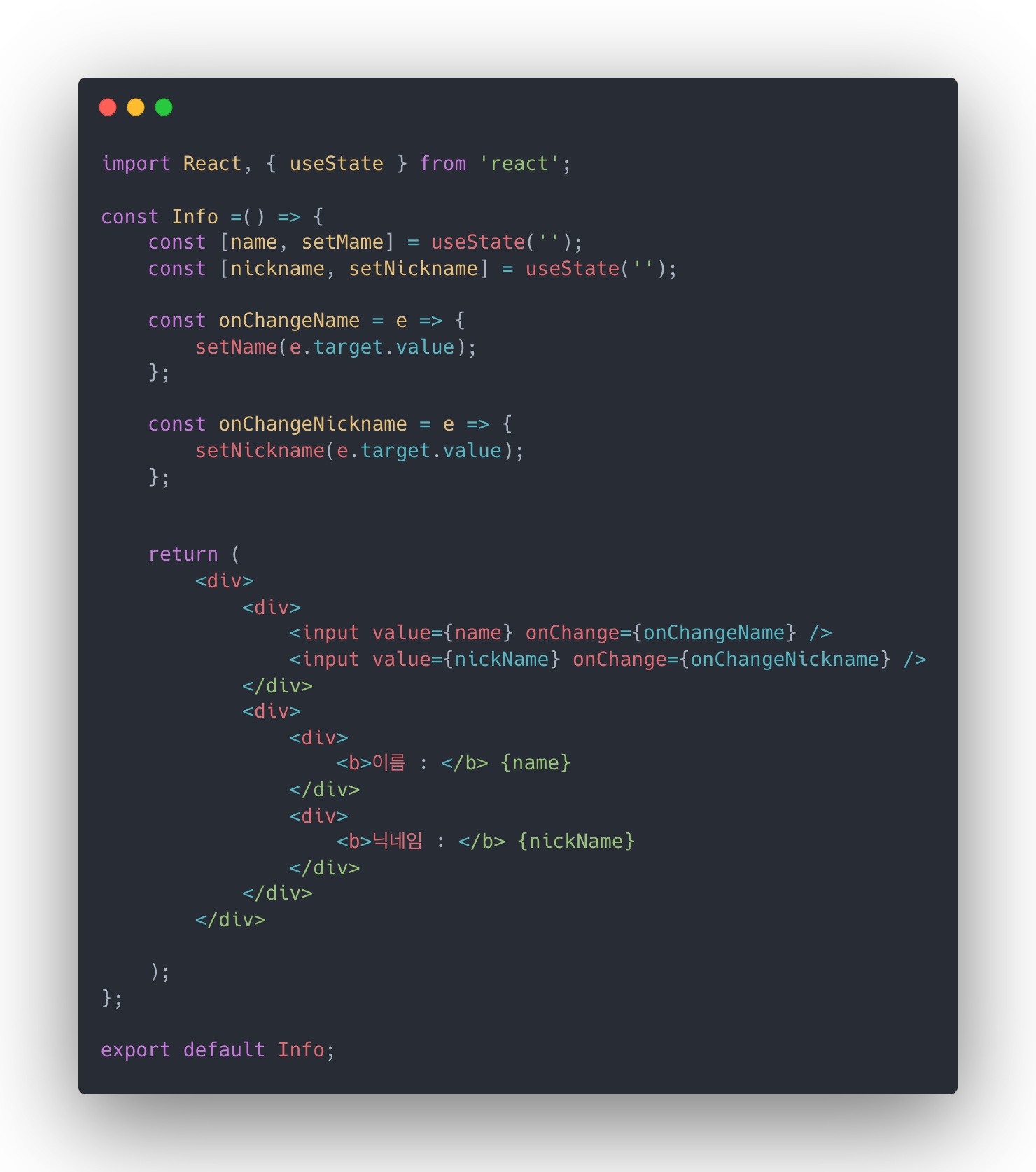
useState( 여기에 넣어 전달한 파라미터로 값이 바뀐다. ) 🔴 useState 의 중첩사용
useState 함수는 하나가 하나의 상태값만 관리할 수 있으므로
컴포넌트에서 관리해야할 상태가 여러개라면 useState를 사용하면 된다.