Chap 1. CSS 기초
CSS는 웹에 스타일을 적용하기 위해 사용한다.
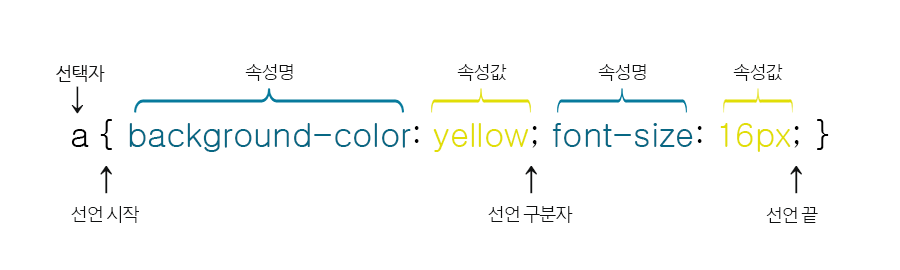
CSS 문법

ref:TCP school
CSS 링크
css를 HTML에 적용하는 방법은 인라인, 내부링크 등 매우 다양하지만 외부링크를 통해 적용하는 것을 추천한다.
CSS 단위
css에서 사용할 수 있는 단위로는 상대단위와 절대단위가 있는데
상대단위를 사용하는 것을 추천한다.
em, rem, vh, wh
em과 rem은 부모 요소에서 차이가 있다. em는 자신의 부모 요소의 font-size에 영향을 받지만 rem은 html 상위요소 즉 html의 font-size에 영향을 받는다.
em, rem 계산방법
(font-size)16px * 0.5rem = 8px
chap 2. 박스모델
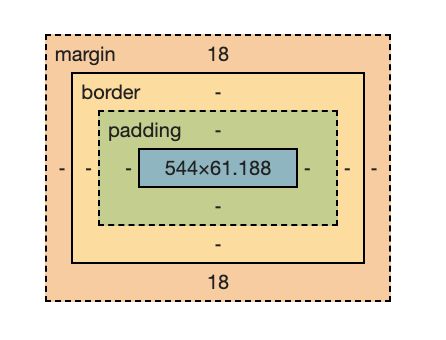
박스 구성

default 박스 크기 측정 방식은 padding과 border를 포함하지 않으므로 css를 초기화할 때 box-sizing:border-box 를 추가하는 것이 좋다. 추가로 margin:0, padding:0도 함께 초기화해주면 좋음.
chap 3. CSS selector
ID, class, attribute 등등 다양한 셀렉터가 있으나 다 외울 생각을 하지 말자. 그때그때 검색해보자.
후손 selector와 자식 selector의 차이
자식 selector의 경우.class > value와 같이 나타낼 수 있는데 부모 요소에서 바로 있는 자식만 선택이 된다.
후손의 경우 자식의 자식의 자식 요소 다 선택 가능!
CSS는 정말 깊게 들어가면 들어갈수록 어려운 것 같다. 그러나 다른 사람들이 예쁘게 꾸며놓은 웹이나 컴포넌트들을 보면 CSS에 욕심이 생긴다. 이번 기회에 CSS를 좀더 깊게 파고 들기로 마음 먹었다. 앞으로 일주일에 2회 이상은 CSS를 이용한 cloning을 진행할 예정이다!
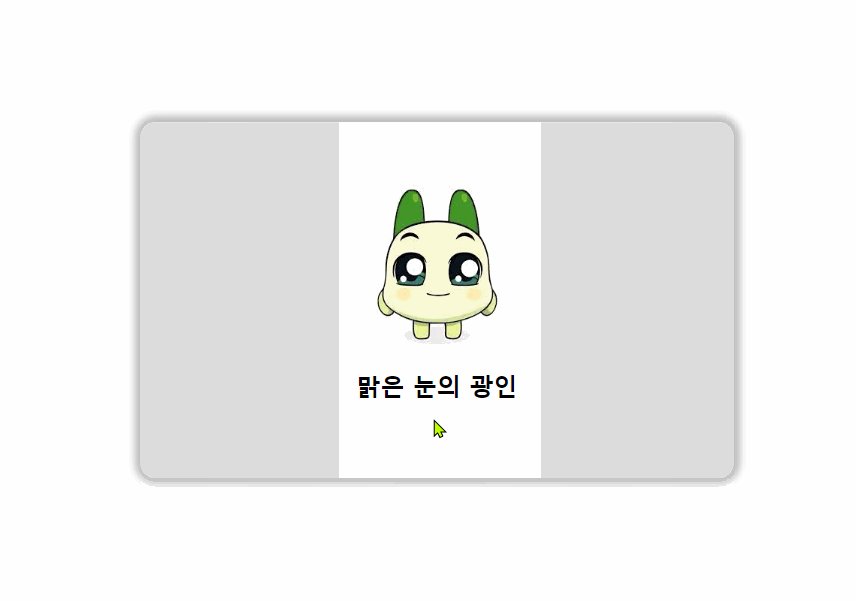
Title : 마우스 hover 시 앨리베이터문이 열리며 양파쿵야가 튀어나오는 Card
오늘의 숙제: 자기소개페이지에 CSS 적용하기 (O)