오늘의 목표
- 정예반 과제 (...ing)
- 알고리즘 문제풀기 (O)
- 개인과제 UI 만들기 (X)
배운것
- 만약 반복되는 부분이 있을경우 ex)헤더와 푸터가 고정으로 모든 컴포넌트 화면에 나온다면
Layout을 만들고 라우터 부분에 Layout를 입력하고 Layout 컴포넌트에 헤더부분 로직과 푸터 부분 로직을 작성한후 그 사이에 을 넣어 주면 된다.
어려운점
- 오늘 정예반 과제를 하던중 세부 목록으로 들어가게 라우터를 연결 하던중에 오류가 발생했다.
``

이걸 해결할려고 오늘 하루의 절반의 시간을날린거 같다. 내가 원하는 목록을 클릭했을때 세부사항에 나오는것도 메뉴에 있는것과 같은 목록으로 나오게 해야해서 주소값에 id를 부여해서 맞출려고도 해봤는데 해결되지 않았는데. 결국 원인은

``
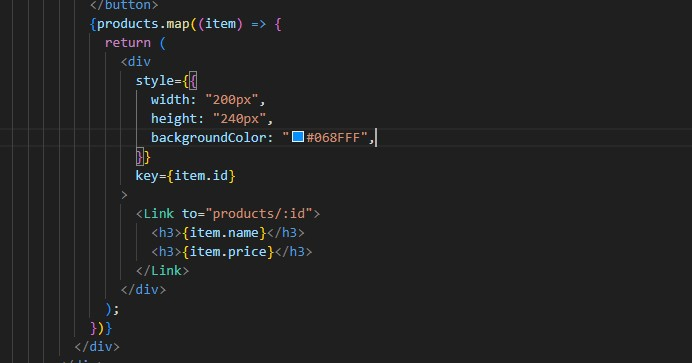
링크를 걸어논 곳에서 :id 이런식으로 사용해서 그랬다. products/:id부분을
Link to={`${item.id}`}
변경해서 문제를 해결하였다
느낀점
- 오늘 정예반 과제를 내주었던걸 리뷰시간도 가졌고 또 과제가 나왔다.
useState를 완전히 이해하고 완료 할수있도록 lvel을 한단계 한단계 높이면서
실력을 점차 올려 주실려고 노력을 하시는거 같다. 나도 정예반 과제를 하면서 정말 기초를 많이 다지는거 같다. 원래는 그냥 여기에 쓰는거지 라고 생각했던것도 하나하나 이해하면서 알려주시다보니 코드를 짤때 내가 아는 부분에서는 이것을 사용해보자 라는 생각도 하고 콘솔도 찍어보면서 값이 잘나오지 않을때 다른 방법으로 도전해보는 먼가 틀이 드디어 생긴거 같다. 비록 아직 모르는 부분이 많아서 잘 안되는것도 많지만 이렇게 기초를 쌓고 나아가다 보면 잘 해지는 날이 오지 않을까 싶다.
