< 목차 >
- section 1 개인 프로젝트
- 회고
1. section 1 개인 미니프로젝트
프로젝트 목표
실제로 우리 코드스테이츠 질문 컨텐츠인 '아고라 스테이츠'를 만들고 기능구현을 한다.
- Discussion 컴포넌트
- 모든 요소에 border-box를 적용합니다.
- 요소의 기본 스타일인 점을 보이지 않게 합니다.
- 왼쪽 아바타
- 아바타 사진을 인스타그램 프로필 사진처럼 동그랗게 표현하세요.
- 아바타 사진의 너비를 48px로 설정하세요.
- 아바타 사진이 Discussion 컴포넌트 높이의 중간에 오도록 정렬합니다.
- 중간 Discussion 콘텐츠
- Discussion 제목과 저자, 생성일간에 간격을 충분히 줍니다.
- 저자, 생성일을 함께 작성하고, 오른쪽 정렬하여 오른쪽에 붙입니다.
- 오른쪽 체크 표시
- 체크 표시가 Discussion 컴포넌트 높이의 중간에 오도록 정렬합니다.
<1-1번>
* {
box-sizing: border-box;
} 모든요소에 border-box를 주었다.
< 1-2 >
ul,
li {
list-style: none;
}< ul, li에 리스트 스타일 none을 주어 점을 없앴다. >
< 2 >
image {
width: 48px;
border-radius: 50%;
}
image의 부모요소 {
display: flex;
justify-content: space-between;
flex-direction: row;
align-items: center;
}
- 요구사항대로
border-radus를 주어 동그랗게 표현을하고 사진의 너비를 48px를 주었다 - 이미지가 컴포넌트 높이의 중간에 오도록
align-itemsL center을 주었다.
< 3 >
const answer = `${obj.author} / ${obj.createdAt}`
discussionContent.append(answer);- data가 저장된 data.js에서 데이터를 불러와 변수를 선언해주고 그 변수를 discussionContentdp
append해주었다.
< 4 >
<hr />-
image와 동일한 부모를 가지고있어 checkbox또한 중간에 오도록 정렬이 되었다.
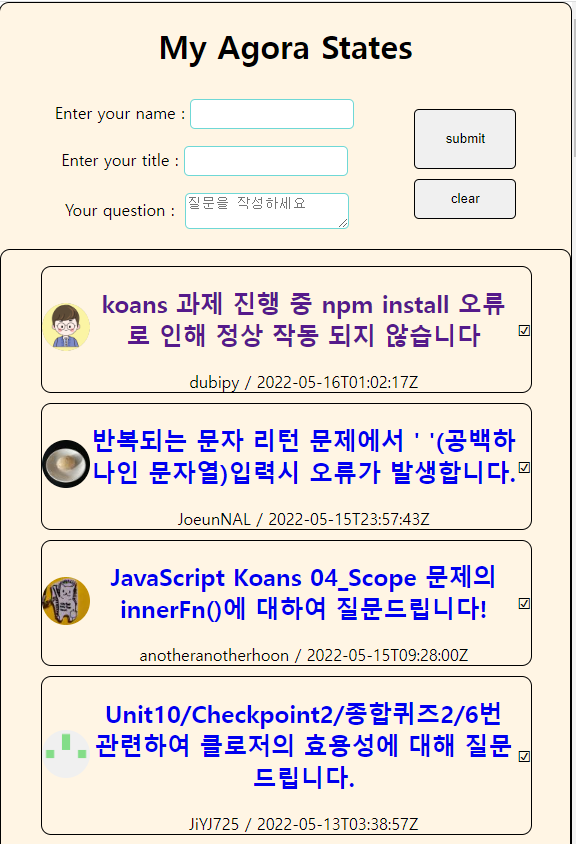
< css를 편집하기 전의 1차 완성 시안 >
2. 회고
section1의 학습이 끝나 오늘, 내일 2일동안 1차 개인 미니프로젝트를 진행하게 되었다. js기능구현보다 css가 더 어려운 기분이다. flex를 비롯한 중앙정렬도 헷갈리고(이래서 복습을 더 해야한다...) 색 배열도 힘들어서 일단은 css를 뒤로 밀었다....
뭔가 투입한 시간에 비해 결과물이 시원치않아 나 자신에게도 실망을 많이한 날이다. 기본적인 과제 요구사항을 완료하여 css만 보기좋게 수정하여 제출해도 되지만 도전정신과 오기가 생겨 내일은 페이지네이션 및 로컬스토리지 적용할거다!
오늘도 나보다 잘하는 분들을 보고 잠깐 현타가 오기도 했지만 이런 감정들을 거름삼아 오늘보다 더 나아지는 개발자가 되기 위해 노력해야겠다
