1. 깃헙페이지 소개
깃헙페이지는 웹페이지를 도메인이나 서버없이
무료로 쉽게 구성하고 배포할 수 있는 방법입니다.
단, 프론트엔드(HTML CSS JS)코드만 가능합니다.
깃허브 초보도 할 수 있도록 순서대로 적용해보았습니다.
처음엔 낯설고 어려운데 몇번 하면 금방 편해지실 거에요.😀
(필요도구 : 깃허브계정 및 VSCode)1. 깃허브 repo 생성 -> url 복사
1) 깃허브 홈페이지 계정 로그인
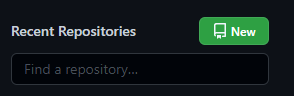
2) new 클릭해 새 Repositories 만들기

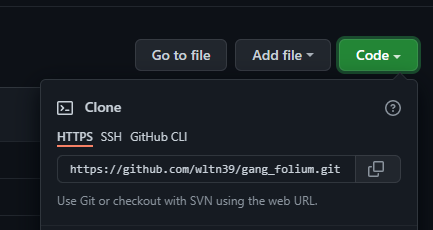
3) code 클릭하고 url (https://~~.git ) 복사

2. 빈 폴더에 클론하기
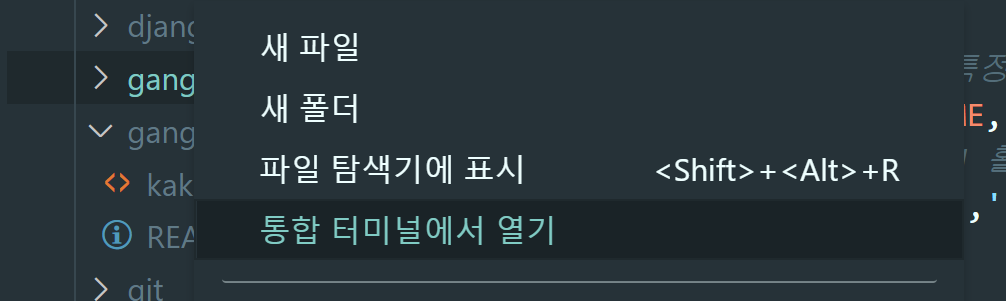
1) VSC 에서 빈폴더 만들고 해당 경로로 터미널 열기

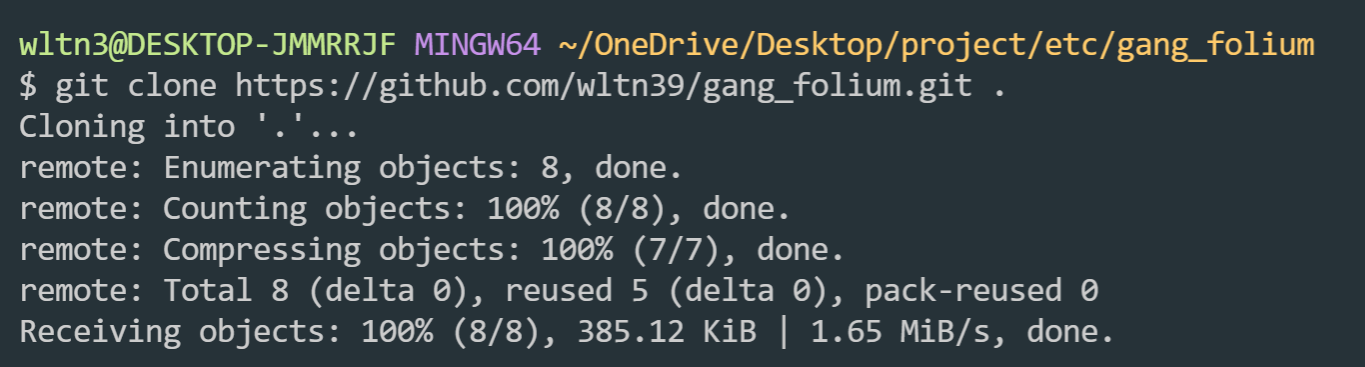
2) git clone https://~~.git .
(git 뒤에 한칸 띄고 쩜-> 쩜 없으면 하위 폴더 생겨서 번거로움)

3. gh-pages 브랜치 만들기
gh-pages 브랜치 만들고 레포에 반영하면,
-> 깃헙페이지로 구성 (gh-pages 오타나면 X)브랜치 생성, 이동, 푸시
# 한줄마다 코드치고 실행!
git branch gh-pages # 생성
git checkout gh-pages # 이동
페이지 만들려고 하는 파일(html, css, js) 이동시키기
시작페이지는 index.html로 구성
# 푸시하기
git add .
git commit -m '깃헙브랜치 반영'
git push origin gh-pages # 혹시 아래와 같은 에러가 뜬다면?
#! [rejected] gh-pages -> gh-pages (fetch first)
# error: failed to push some refs to
git pull origin master
# 한번 당겨준 후 다시
git push origin gh-pages
코드 실행서 구현한 깃헙 페이지 공유해봅니다.😃
강서구 공모전 지도시각화
