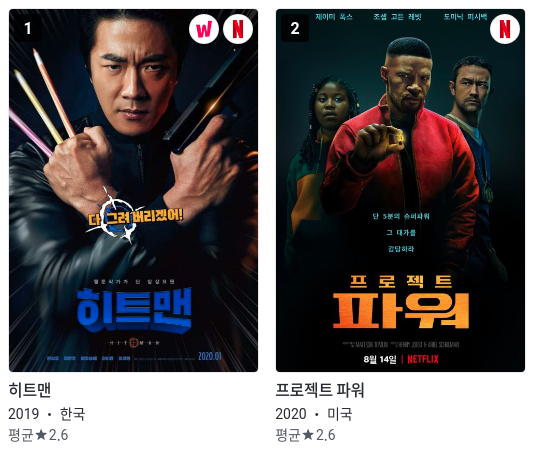
1.API data에 따른 레이아웃 변경


"service_providers": ["warcha", "netflix"] 의 유무에 따라 해당 ottBadge의 생성 및 레이아웃을 설정해 보았습니다.

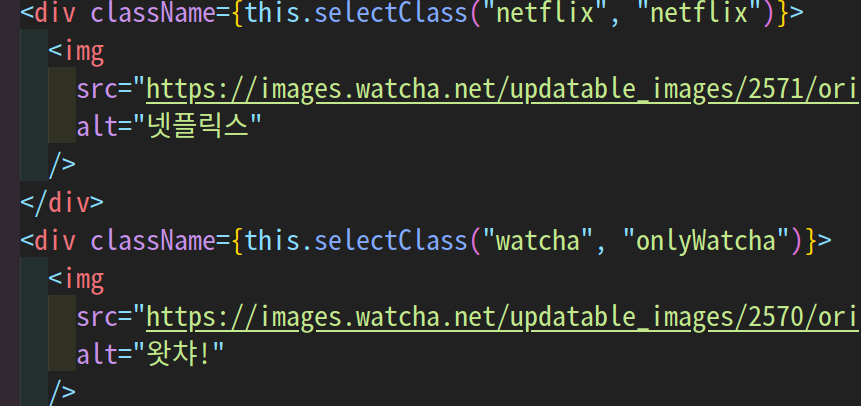
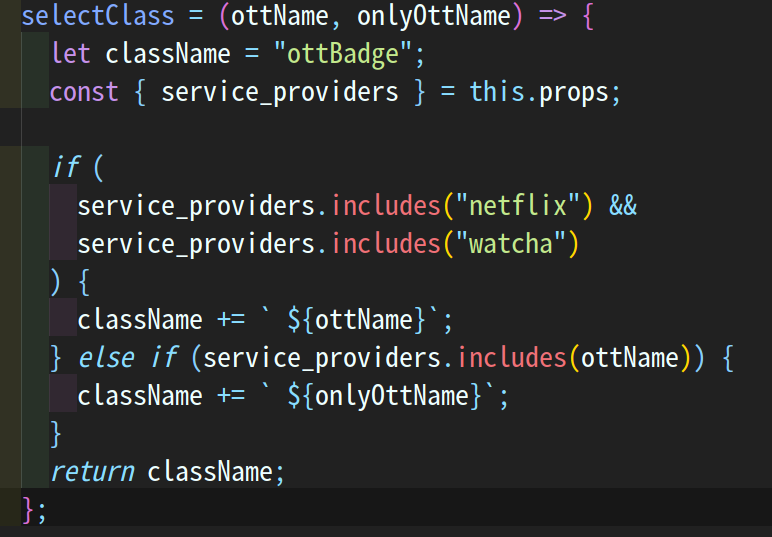
클래스 네임을 함수를 사용해서 넣어 줬다.
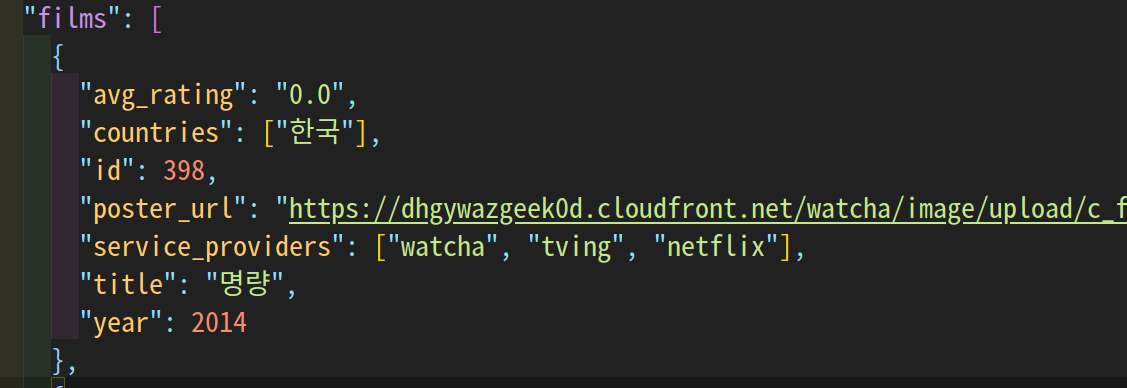
Mockdata를 통해 "service_providers": ["warcha", "netflix"]의 데이터는 받아왔다.
넷플릭스의 두번째 인자가 첫번째 인자와 똑같은 이유는 넷플릭스는 모든 경우에도 위치가 똑같기 떄문이다.

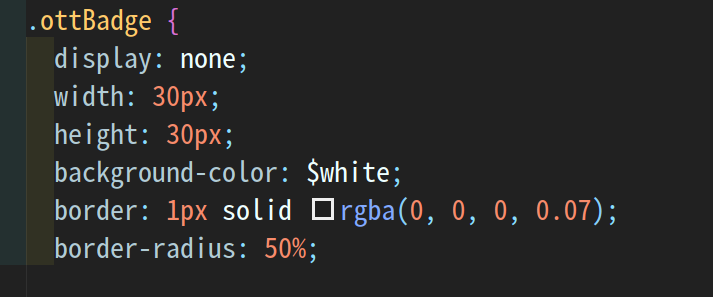
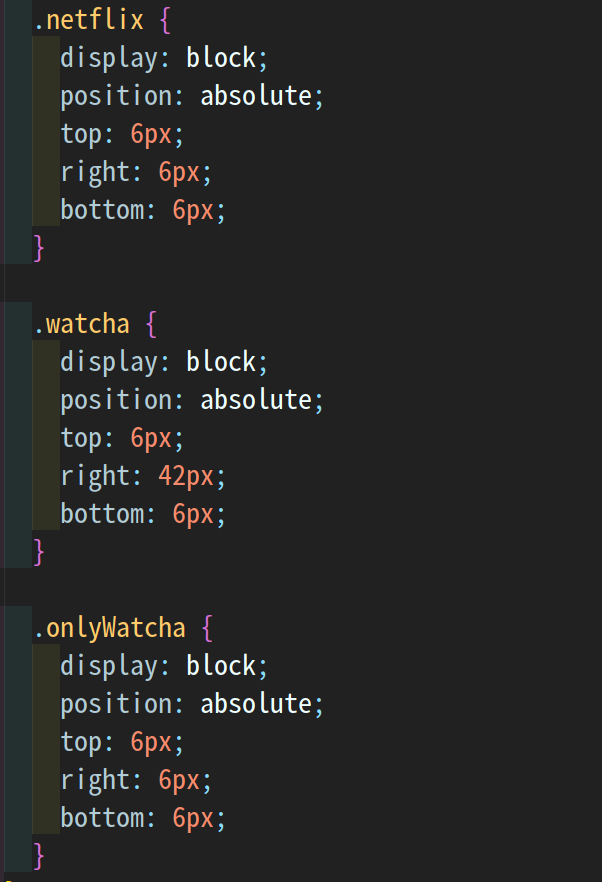
ottBadge는 공통으로 들어가는 스타일링이고 기본적으로 display:none을 적용하여 안보이게 했다.

netflix 또는 watcha라는 클래스가 추가 되면 display가 block으로 설정되면서 화면에 보이게 되고 해당 포지션으로 보여진다.
onlyWatcha라는 클래스는 추가 되면 위와 똑같지만 화면에 보여지는 위치가 다르다. 이 경우는 watcha만 보여지게 될때의 위치이다. onlyNetflix가 없는 이유는 netflix Badge는 두개 일때나 하나 일때나 항상 위치가 똑같기 때문이다.

기본적으로 두 ottBadge는 공통 스타일링은 "ottBadge"라는 클래스 네임으로 주었기 때문에 기본 className에 설정해 두었다.
props로 받아온 service_providers data를 destructuring를 통해 간결화했다.
만약 해당 변수 배열에 "netflix"와"watcha"를 모두 포함한다면 클래스 네임에 ottName 첫번째 인자를 넣어주고
해당 변수 배열에 "netflix" 또는 "watcha" 하나만 있다면 onlyOttName 두번째 인자를 넣어준다.
둘다 없다면 기본으로 설정해 두었던 ottBadge만 들어가게 된다.
