
불변성이란 기존의 값을 그대로 유지하면서 새로운 값을 추가하는 것으로
객체가 생성된 이후 그 상태를 변경할 수 없는 디자인 패턴을 의미한다.
immer를 이용하지 않고 불변성 유지
- 예제로 연습
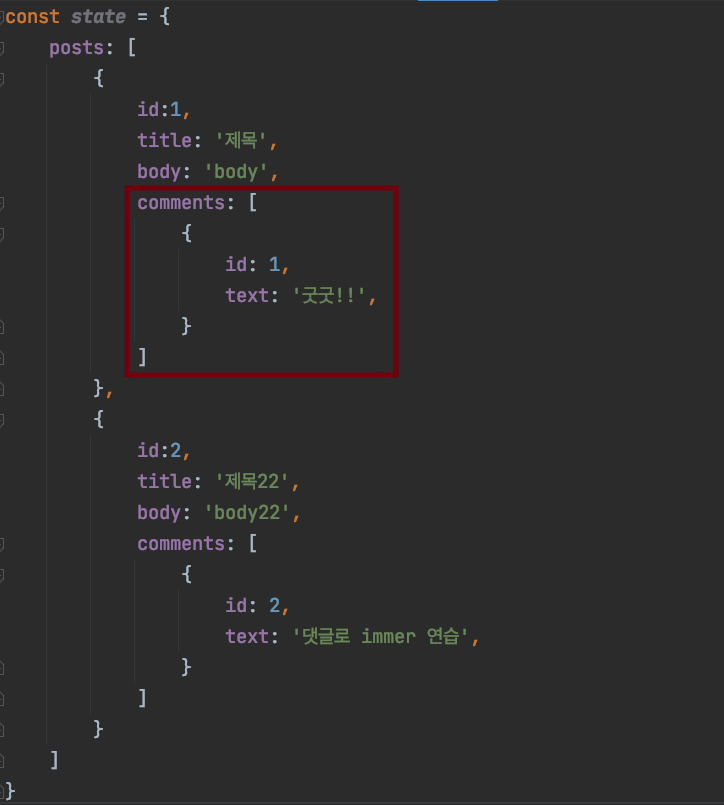
- 아래 그림에서 빨간색으로 테두리 쳐진값을 불변성을 유지하며서 값을 추가를 해보자..🤯

const newState = {
...state,
posts: state.posts.map((post) => {
return post.id === 1
? {
...post,
comment: post.comments.concat({id:3, text: '고독하구만'})
}
: post
})
}
이러면 기존에 선언한 state변수에는 불변성이 유지되고 새로운 newState 새로운값이 변경되는걸 확인을 할 수 있다.
immer를 이용하고 불변성을 유지
- immer를 사용하면 불변성을 해치는 코드를 작성해도 대신 불변성을 유지를 해준다.
우선 immer를 설치를 한다.
npm i immer밑은 그림처럼 immer(produce)를 window객체에 넣은다음 react앱을 실행 시킨 후 크롬개발자도구를 켜서 실습을 진행 해보겠습니다.

const newState = produce(state, (draft) => {
const post = draft.posts.find((post) => {
return post.id === 1;
});
post.comments.push({
id:3,
text: "고독하구만",
})
})produce의 첫번째 매개변수는 바꿔주고 싶은 배열이나 객체를 넣고(여기선 state변수를 넣으면 된다.) 2번째 매개변수는 콜백함수를 작성하면된다.