useRef 타입 설정 오류
'MutableRefObject<HTMLDivElement | undefined>' 형식은 'LegacyRef | undefined' 형식에 할당할 수 없습니다.
'MutableRefObject<HTMLDivElement | undefined>' 형식은 'RefObject' 형식에 할당할 수 없습니다.
'current' 속성의 형식이 호환되지 않습니다.
'HTMLDivElement | undefined' 형식은 'HTMLDivElement | null' 형식에 할당할 수 없습니다.
'undefined' 형식은 'HTMLDivElement | null' 형식에 할당할 수 없습니다.
오류는 이러했다.

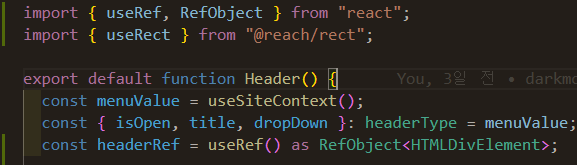
첫번째로 타입을 지정하여서 해결하려고 하였으나, 실패하였고
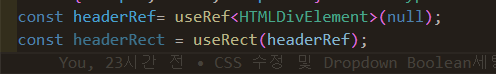
useRef에 초기값 설정으로 해결하였다.

null값을 할당하여서 해결하였다.
시간이 지난 후에

이 방법으로도 시도하였으나 읽기전용이어서 잘되지않았다.
이펙티브 타입스크립트라는 책을 샀는데,
프로젝트를 마치고 빨리 읽어야겠다.
https://doda.tistory.com/entry/React-useRef-%ED%9B%85-%ED%83%80%EC%9E%85-%EC%98%A4%EB%A5%98-%ED%95%B4%EA%B2%B0%ED%95%98%EA%B8%B0
https://github.com/DefinitelyTyped/DefinitelyTyped/issues/35572
internal React error: EXpected static flag was missing. please notify the react team이라는 오류가 발생하였다.

아래처럼 수정하여서 해결하였다.

