오랜만에 Github Pages로 배포하려 했더니 까먹어서.. 다시 정리해본다!
Create React App - Github Pages
Github Pages
1. gh-pages 설치
npm install gh-pages --save-dev2. package.json 수정
2-1. homepage 추가
homepage라는 키와 배포할 경로를 값으로 입력해준다.
"homepage" : "https://[깃허브 아이디].github.io/[레포지토리 이름]예시)
"homepage" : "https://janechun.github.io/animal-crossing-trade-app"2-2. 스크립트 추가
predeploy와 deploy 두개를 추가해준다.
predeploy는npm run build명령어를 실행하는 명령어로,deploy를 실행하기 전에 빌드부터 하도록 해주는 스크립트 고,deploy는 gh-pages 패키지를 이용해서 build 디렉토리에 있는 파일을 Github Pages에 배포하는 스크립트다.
그래서 npm run deploy 명령어만 입력해도 빌드 ➡️ 배포까지 자동으로 해주는 것!
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
...
}3. 배포하기
터미널 창에 아래 명령어를 입력한다.
npm run deploy빌드 & 배포가 완료되면 "Published"라고 뜬다.

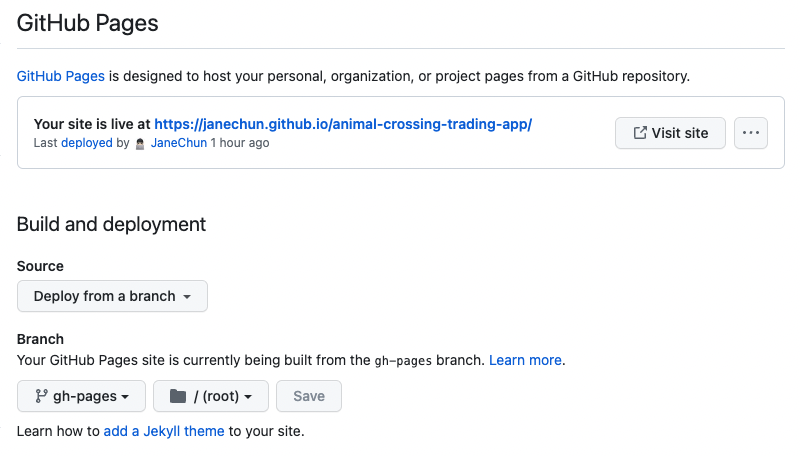
4. 레포지토리에서 확인하기
깃허브 레포지토리 설정에 Branch가 gh-pages, /(root)라고 되어있는지 확인!
이제 링크에 들어가서 확인해보면 된다.

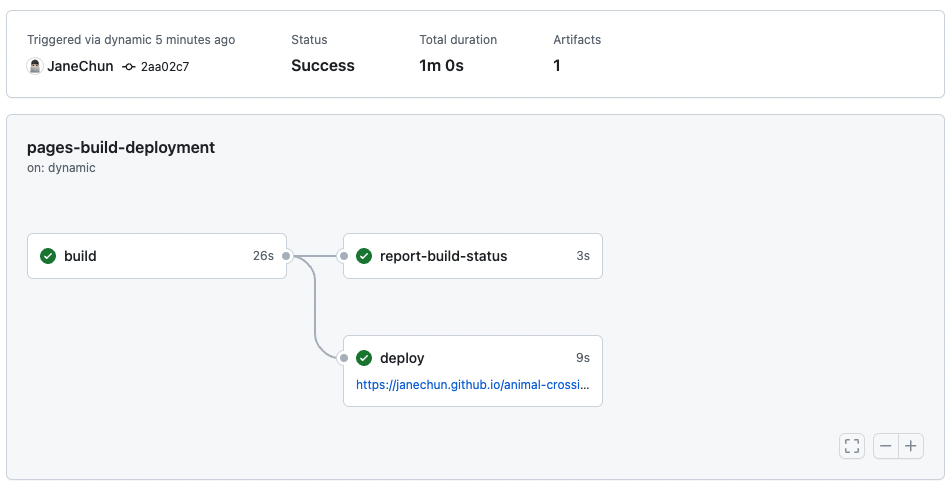
+ Actions 탭에서도 아래처럼 빌드 & 배포가 잘 진행되었는지 확인할 수 있다.
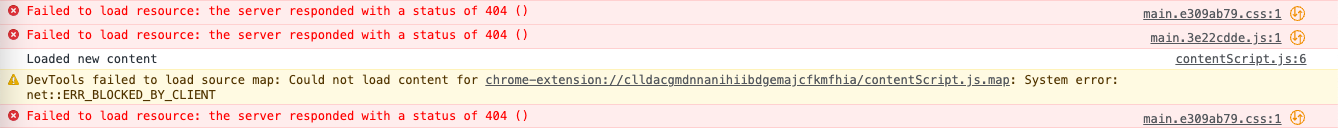
에러 로그
Fail to load resource: the server responded with a status of 404 ()링크에 들어가니 화면이 빈 화면으로 나와서 콘솔창을 확인해보니까 아래와 같은 에러가 떴다.

해석하면 리소스를 가져오는데 실패했다는 뜻인데.. css 파일을 가져오는 데에서 오류가 난 것 같다.
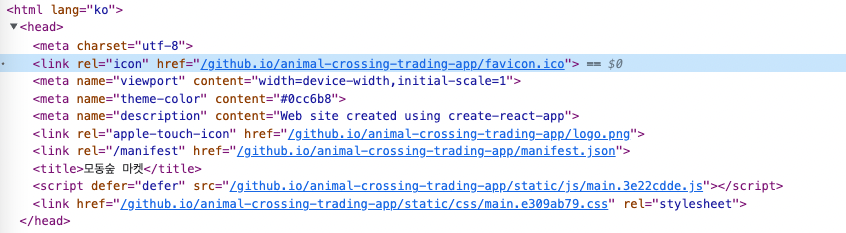
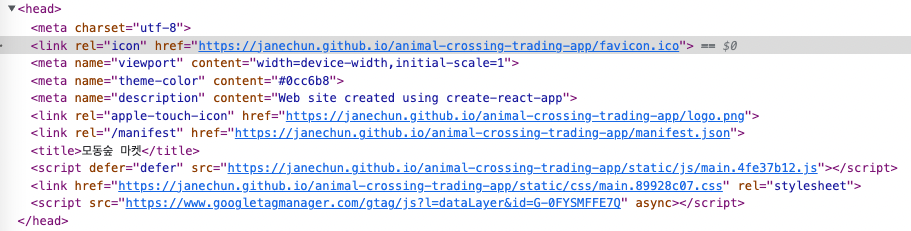
개발자 도구를 살펴보니 href 경로가 이상하게 설정되어있는 것을 찾을 수 있었다.
제대로 된 경로라면 https://JaneChun.github.io/animal-crossing-trade-app/favicon.ico로 나와야 할 텐데.. /github.io/~로 되어있다. 🥹

해결 시도
1. .env 파일에 PUBLIC_URL 추가
PUBLIC_URL=https://janechun.github.io/animal-crossing-trading-app2. HashRouter로 변경 & basename 옵션 추가
Github Pages로 배포할 때는 BrowserRouter보다 HashRouter를 사용하는게 권장된다고 해서 해쉬라우터로 바꿨다.
React Router - basename
// Router.tsx
const router = createHashRouter(routes,
{
basename: /,
}
);서버 재시작하고 다시 배포하니 경로가 제대로 나오는 것을 확인했다!

참고 - [gh-pages] CRA 배포 시 homepage 경로를 참조하지 못할 때
참고 - [Stack Overflow] React Router not working with Github Pages








github 배포가 쉽지 않군요 저는 vercel로 배포했는데 vercel은 빌드 도중 실패하는 이유를 알려줘서 좋더라구요! 추천합니다!