⚛️ React
1.React

: JavaScript를 확장시킨 문법으로, 주로 React 컴포넌트를 작성할 때 사용하는 문법Babel을 이용해 JSX를 브라우저가 읽을 수 있는 JavaScript로 컴파일해줘야 한다.: 어떤 프로그래밍 언어의 코드 전체를 다른 프로그래밍 언어로 바꿔주는 과정Jav
2.JSX (JavaScript XML)

HTML + JavaScript ➡️ 새로운 문법!: JavaScript를 확장시킨 문법으로, 주로 React 컴포넌트를 작성할 때 사용하는 문법Babel을 이용해 JSX를 브라우저가 읽을 수 있는 JavaScript로 컴파일해줘야 한다.: 어떤 프로그래밍 언어의 코드
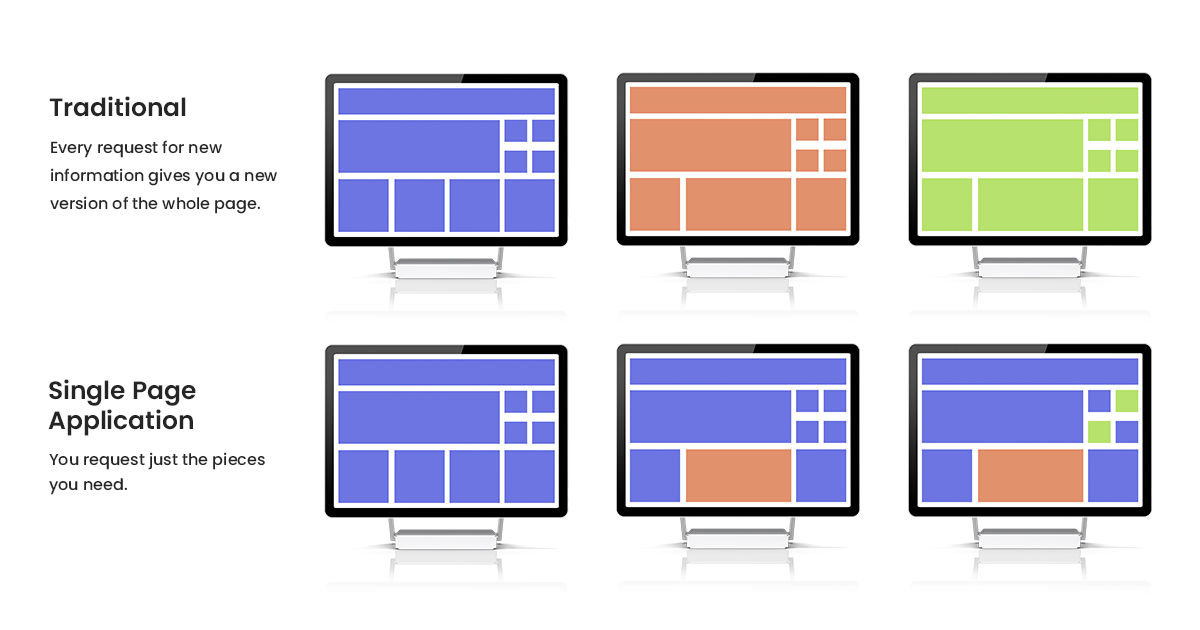
3.SPA (Single Page Application)

: 서버로부터 완전한 새로운 페이지를 불러오는 게 아니라, 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아, 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트전통적인 웹사이트 : 페이지 전체를 새롭게 불러온다(loadi
4.React Router

React SPA에서는 경로(Route)에 따라 다른 뷰를 보여줄 수 있다. 라우팅에 따라 다른 뷰를 보여주기 위해 React에서는 React Router라는 라이브러리를 사용한다. SPA & Routing SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면
5.Props

Props : props는 성별이나 이름처럼 변하지 않는 외부로부터 전달받은 값으로, 컴포넌트의 속성(property)을 의미한다. props 특징 상위 컴포넌트로부터 전달받은 값이다. React 컴포넌트는 JavaScript 함수와 클래스로, props를 함수의 전
6.🪝useState(), React Hook

React 버전 16.8부터 새롭게 추가된 기능으로, Hook을 이용하면 클래스 컴포넌트를 작성하지 않아도 state와 같은 특징들을 사용할 수 있다.Hook은 함수형 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 연동(hook
7.🪝useEffect()

: 오직 함수의 입력(매개변수)만이 함수의 결과에 영향을 주는 함수다시 말하면, 함수의 입력이 아닌 다른 값이 함수의 결과에 영향을 미치는 경우, 순수 함수가 아니다.또한 순수함수는 입력으로 전달된 값을 수정하지 않는다.순수 함수에는 네트워크 요청과 같은 Side Ef
8.React Event Handling

React의 이벤트 핸들링 방식은 DOM의 이벤트 핸들링 방식과 유사하나, 몇 가지 문법 차이가 있다.React에서 이벤트는 카멜 케이스(camelCase)를 사용한다.JSX를 사용하여 문자열이 아닌 함수로 이벤트 핸들러(이벤트 처리 함수)를 전달한다.: 변화가 일어나
9.React 데이터 흐름

컴포넌트는 props를 이용해 상위 컴포넌트로부터 데이터를 전달받을 수 있다.이를 데이터는 위에서 아래로 흐른다고 하여, 데이터는 하향식(top-bottom)으로 전달된다고 한다.state가 특정 컴포넌트에서만 사용된다면, 그 특정 컴포넌트에 두면 된다.하지만, 만약
10.이벤트 버블링 (Event bubbling)

: 한 요소에 이벤트가 발생했을 때, 이 요소에 할당된 핸들러가 동작하고 이어서 중첩된 부모 요소의 핸들러가 동작하는 것가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복된다.예시)위의 코드는 세 개의 div 요소에 동일하게 onClick 이벤트가 등록되어 있다.이
11.🪝useRef()

useRef를 사용하는 경우 DOM 엘리먼트의 주소값을 활용해야 하는 경우 focus text selection media playback 애니메이션 적용 d3.js, greensock 등 DOM 기반 라이브러리 활용 이러한 예외적인 상황에서 useRef로 DOM 노드
12.🪝 useMemo(), useCallBack()

렌더링 최적화, 컴포넌트 최적화를 위한 Hook으로 useMemo(), useCallBack()이 있다. useMemo가 언제 필요할까? 아래의 코드에서 calculate() 는 복잡한 연산을 해야하는 함수이고, 값을 반환하는 데 몇 초 이상이 걸린다고 가정해보자.
13. Virtual DOM

DOM (Document Object Model) 문서 객체 : `, , `와 같은 HTML 문서 태그들을 JavaScript와 같은 스크립팅 언어가 접근하고 조작할 수 있도록 객체(object)로 만든 것 문서 객체 모델 : 이러한 문서 객체들을 계층화시켜 트리 구조
14.🪝 Custom Hooks

: 개발자가 스스로 커스텀한 HookCustom Hook을 만들면 반복되는 로직을 함수로 뽑아내어 재사용할 수 있다.반복되는 로직을 동일한 함수에서 작동하게 하고 싶을 때 주로 사용한다.e.g. 여러 개의 URL을 fetch할 때, 여러 개의 input에 의한 상태 변
15.React 함수형 컴포넌트와 클래스형 컴포넌트

React 컴포넌트의 생명주기(Lifecycle)에 대해 공부하려다가, 클래스형 컴포넌트의 개념이 확실하게 잡혀있지 않다는 걸 느껴서(잘 사용하지 않으니..😅) 먼저 React의 함수형 컴포넌트와 클래스형 컴포넌트에 대해 공부해보기로 했다.: JavaScript 함수
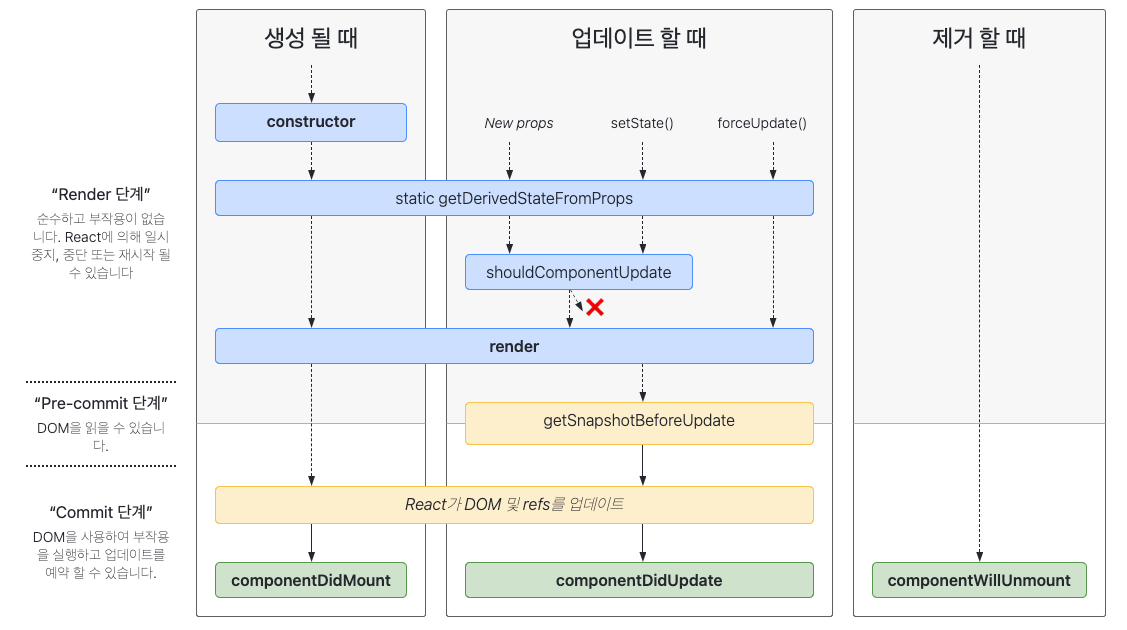
16.React 클래스형 컴포넌트 생명주기(Lifecycle)

React 컴포넌트는 여러 종류의 생명주기 메소드(Lifecycle Mothods)를 가지며, 이 메소드들을 override해서 특정 시점에 특정 코드가 실행되도록 설정할 수 있다.컴포넌트 생명주기 - React(https://ko.reactjs.org/doc
17.Context API

일반적인 React 애플리케이션에서 데이터는 위에서 아래로 props를 통해 전달된다.하지만 언어나 테마같이 여러 컴포넌트에 전해줘야하는 props가 있을 경우, 이 과정이 번거로울 수 있다. (props drilling 발생..)이때 context를 이용하면, 트리
18.useEffect 안에서 async, await 사용하는 법

async function을 useEffect 밖에 선언하고, useEffect 안에서 해당 함수를 호출한다.\+ 서버로부터 data를 받아오기 전까지는 data가 null이기 때문에 그 짧은 순간에는 렌더링할 데이터가 없어서 에러가 발생한다.이를 방지하기 위한 방법
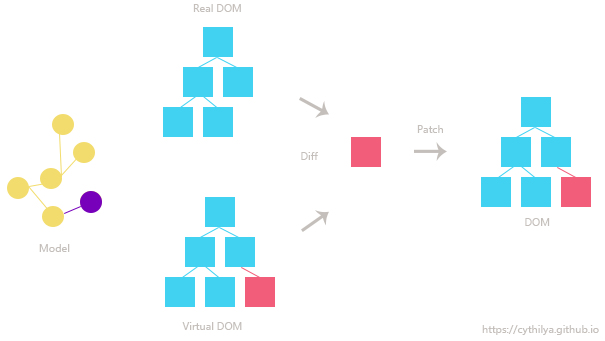
19.Virtual DOM

: 메모리에 저장된 UI의 이상적인 또는 "가상"적인 표현으로, React DOM과 같은 라이브러리에 의해 "실제" DOM과 동기화되는 프로그래밍 개념Virtual DOM과 Internals - React실제 DOM은 UI의 현재 상태를 나타내는 트리 구조이다.UI가
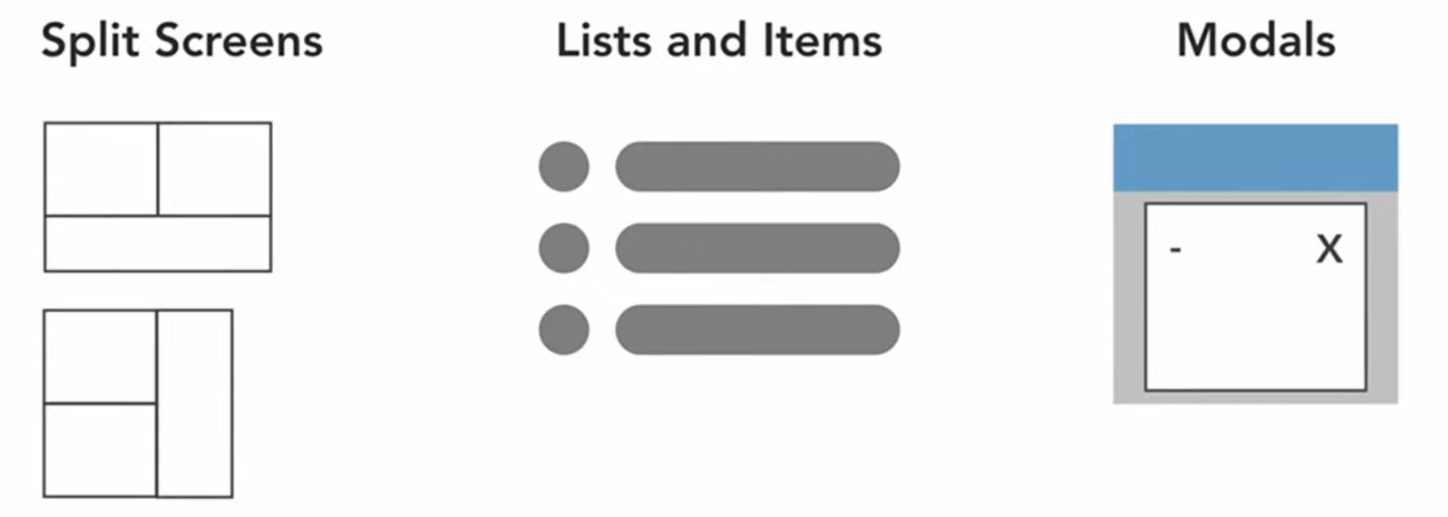
20.[React 디자인 패턴] Layout Components

: 애플리케이션 개발 과정에서 공통적으로 발생하는 문제들에 대한 효과적이고 표준적인 솔루션React 애플리케이션을 개발할 때 많이 마주치는 문제들로 다음과 같은 문제들이 있다.재사용 가능한 레이아웃 만들기 e.g. split screen, list, modal 등여러
21.[React 디자인 패턴] Controlled vs Uncontrolled Components

: React 컴포넌트의 상태(state)에 의해 값이 제어되는 폼 요소e.g. input, textarea, select ...Controlled Component를 사용할 때는 React 컴포넌트의 상태를 업데이트하여 값을 변경하고, 이 값을 폼 요소에 props로
22.[React 디자인 패턴] Custom Hooks

커스텀 훅은 특정한 로직을 캡슐화하여 코드의 가독성과 유지보수성을 향상시키고, 여러 컴포넌트에서 동일한 로직을 재사용할 수 있게 해준다.useResource를 재사용하여 useUser를 대체하도록 할 수 있다.UserInfo 컴포넌트 외에도 다른 컴포넌트에서도 사용할
23.[React 디자인패턴] Functional Programming

Functional Programming : 특징 state의 변화와 mutation을 최소화한다. 외부 데이터로부터 함수를 독립적으로 유지한다. 함수를 일급 객체로 다룬다. 리액트에서 함수형 프로그래밍의 적용 제어 컴포넌트 (Controlled components