오늘의 목표
- 개인프로젝트 검색시 화면에 정렬되서 나타내기(O)
- 알고리즘 3일차 복습하기(x)
- javascrit 문법 1주차 복습하기(O)
어려웠던점
-
오늘 개인 프로젝트재출 날이었다.
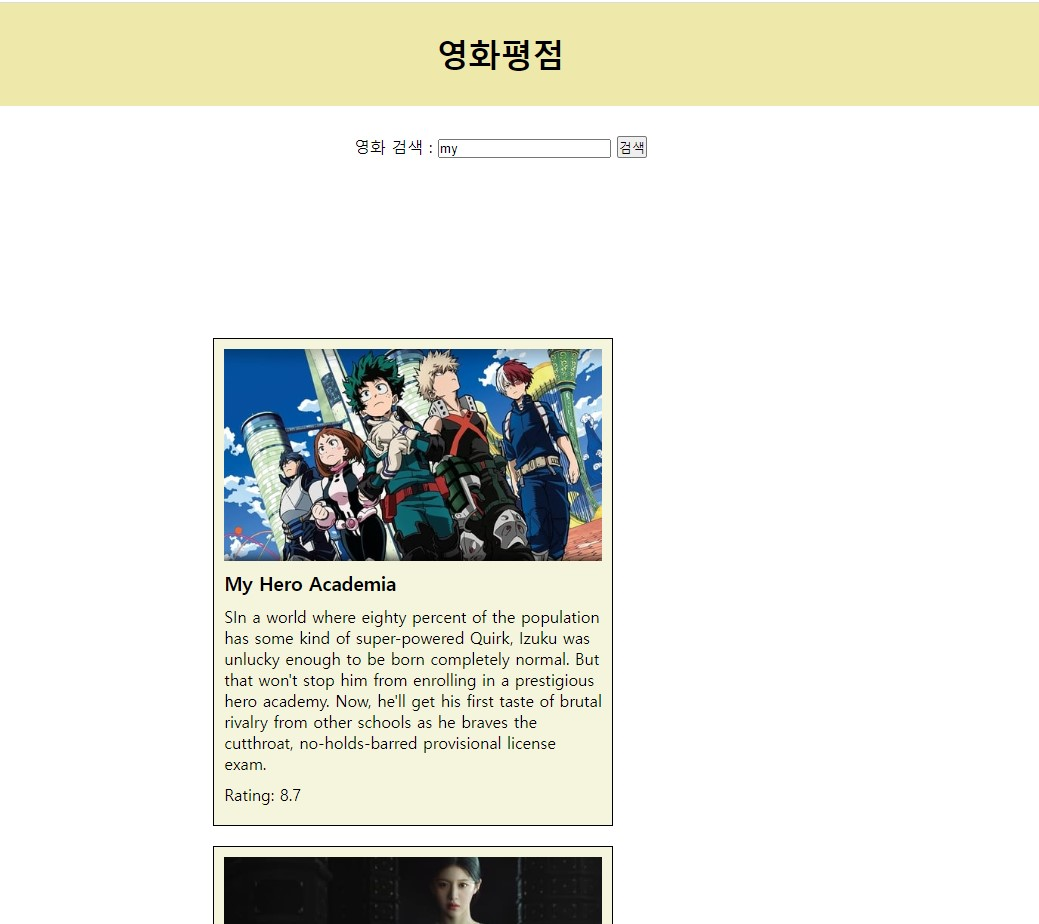
어제부터 만들던중 검색을 하고나면 이렇게 화면 중앙에 검색이 된 섹션들이 몰려서 나오게 되었다.

그래서 어떤게 잘못인지 혼자 찾고 있다가 팀원분들이 한번보자고 하셔서 보는 과정에서
div안에 div가 또들어가있었다. 그래서 코드를 수정했는데.
``
data.results.forEach(element => {let temp = document.createElement("div"); temp.innerHTML = `<div class="movie-card" onclick = titled(${element.id})> <img src="https://image.tmdb.org/t/p/w500${element.backdrop_path}" alt="Breaking Bad"> <h3 class = "title">${element.name}</h3> <p>S${element.overview}</p> <p>Rating: ${element.vote_average}</p> </div>` document.getElementById("card-section").appendchild(temp);``
이위 코드에서 temp로 div를 생성했는데 아래 또 div로 생성해서 div 안에 div가보여서 저렇게
나온 상황이였다. 그래서
``
let cardSection = document.getElementById("card-section")
data.results.forEach(element => {
let temp = ` <div class= "movie-card" onclick = 'titled(${element.id})'>
<img src="https://image.tmdb.org/t/p/w500${element.backdrop_path}" alt="Breaking Bad">
<h3 class = "title">${element.name}</h3>
<p>${element.overview}</p>
<p>Rating: ${element.vote_average}</p>
</div>
cardSection.insertAdjacentHTML('beforeend', temp);``
위에 코드에서 temp를 없애고 아래 div가생성되는곳에 temp를 만들고
잴 밑에 부분에 appendchild가 아닌 insertAdjacentHtml(beforeend)을 넣었는데
이건 요소의 마지막 자식 요소 바로 다음에 html을 삽입하는 방식을 사용해서
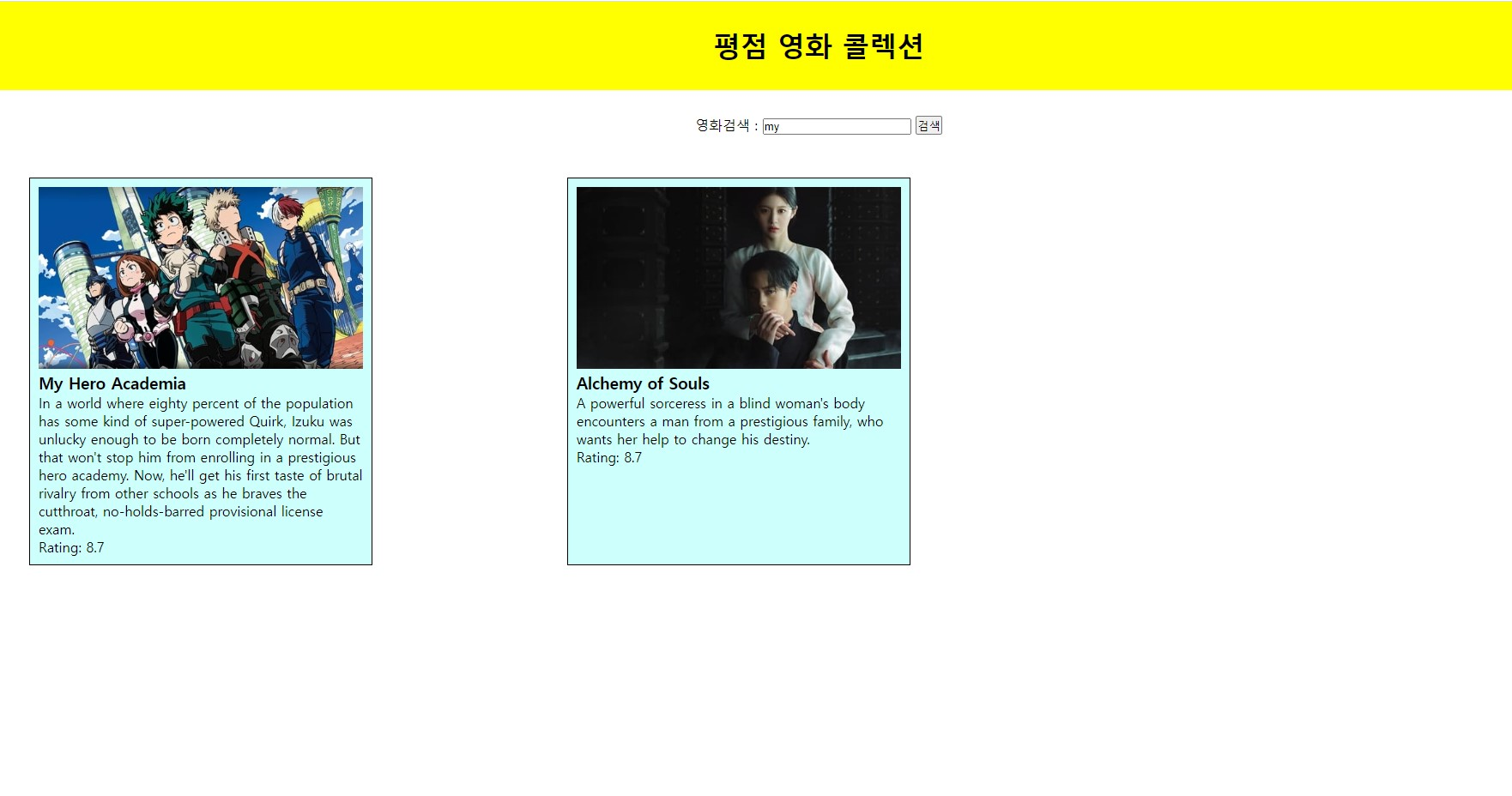
아래의 사진처럼

나올수 있도록 완성했다.
느낀점
-오늘 개인프로젝트 발표날 이었는데 꾸미진 않더라도 기본 필수함수는 구현해서
과제를 재출하자는 생각이 있었다. 근데 하나가 완성되고 보니 하나가 애를 먹는 상황이 있었는데
팀원분들에게 도움을 받아서 불필요한 부분은 지우면서 또한 새로운 정보도 얻을수 있어서 좋았는데
나도 공부를 더해서 팀원분들을 도와줄수있으면 좋겠다라는 생각을했습니다
또한오늘 개인 프로젝트 리뷰를 보고 정말 놀랬다 다양한코드에대한 기능도 알게되었고
또한 정리하는법 하나하나 튜텨님이 알려주셔서 나도 저렇게 한번 도전해봐야겠다고 생각을 했고
우선내일 튜텨님 강의를 다시보면서 따라해봐야겟다고 생각했습니다.