반복문은 용도가 2개라고 보면 된다고한다.
-
코드 단순 반복
-
자료형에 담긴 자료들을 하나씩 꺼내고 싶을 때
for in
- for in 반복문은 Object 자료형에 저장된 자료들을 하나씩 꺼내고 싶을 때 사용한다.
var object = { name : 'Kim', age : 30 };
for (var key in object) {
console.log(object[key]);
}
// output
// 'kim', 30 출력됨참고로 key는 변수명이고, 사용자가 마음대로 작명하면된다.
for in 반복문은 오브젝트라는 자료 내부 데이터 갯수만큼 반복하게되고,
반복할 때마다 key라는 변수는 name,age 이렇게 데이터의 key값이 된다.
for in 반복문 특징
1. enumerable한 것만 출력해준다.
enumerable을 번역하면 '셀수있는' 이라는 뜻
object 자료형을 만들때 {name:'kim'} 이걸 저장하면 kim이라는 자료만 달랑 저장되는게 아니고, 다음과같은 유형의 속성들 3개가 함께 저장된다.
var 오브젝트 = { name : 'Kim', age : 30 };
console.log( Object.getOwnPropertyDescriptor(오브젝트, 'name') ); 이런식으로 코드를 작성해보면 콘솔창엔 다음과 같이뜬다.
{value: "Kim", writable: true, enumerable: true, configurable: true} 여기서 enumerable이라는게 있는데, 이게 true인 자료들만 for in 반복문이 출력할 수 있다.
2. 부모의 prototype에 저장된 것도 출력해준다.
object의 부모의 유전자에 있는 속성도 반복문으로 출력해준다.
class 부모 {
}
부모.prototype.name = 'Park';
var 오브젝트 = new 부모();
for (var key in 오브젝트) {
console.log(오브젝트[key]);
}
// output
// Park 출력이런식으로 Park라는 자료는 부모가 갖고있는것이지만, 출력해준다.
이러한 점을 방지하려면 if문을 추가해줘야한다.
class 부모 {
}
부모.prototype.name = 'Park';
var 오브젝트 = new 부모();
for (var key in 오브젝트) {
if (오브젝트.hasOwnProperty(key)) {
console.log(오브젝트[key]);
}
}오브젝트.hasOwnProperty()라는 함수는 오브젝트가 이 key값을 직접 갖고 있냐라고 물어보는 함수인데, 갖고있으면 true, 없으면 false를 뱉어준다.
for of
for in 반복문과 매우 유사하다.
var array = [2,3,4,5];
for (var item of array){
console.log(item);
}
// output
// 2,3,4,5어레이 안에 있던 모든 자료를 하나씩 콘솔창에 출력하는 코드인데,
for of는 array 자료형 뿐만아니라 array, 문자, arguments, NodeList, Map, Set 이라는 자료형에 적용할 수 있는 반복문이다.
for of문 특징
-
iterable인 자료형들에만 적용가능한 반복문이다.
-
iterable한 자료형이란,
[Symbol.iterator]()이라는 일종의 메소드를 가지고 있는 자료형들을 뜻한다.
var array = [2,3,4,5];
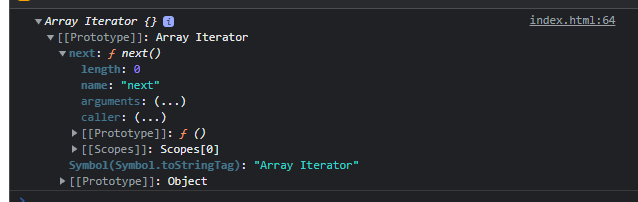
console.log( array[Symbol.iterator]() );
아래와같이 출력이됨..

이 밖에도 for of는 NodeList라는 곳에도 사용할 수 있다.
흔히 쓰는 document.getElementsByClassName()이나 document.querySelectorAll()
이런 셀렉터로 찾은 요소들이 [] 대괄호안에 담겨오는데 array는 아니고 NodeList라는 자료형이라고 불리는데, NodeList에 있는 HTML 요소들을 하나씩 꺼내서 처리할 때 매우 자주 쓸 수 있는 반복문이라고 보면되겠다.
for of / for in 예제
for of 반복문으로 9단까지의 구구단을 콘솔창에 출력
내가 접근한 방식
먼저 for of를 사용했을때 어떻게 출력되는지 확인을 해봤다.
let data = [1, 2, 3, 4, 5, 6, 7, 8, 9];
for (var item of data) {
console.log(item);
}
1,2,3.. 이런식으로 배열안의 요소들을 출력해주고있었다.
구구단을 만들때 for문을 중첩해서 사용을하는데, 그럼 이것도 중첩해서 사용하면 되지않을까 라고 생각해봤다.
let data = [1, 2, 3, 4, 5, 6, 7, 8, 9];
for (var item of data) {
console.log('item', item);
for (var item2 of data) {
console.log('item2', item2);
}
}
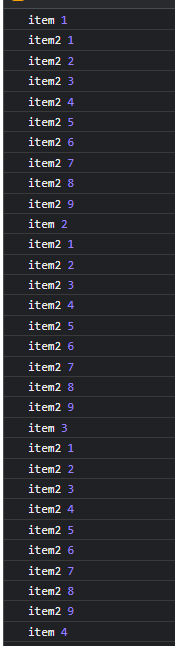
콘솔에 찍힌 모습은 이랬다.

너무 길어서 짤렸지만 item 1 을 출력해주고, item2는 1부터 9까지 출력하고, item이 2를 출력해주면, item2는 다시 1부터 9까지 출력.. 이렇게 반복해서 출력을 해주고있었다.
이러한 힌트를 통해 다음과 같이 코드를 짰다.
최종 답안지
let data = [1, 2, 3, 4, 5, 6, 7, 8, 9];
for (var item of data) {
for (var item2 of data) {
console.log(`${item} * ${item2} = ${item * item2}`);
}
}
key값 마지막에 한자릿수 숫자가 섞여있으면 그걸 다 제거하기
예시) array안의 object안에 들어있는 name1: 'chair' 이게 name:'chair' 이렇게 숫자만 없어져야함
- 이번문제는 나에겐 상당히 어려웠다. 답을 미리 보고 이해하는데 시간이 좀 걸렸다.
var products = [
{
name1: 'chair',
price1: 7000,
},
{
name2: 'sofa',
price: 5000,
},
{
name1: 'desk',
price3: 9000,
},
];
for (var item of products) {
for (var key in item) {
if (isNaN(parseInt(key.slice(-1))) === false) {
let newValue = item[key];
let newKey = key.slice(0, -1);
item[newKey] = newValue;
delete item[key];
}
}
}
console.log(products);