React 데이터 흐름
하향식 (top-down)
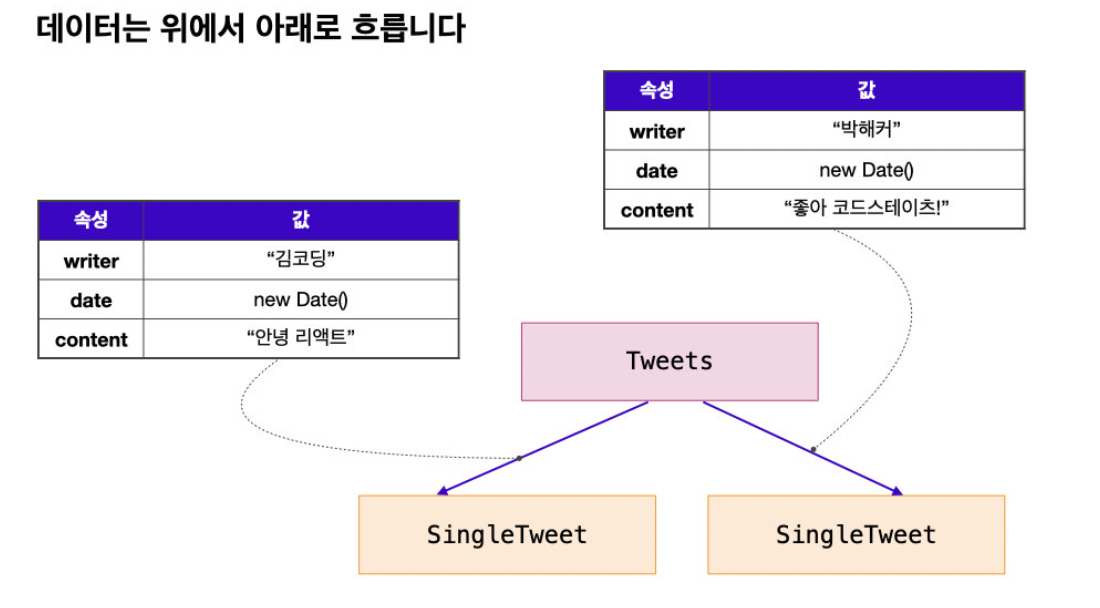
컴포넌트는 props를 이용해 상위 컴포넌트로부터 데이터를 전달받을 수 있다.
이를 데이터는 위에서 아래로 흐른다고 하여, 데이터는 하향식(top-bottom)으로 전달된다고 한다.

state 위치 정하기
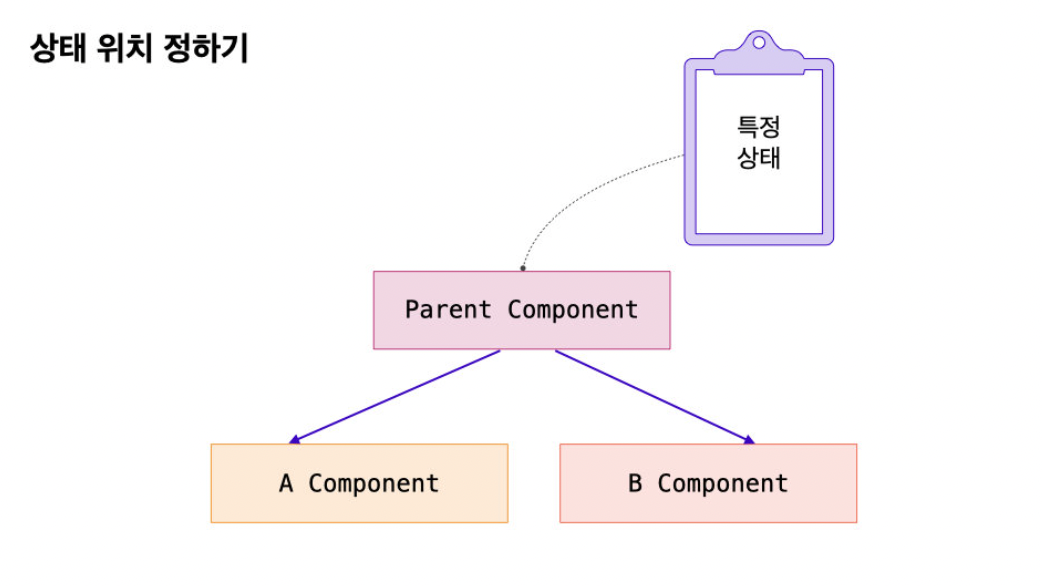
state가 특정 컴포넌트에서만 사용된다면, 그 특정 컴포넌트에 두면 된다.
하지만, 만약 하나의 state를 기반으로 두 개의 컴포넌트가 영향을 받는다면, 이때는 공통 부모 컴포넌트를 찾아, 그 곳에 state를 위치시켜야 한다.
➡️ 단방향 데이터 흐름을 유지하여, 같은 상태를 유지할 수 있기 때문이다.

단방향 데이터 흐름 (One-way data flow)
React를 대표하는 설명들 중 하나, React는 단방향 데이터 흐름을 따른다.
