✅ 일단 리덕스 툴킷으로 청크를 이용할 때 순서를 먼저 파악하는 게 중요하다.
-
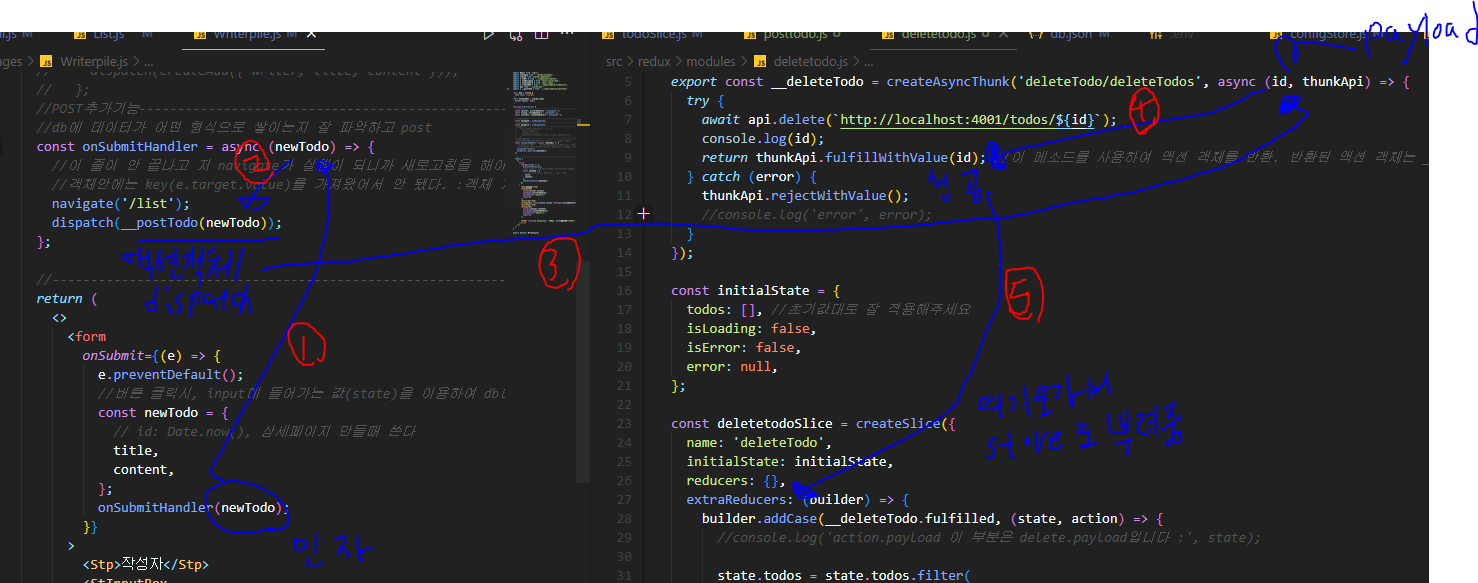
해당페이지에서 input의 인자를 받아 diapatch의 인자로 액션 객체가 되어 dispatch를 보내준다.
-
dispatch로 보낸 payload가 reducer모듈의 미들웨어의 payload에 담긴다.
-
그 담긴 payload를 매개변수로 return을 시킨다(물론 잘 받아왔는지 콘솔로 확인)
-
return을 시키면 createSlice라는 부분의 extraReducers 부분으로 들어가서 타입에 맞게 가공을 시킨다
-
가공이 끝났으면 store로 보낸다.
-
store에 데이터(db)가 담겼으니 이제 이걸 각 컴포넌트가 필요할 때 가져다 쓰면 된다 ----->useSelector로 쓰면된다 -->map으로 뿌리던지 말던지~
요약
1 페이지의 dispatch가 제대로 보내지고 있는가
2 청크함수 부분이 dispatch를 payload에 잘 받고 있는가
3 그 페이로드가 잘 수행돼서 return을 제대로 시켜주고 있는가
4 extraReducers에 잘 보내졌는지 확인
5 extraReducers에서 payload를 잘 적용해서 스토어에 보낸다
6 스토에서 쓰기 위해서 해당 페이지에서 useSelector으로 받아서 잘 적용해준다

❌ 여기서의 오류❌
❓ 새로고침을 해야지 화면이 렌더링 되면서 db의 데이터를 보여줘야만 한다면 ❓
--> extraReducers의 문제이다 = 정보를 제대로 못 받아서 store로 못 넘겼다.
-->extraReducers에서 콘솔찍어봤을 때 data값을 못 받아 온 거면 위의 미들웨어 쪽에서 data값을 못 전해준 것이다.
-->미들웨어쪽에서도 데이터를 못 받아왔다면, 해당 페이지에서 dispatch를 잘 못해준 것이다.
======>⭐⭐이게 가장 중요한 오류 찾기 순서이다⭐⭐1. <button>태그 안에는 또 하나의 버튼 태그가 들어갈 수가 없다.
2. <p>태그 안에 큰 태그(ex <div>)가 들어갈 수가 없다.