엘리스 2차 프로젝트
- 채택 된 아이디어 기획안 README.md 작성
- 프론트 스크럼 준비
- 기본 CRUD 기능 외, 서버 요청 필요 기능 목록 구성
- UI 구상을 위한 모바일 친화 서비스 플랫폼 조사 & 정리- 스크럼 결과
- 프로젝트 방향성 설정
- 필요 기능 구체적 정의
- 추가 기능 정의
- 프론트 폴더 구조 정의
- 파일명, 주석에 관한 컨벤션 정의
- prettierc등 공용 파일 내용 정의
- 백엔드와의 통신 규칙 정의
- 코드 컨벤션, 깃 컨벤션
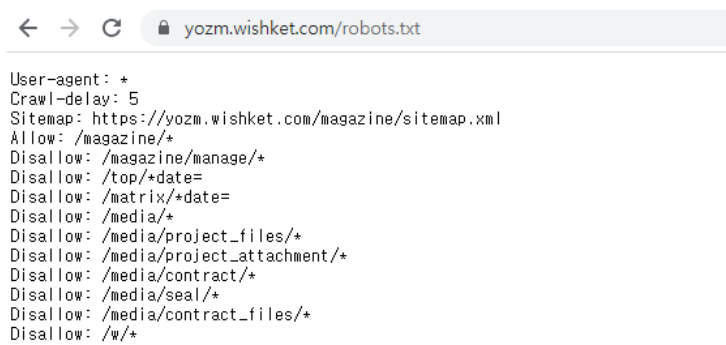
합법적인 웹 크롤링 방법
기본적으로 모든 웹 사이트들은 자동화 프로그램에 대한 규제 여부를
robots.txt라는 텍스트 파일로 해당 정보를 저장하며 명시
접근하고자 하는 웹 사이트 URL 뒤에 '/robots.txt'를 접속 시도
위와 같이 Allow 즉, 크롤링 가능한 부분과 Disallow, 불가능한 부분을 명시
User-agent는 robots-txt에 명시한 정책들을 지켜야 하는 주체에 대해 서술
'User-agent: *'이라면 모든 주체는 해당 텍스트 파일에 명시된 내용을 준수해야 됨을 일컫음
또한, '/'는 모든 페이지를, '/$'는 첫페이지를 의미
JS에서 일반 함수와 화살표 함수의 차이
- 문법적 차이
// 일반 함수 function add(a, b) { return a+b; } // 화살표 함수 const add = (a, b) => a+b;2. this 바인딩
일반 함수는 자신의 'this' 값을 호출되는 방식에 따라 동적으로 결정.
이와 같은 동적으로 결정되는 특성 탓에 예상치 못한 움직임을 제어하고자 .bind() 함수를 사용.
반면, 화살표 함수는 자신만의 'this'를 생성치 않고, 상위 스코프의 'this'값을 그대로 사용// 일반 함수와 화살표 함수에서의 this 차이 const obj = { name: 'John', sayHello: function() { console.log(`Hello, ${this.name}!`); }, sayHelloArrow: () => { console.log(`Hello, ${this.name}!`); } }; obj.sayHello(); // "Hello, John!" obj.sayHelloArrow(); // "Hello, undefined!"// 일반 함수에서의 this 예시 const testCar = { name: "benz", getName: function() { console.log("getname", this); const innerFunc = function() { console.log("innerFunc", this); }; innerFunc(); }, }; testCar.getName() // getname {name: "benz", getName: f} InnerFunc Window ... // **innerFunc 앞에서 해당 함수를 호출하는 주체가 없기에 Window로 지정 됨. // **innerFunc을 화살표 함수로 사용하면 상위 스코프의 this를 상속 받기에 getName 함수와 같은 값을 출력// bind() 사용 예시 const car = { name: "KIA", getName: function() { console.log("car getName", this); }, }; const car2 = { name: "Hyndai", getName: car.getName, }; car2.getName(); const bindGetname = car2.getName.bind(car); bindGetname() // car getName, {name: "KIA", getName: f}3. 생성자 함수 사용 가능 여부
일반 함수는 new 연산자와 함께 생성자로 사용.
그러나, 화살표 함수는 new 연산자를 사용하여 객체를 생성 불가function Person(name) { this.name = name; } const john = new Person('John'); // 정상적으로 인스턴스 생성 const PersonArrow = (name) => { this.name = name; }; const johnArrow = new PersonArrow('John'); // 오류 발생!
참고
합법적인 웹 크롤링 방법 - https://yozm.wishket.com/magazine/detail/878/
일반함수와 화살표 함수의 차이 - https://www.youtube.com/watch?v=tDZROpAdJ9w