
오늘의 목표
-
기술면접 2번 공부하기
-
팀프로젝트 supabase 데이터불러오기
어려운것
- 오늘 데이터 불러오던 와중
``

``
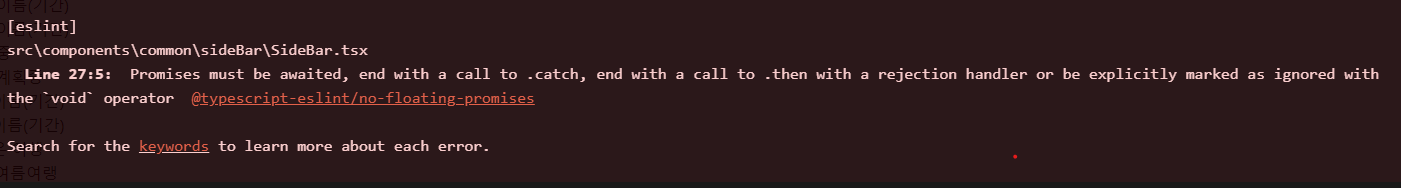
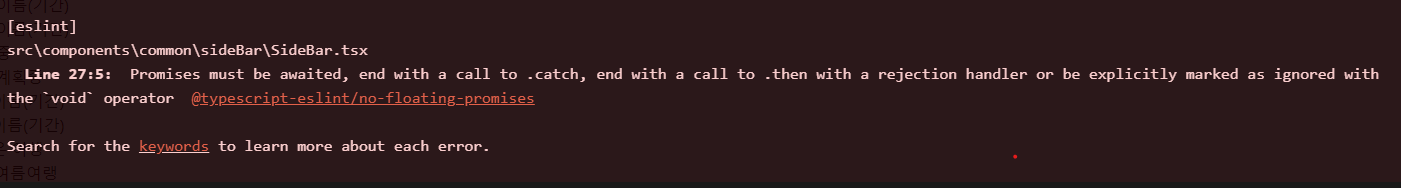
이런 오류가 발생했었다. 나는 eslint 도 처음 사용해서 프로젝트를 해보고 typeScript도 처음 프로젝트에 적용을 해보아서 처음 void operator 라고 오류가 나온걸 보고 typeScript에서 void정의를 해줘야 되는구나 라고 생각을 했었는데. 그것보다 eslint 규칙에서 애초에
약속을 기다리는 규칙이 있었어서 catch에 대한 호출로 끝나고, .then에 대한 호출로 끝나거나 연산자를 사용하여 무시된 것으로 명시적으로 표시하게 하여서 오류를 해결하였다.
``
useEffect(() => {
const fetchData = async () => {
try {
const fechedPlans = await getPlans();
console.log('fechedPlans=>', fechedPlans);
setPlans(fechedPlans);
} catch (error) {
console.log('Error', error);
}
};
fetchData();
}, []);
변경후
=>
useEffect(() => {
const fetchData = async () => {
try {
const fechedPlans = await getPlans();
console.log('fechedPlans=>', fechedPlans);
setPlans(fechedPlans);
} catch (error) {
console.log('Error', error);
}
};
void fetchData();
}, []);
``
느낀점
- 오늘 supabase 테이블에 올라가진 데이터를 불러오는 기능을 성공하고
sidebar에 불러온데이터를 진행상황에 따라 불러온 데이터를 나누는것까지 성공했다.
오늘 supbase 데이터를 불러오면서 typescript를 사용해서 Type을 맞추면서 하는게 정말 어려웠다 내일도 약간 데이터 불러오는것을 수정하고 메인페이지 화면에 나타나게 하는것을 하고
사이드바에 못다한 부분을 다 완성하는것을 목표로 전진해야겠다고 생각했습니다.