이번에 네트워크 디버깅하며 브라우저 렌더링 과정을 살펴보았다.
그중에서 폰트 사용에 상당한 시간이 걸리는 것을 확인할 수 있었다.

현재 나는 폰트를 1개 쓰고 있고 url로 받아오는 방식이었다.
위 글을 읽고 Woff2로 더 압축할 수 있고,
로컬과 import의 차이를 알 수 있었다.
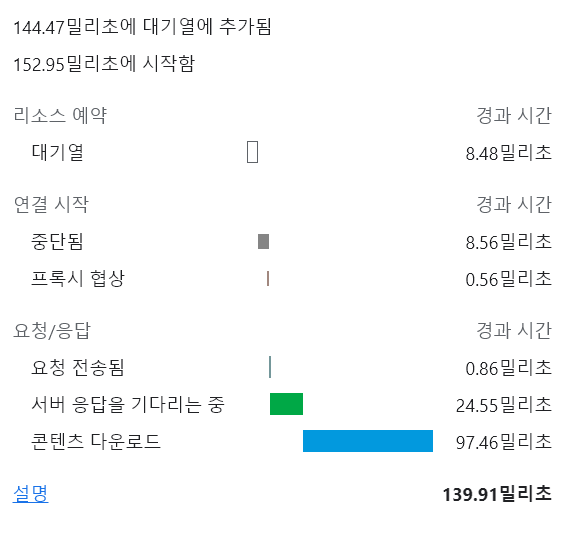
네트워크 디버깅을 해보면

이만큼 걸렸다.
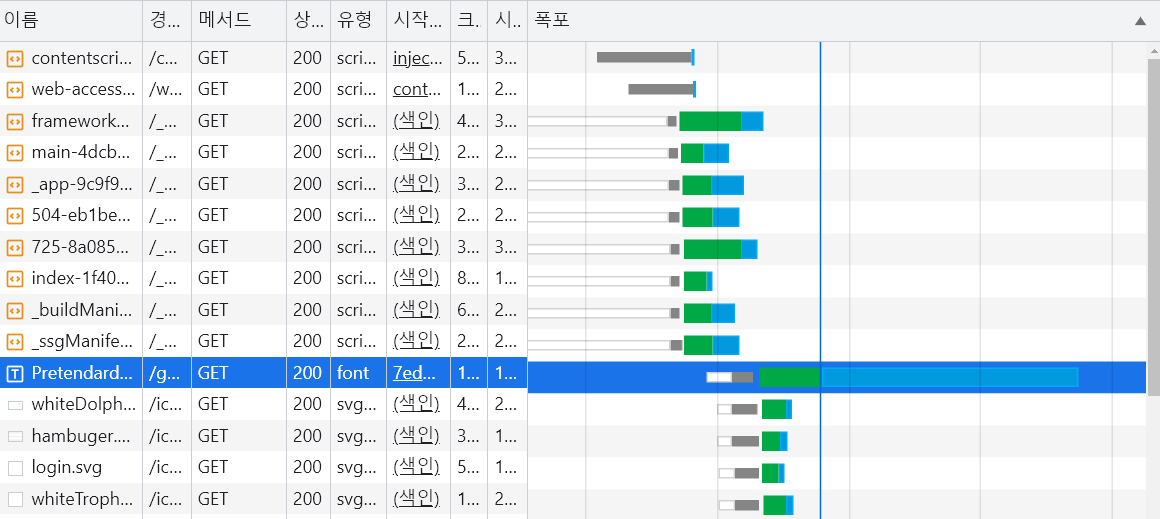
그리고 네트워크 목록에 있는 친구들을 보니

(파란줄로 색칠한게 폰트이다.)
상대적으로 오래 걸리는 시간인 것을 알 수 있었다.
그래서 폰트 최적화 시기를 앞당겼다.
먼저
Pretendard github으로 가서 직접 다운로드 받았다.
@font-face {
font-family: "Pretendard-Regular";
src: url("/PretendardGOV-Regular.woff2") format("woff2");
font-weight: normal;
font-style: normal;
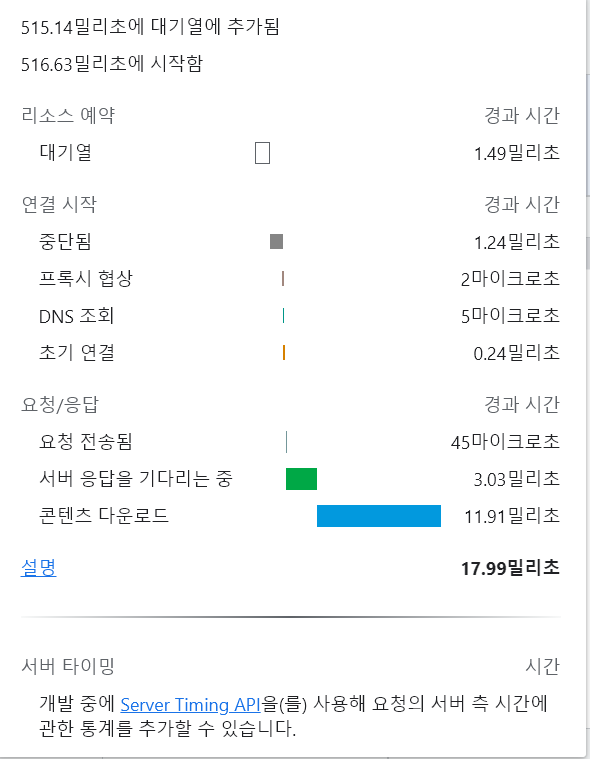
}위와 같이 수정하였고 아래처럼 시간을 단축할 수 있었다.

끗!
