DropDown 길이를 Ref를 이용하여 측정하고 그 변화량에 따라
드롭 다운 길이도 변하도록 하고 싶었다.
사실 메뉴의 갯수만큼 값을 할당하는 것도 가능했지만,
코드 리뷰중 Ref로 이 값을 처리하는 것이 있어서 한번 해보고 싶었다.
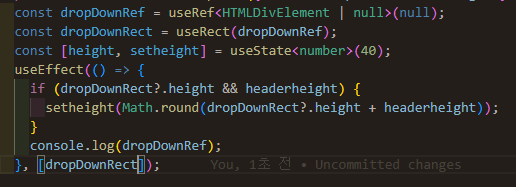
useRef 사용하면 초기값을 null로 설정하여서
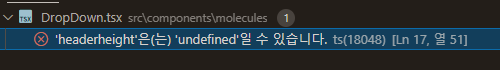
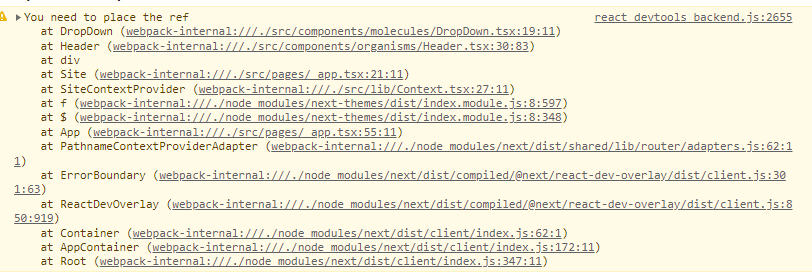
useRef로 어떠한 값을 전달해주면 오류가 났다.


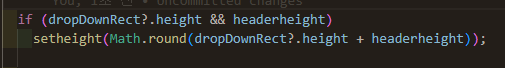
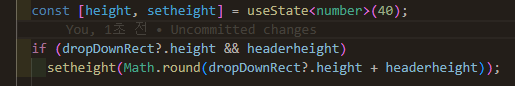
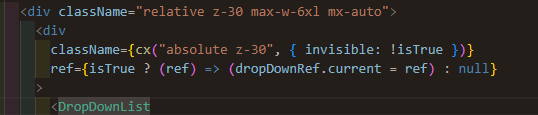
undefined와 null 를 걸러주는 방법으로 if문과 optional chaining으로 해결하였고,

useState를 이용하여서 스코프 문제를 해결하였다.

또한 이렇게 사용할 경우에는 빈번하게 바뀌는 useRef와 state값이 변하면서 렌러딩 되므로 계속해서 무한 렌더링이 걸리는데

useEffect를 통해 해결하였다.

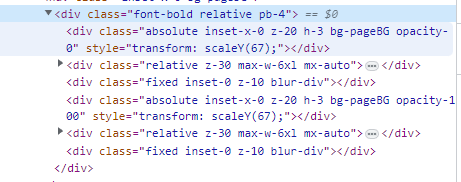
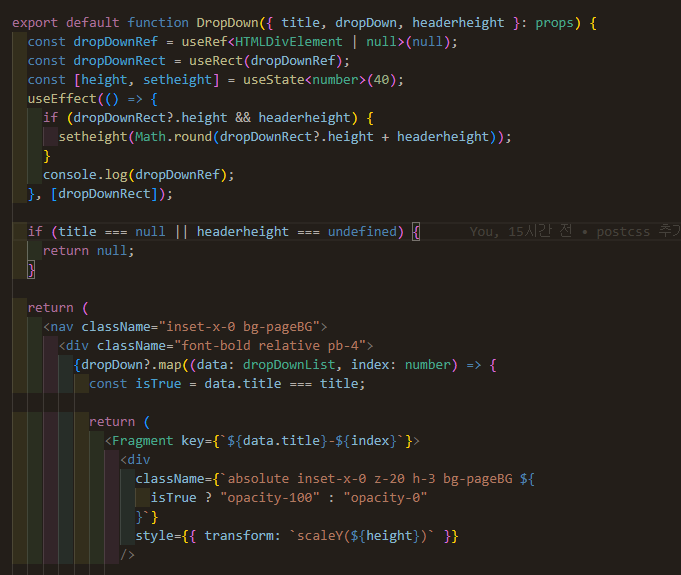
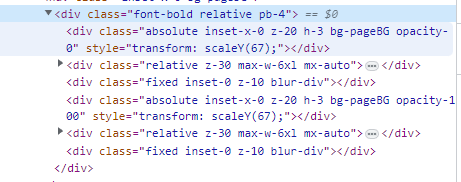
내가 디자인한 방법은 scaleY값이 메뉴 길이에 따라 바뀌도록 설정하였는데,
상위 요소에 배치하여서 자식으로 내려주는 것을 통해 수정하였다.

기존에 있던 상위 요소에서 아래요소로 내려주어서 이문제를 해결하였다.

성공적으로 scaleY가 분배가 되었다.

그리고 Ref 값을 null이 들어갈때마다 이 오류가 떠서
null로 재선언 되지 않도록 Ref값만 상위로 올려주고
고유의 값이 유지되도록 Ref 길이 재는 것만 아래 요소에 배치하였다.

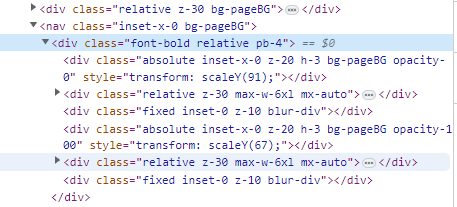
그랬더니 다시 이대로 돌아왔다.
상위요소에서 Ref를 관리해주니 Ref가 변할때마다 값도 변하는 것이었다
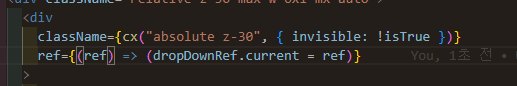
그래서 자식으로 다시 내려주었다.
Ref를 확인해보니 해당 드롭다운을 클릭하지 않았을 때
null값을 넣어주는 식으로 번갈아가며 Ref 번갈아가며 바꿨었는데
이는 상위요소에 Ref가 있을때 필요한 것이어서 이를 삭제하였다.


이를 통해 무분별하게 ref값에 null을 넣는 것을 해결하였다.
