오늘의 목표
-
이미지 파일 유지하기 (O)
-
input창 파일등록하기 변경 (O)
-
css수정하기 (..ing)
어려운것
- 이미지 수정하기 부분에서 이미지를 바꾸고 수정하기를 눌렀을때
이미지가 변경이 되긴 되었다. 그리고 다시 세부페이지 edit페이지에서 새로고침을 하여도 유지가 되었는데 main페이지에서 새로고침을 하고 들어가면 이전에 올려 놓았던 이미지가 날라가는걸 확인 할수 있었다. net::err_file_not_found 이렇게 오류가 나와서
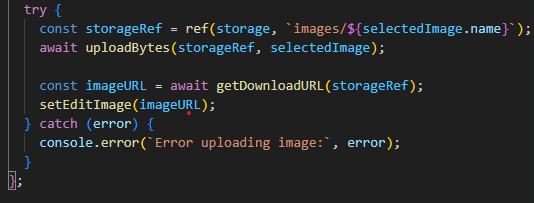
우선 처음에 uI에 있는 이미지 URL을 찍어보니깐 Storage에서 나온 URL값이 아니였다.
그래서 storge에 저장하고 이미지주소도 데이터베이스에 수정을 할수있도록 변경을 해야됬었다.
``

``
코드를 변경하고나서 정확한 URL이 나오면서 오류를 해결할수 있었다.
나는 그냥 이미지 미리보기 형식으로 이미지를 변경하는 형태였던 것이었다.
- 그리고 toLocaleString()라고 javascript의 내장함수를 알게되었는데
이 Number.prototype.toLocaleSting() 이런식으로 사용을 하게 되면
숫자를 3글자단위로 끈을수있다는 것을 알게되었다 나는 그래서 가격을 표현하는 곳에 사용을 하였다.
느낀점
- 오늘 프로젝트 기능적인 부분을 100프로 완료를 못했지만 거의 다완수 하기 위해 열심히
하는 도중에 잔잔한 오류도 계속나오고 수정해가면서 시간을 많이 흘려보냈지만 css적인 부분요소를 제외하고 내가 맏은 역할을 완성을 해나가고 있다. alert창을 model이나 다른형식으로 바꾸는 부분과 아직 css적인 꾸미기 부분 도 해야되고 할것이 많이 남아있지만 프로젝트 마감까지 아직 시간도 남아있고 주말에도 부족한 부분을 수정해 나가야 겠다고 생각을 했습니다.
그리고 firebase로 수정 삭제 기능을 하면서 api 기능을 다루는 것이 어렵다고 생각은 했지만
한번도 안해 봤을때랑 지금이랑은 모르는부분을 검색을 해서 찾아나가지만 최대한 이해하고 구현을 하기위해 console도 많이찍어봐야 겠다고 생각을 했습니다.

좋은 정보 얻어갑니다, 감사합니다.