display
display 속성을 이용해서 요소의 디스플레이 속성을 바꿀 수 있다.
display: block;
display: inline;
display: inline-block;blockinlineinline-block외에도 다양한 속성값이 존재한다.
ex.flexgridtablenone등...
block
: 줄바꿈이 일어나는 박스
<div> <h1> <p>
inline
: 줄바꿈이 일어나지 않고, 사이즈를 지정할 수 없는 박스
<span>
- 예를 들어,
<span>요소에width="100px"; height="100px"스타일을 지정해도, 사이즈는 변하지 않는다.
inline-block
: 줄바꿈이 일어나지 않고, 사이즈를 지정할 수 있는 박스
정리
| block | inline | inline-block | |
|---|---|---|---|
| 줄바꿈 여부 | O | X | X |
| 기본적으로 갖는 너비(width) | 100% | 콘텐츠가 차지하는 만큼 | 콘텐츠가 차지하는 만큼 |
| 사이즈 변경 | 가능 | 불가능 | 가능 |
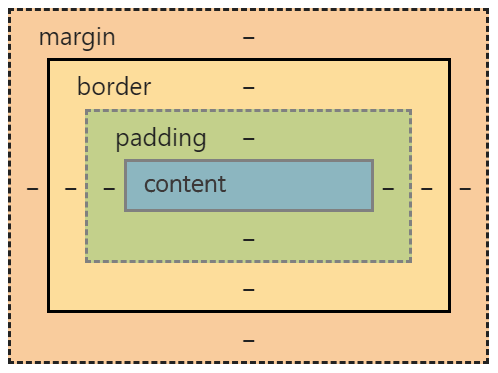
박스를 구성하는 요소

border (테두리)
기본 문법
p {
border: 1px solid black;
}위의 코드는 순서대로 border-width, border-style, border-color를 나타낸 것이다.
border 속성
border-style
: 테두리의 스타일을 지정한다.
- property :
border-style - value :
solid(실선)none(없음)hidden(숨김)dotted(점선)dashed(파선)double(이중선)inset(입체느낌)outsetgrooveridge - 네 면을 다르게 지정할 수도 있다.
border-style : solid none dotted double;border-radius
: 테두리의 꼭짓점을 둥글게 만든다.
- property :
border-radius - value :
lengthpercentage
/* 값 1개 입력*/
boder-radius : 30px;
boder-radius : 30%;
/* 값 2개 입력*/
border-radius : 25% 10%; /* ↖️ ↘️ : 25%, ↙️ ↗️ :10% */
/* 값 4개 입력 */
border-radius : 10% 30% 50% 70%;box-shadow
: 테두리를 감싼 그림자 효과를 추가한다.
- property:
box-shadow - value :
offset-xoffset-y(blur-radius) (spread-radius) (color) (inset)offset-x, y: 요소에서의 수평, 수직 거리blur-radius: 흐릿함 정도spread-radius: 확산 정도color: 색상inset: 요소의 테두리 안쪽으로 그림자
box-shadow : 10px 20px; /* 요소에서 오른쪽으로 10px, 아래로 20px */
box-shadow : 10px 10px 5px /* 흐릿함 5px */
box-shadow : 10px 10px 5px 10px /* 흐릿함 5px, 확산 10px */text-shadow
: 텍스트에 그림자를 추가한다.
- property :
text-shadow- value :
offset-xoffset-y(blur-radius) (color)
margin (바깥 여백)
: border를 기준으로 박스 외부의 여백을 지정한다.
기본 문법
/* 값 1개 입력*/
margin: 10px;
/* 값 2개 입력*/
margin: 10px 20px; /* top-bottom */
/* 값 4개 입력*/
margin: 10px 20px 30px 40px; /* top-right-bottom-left */- margin 값에 음수를 지정하면, 다른 요소와의 간격이 줄어들어 다른 요소와 겹치게 만들 수 있다.
margin-top: -50px;padding (안쪽 여백)
: border를 기준으로 박스 내부의 여백을 지정한다.
기본 문법
margin과 동일하다.
스크롤 만들기
overflow
: 콘텐츠가 박스의 크기보다 크면, 박스 바깥으로 넘치게 되는데, 이때 넘친 콘텐츠를 어떻게 처리할 것인지 지정할 수 있다.
- property :
overflow - value :
visible(보여줌)hidden(숨김)scroll(스크롤바 생성)auto(넘치면 스크롤바 생성)
overflow-x, overflow-y
만약 가로 또는 세로 스크롤만 지정하고 싶다면 overflow-x, overflow-y 속성을 사용한다.
overflow-x MDN
overflow-y MDN
box-sizing
box-sizing 속성은 요소의 너비(width)와 높이(height)를 계산하는 방법을 지정한다.
- property :
box-sizing - value :
content-boxborder-box

content-box
- 기본값
- 요소의 너비를 100px로 설정하면 content 영역이 100px의 너비를 가지고,
여기에 border와 padding이 더해진다.
border-box
- border와 padding의 크기도 요소의 크기로 고려한다.
- 너비를 100px로 설정하고 border와 padding을 추가하면, content 영역이 줄어들어 총 너비 100 픽셀을 유지한다.
