Next.js는 페이지마다 head 요소를 추가하고 메타 데이터를 추가할 수 있다.
<head> 태그 추가하는 법
- Next.js에서 제공하는 특수한 컴포넌트인
<Head>컴포넌트를 import한다. - 원하는 페이지에
<Head>컴포넌트를 추가하고, 그 안에 필요한 태그들을 작성하면 된다.
<title>태그는 페이지의 제목을 설정하고,<meta>태그는 페이지의 메타 데이터를 설정한다.
import Head from 'next/head';
import { Fragment } from 'react';
function HomePage(props) {
return (
<Fragment>
<Head>
<title>React Meetups</title>
<meta name='description' content='Browse a huge list of highly active React meetups!'></meta>
</Head>
<MeetupList meetups={props.meetups} />
</Fragment>
);
}Vercel로 Next.js 애플리케이션 배포하기
Vercel은 Next.js를 개발한 팀과 같은 팀이 만든 호스팅 서비스다.
그래서 Next.js 애플리케이션을 특히 잘 수용하고 최적화된 환경을 제공한다.
- Next.js의 특징과 요구사항을 고려하여 개발되었으며, Next.js의 서버 사이드 렌더링(SSR)과 정적 생성(SSG) 기능을 원활하게 지원한다.
- Vercel은 자동으로 코드 분할(Code Splitting)과 프리페칭(Prefetching)을 수행하여 로딩 속도를 최적화한다.
- 또한 캐싱과 CDN(Content Delivery Network)을 이용하여 전 세계에 분산된 서버를 통해 애플리케이션을 빠르게 전달한다.
빌드
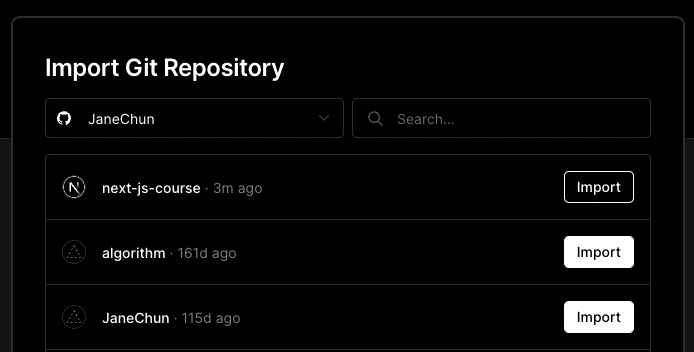
npm run buildGithub 레포지토리 import하기

MongoDB 접근 권한 수정
Vercel 서버가 mongoDB에 접근할 수 있도록 접근 권한을 수정해야하므로, 모든 IP로부터 접근할 수 있도록 개방한다.




고생하셨습니다!