
👩💻 개요
최근 면접을 보았는데 리소스 우선순위를 몰라서 대답을 못했다.
이번에 정리하려고 한다.
✅ <link> 태그 개요
- 목적: HTML 문서와 외부 리소스를 연결하는 데 사용.
- 위치: 주로
<head>태그 내에 위치.
주요 속성
rel(relationship): 문서와 외부 리소스 간의 관계를 정의.- 예:
stylesheet,icon,preload,prefetch,preconnect.
- 예:
href: 연결할 리소스의 URL.type: 리소스의 MIME 타입. (ex: text/css, text/javascript)media: 리소스가 적용될 미디어의 종류 (ex: 스크린, 프린트 등).crossorigin: CORS(Cross-Origin Resource Sharing) 설정.as: 리소스의 유형(예:script,style,image등)을 명시하는 데 사용됨(preload에 사용).
예시
- CSS 파일 연결
<link rel="stylesheet" type="text/css" href="styles.css"> - 웹사이트 아이콘 설정
<link rel="icon" type="image/png" href="favicon.png"> - Preload 사용
<link rel="preload" as="script" href="script.js"> - Prefetch 사용
<link rel="prefetch" href="image.jpg"> - Preconnect 사용
<link rel="preconnect" href="https://example.com">
✨ preload
개요
- 목적: 현재 페이지에서 필요한 리소스를 미리 로드하여 성능 향상.
- 사용법:
<link rel="preload" as="..." href="...">
예시
<link rel="preload" as="script" href="super-important.js">
<link rel="preload" as="style" href="critical.css">주의사항
as속성 사용: 리소스 유형을 정확히 명시해야 한다.- 중복 리소스 참조: 중복 로드를 피하기 위해 필요.
- 필수 리소스에만 사용: 불필요한 리소스에는 사용하지 말 것.
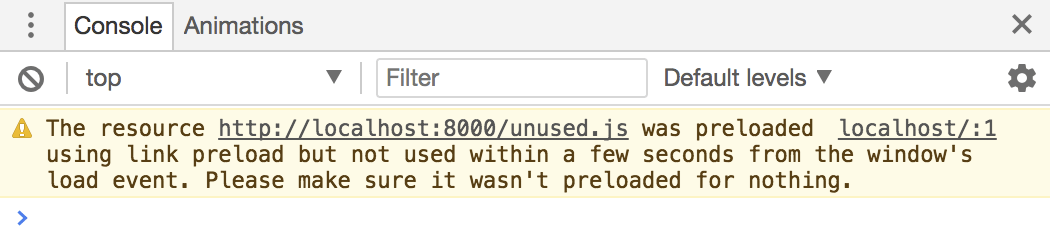
경고
- 리소스를
preload했으나 페이지에서 3초 내로 사용되지 않을 경우, 경고 표시됨.
사용 사례
- 폰트: 사용자가 대기하는 시간 감소 및 폰트 충돌 해결.
<link rel="preload" as="font" crossorigin="crossorigin" type="font/woff2" href="myfont.woff2"> - Critical Rendering Path의 CSS와 JavaScript: 초기 렌더링에 필수적인 리소스 로드.
<link rel="preload" as="script" href="super-important.js"> <link rel="preload" as="style" href="critical.css">
Critical Rendering Path
브라우저가 페이지의 초기 출력을 위해 실행해야 하는 순서를 Critical Rendering Path(CRP)라고 합니다.
✨ preconnect
개요
- 목적: 브라우저가 현재 페이지에서 필요할 외부 도메인과의 연결을 미리 설정합니다. 이는 DNS 조회, TCP 핸드셰이크, TLS 협상 시간을 줄여 성능을 향상시킵니다.
- 사용법:
<link rel="preconnect" href="https://example.com">
예시
<link rel="preconnect" href="https://example.com">주의사항
- CPU 사용량: 외부 도메인과의 연결 설정은 CPU 시간을 많이 소모할 수 있으며, 특히 보안 연결의 경우 더욱 그렇습니다.
- 연결 유지 시간: 브라우저가 빨리 닫힐 가능성이 있는 경우, preconnect는 효율적이지 않을 수 있습니다. 대부분의 브라우저는 10초 이내로 닫힌 경우 이전의 모든 연결 작업이 낭비되는 것으로 간주합니다.
사용 사례
- 정확한 경로를 모를 때: CDN에서 특정 리소스를 가져와야 하지만 정확한 경로를 모를 때 유용합니다. 브라우저는 리소스를 미리 가져오지 않지만, 연결은 미리 설정하여 리소스 요청 시간을 단축합니다.
- 미디어 스트리밍: 스트리밍 데이터를 처리할 준비가 될 때까지 기다리는 경우, preconnect는 데이터 스트리밍 준비 시간을 줄일 수 있습니다. 리소스를 가져올 준비가 되면 이미 설정된 연결을 통해 빠르게 데이터를 스트리밍할 수 있습니다.
preconnect는 특히 외부 리소스를 많이 사용하는 웹 페이지에서 중요합니다. 이 기능을 통해 성능을 향상시키고 사용자 경험을 개선할 수 있습니다.
✨ prefetch
개요
- 목적: 미래에 사용될 것으로 예상되는 리소스를 브라우저가 미리 가져와 캐시에 저장합니다. 이는 사용자가 다음에 할 행동에 대해 미리 준비하는 데 도움이 됩니다.
- 사용법:
<link rel="prefetch" href="...">
예시
<link rel="prefetch" href="page-2.html">주의사항
- 재귀적 동작:
prefetch는 재귀적으로 작동하지 않습니다. 예를 들어,page-2.html을 prefetch하는 경우, 해당 HTML 파일은 가져오지만 그 안에 포함된 CSS나 다른 리소스는 가져오지 않습니다. - Override로 사용하지 않기:
prefetch를 사용해도 리소스의 로드 우선순위를 변경할 수 없습니다. 예를 들어,<link rel="prefetch" href="optional.css">다음에<link rel="stylesheet" href="optional.css">를 배치하더라도,prefetch는stylesheet링크의 우선순위를 낮추지 않습니다.
리소스가 페이지 로드에 필요할 때는 여전히 정상적인 우선순위로 로드됩니다.
Override는 일반적으로 어떤 설정, 명령, 또는 동작이 이전의 설정, 명령, 또는 동작을 대체하거나 무시하는 것을 의미합니다. 웹 개발의 컨텍스트에서, 이 용어는 주로 기존의 속성이나 동작을 새로운 값이나 동작으로 대체하는 상황을 지칭합니다.
사용 사례
- 다음 페이지 또는 콘텐츠 로드 준비: 사용자가 결과 목록에서 첫 번째 제품의 상세 페이지를 열거나, 콘텐츠의 다음 페이지를 조회할 때 유용합니다. 미리 해당 페이지를 가져와서 사용자의 대기 시간을 줄일 수 있습니다.
🙌 끝으로
확실히 기존 react나 next.js의 흐름을 이해할 때, 도움이 더 잘된 것 같다.
최근 느낀 점이 있는데 디버깅을 할때 보이는 특정 설정 같은 것들을 계속해서 찾아보고 확인하는 습관이 더욱더 필요하다고 느꼈다.
요즘 들어 나에 대해 많이 돌아보는데,
처음 블로그를 작성할 때 목적은 다시 그 내용을 찾는 것이 아니라 나의 블로그를 찾아보고 시간 절약하는 것이 목적이었다.
어느 순간부터 읽어보기만하고, 수시로 정리하지 않았던 것 같다.
이번에 다시 한번 마음을 다잡고 나만의 빅데이터를 만들겠다.
출처 :
https://tcpschool.com/html-tags/link
https://developer.mozilla.org/ko/docs/Web/HTML/Element/link
https://beomy.github.io/tech/browser/preload-preconnect-prefetch/ (추천)
