기초
1.REST API

REST API
2.회원 인증 방식 (간단정리)

로그인 정보를 세션에 저장함 (세션id를 쿠키에 담아서 서버,브라우저 둘다 저장)브라우저가 로그인이 필요한 페이지(Mypage 등..)을 세션id를 포함시켜서 서버에 요청하면, 서버는 서버에 저장된 세션id와 브라우저에서 전송한 세션id가 일치하면 통과시켜줌단점으로는
3.Ajax,axios,fetch 차이

ejs,express,mongodb로 토이프로젝트를 하며 ajax와 fetch를 사용중인데, 차이점이 뭐지? 왜 각각 사용하고있었지 난? 이런 생각에 생각정리겸 작성합니다.https://cocoon1787.tistory.com/756 이곳에서 99.99%내용을
4.assets, utils 폴더 정의

assets와 utils폴더의 단어적인 의미를 두고 따졌을때..코드가 아닌 모든것 Ex)이미지,pdf,mp3 등주기능은 아닌 코드들 Ex)axios hook 등..
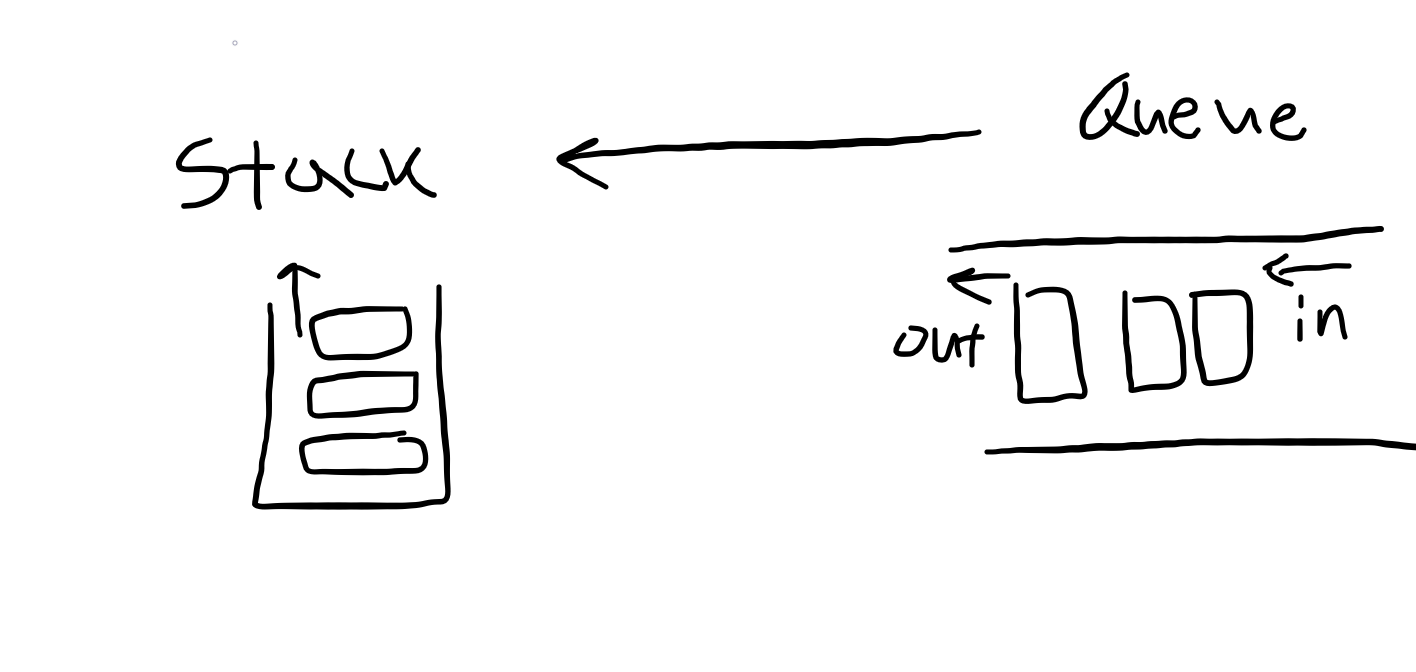
5.Stack,Queue를 이용한 웹브라우저 동작원리

코딩애플 강의를 들으며 브라우저에서 스택과 큐가 어떻게 동작하는지 간단하게 정리해봤습니다.브라우저는 C++이라는 언어로 코드가 짜여져있는데, 브라우저는 실행해야할 js코드를 발견하면 C++ 언어로 만들어둔 stack에 넣어 실행시켜준다.여기서 stack이란 간단히, 다
6.즉시 실행 함수()();

함수를 바로 실행시킬 수 있는 작은 마법이렇게하면 useEffect에서 따로 함수 선언 할 필요없이 async를 사용 할 수 있다.
7.상수 객체는 수정 가능 하다

모던자바스크립트를 보면서 정리한 내용입니다.const로 선언된 객체를 말한다.여기서 중요한점은, (\*) 로 표시한 줄에서 오류를 일으키지 않는다는거다.const는 user의 값을 고정하지만, 그 내용은 고정하지 않는다고 한다.const는 user=...를 전체적으로