
Typescript는 함수의 타입도 지정할 수 있다.
- 파라미터(매개변수) 타입
- 반환 타입
- 구조 타입
기본적인 함수 선언
매개변수, 반환타입 지정. 함수의 반환값을 지정하지 않을 때는 void 를 사용한다.
function sum(a: number, b: number): number {
return a + b;
}함수의 매개변수와 인자
타입스크립트에서 함수의 인자는 필수값 으로 간주한다. 따라서, 최소한 undefined 나 null 이라도 인자로 받아야 한다.
컴파일러에서 정의된 매개변수 값이 넘어 왔는지 확인하기 때문에 정의된 매개변수 값만 받을 수 있고 추가로 인자를 받을 수 없다.
function sum(a: number, b: number): number {
return a + b;
}
sum(10, 20); // 20
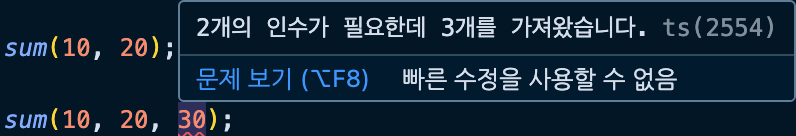
sum(10, 20, 30); // Error 1
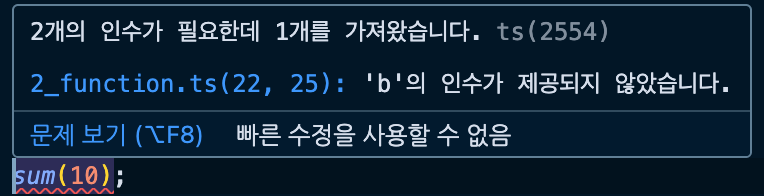
sum(10); // Error 2위 코드에서 2개의 에러 코드는 아래와 같이 설명한다.
Error 1

Error 2

이렇게 매개변수와 인자에 관해 엄격한 특징이 자바스크립트와의 차이점인데, 타입스크립트에서도 ? 를 사용해 매개변수의 개수만큼 인자를 넘기지 않아도 에러가 발생하지 않게 할 수 있다.
이것이 *옵셔널 파라미터이다.
function sum(a: number, b?: number): number {
return a + b;
}REST 문법이 적용된 매개변수
ES6에서 제공되는 Rest 문법 또한 타입스크립트에서 아래처럼 사용할 수 있다.
function sum(a: number, ...nums: number[]): number {
const totalOfNums = 0;
for (let key in nums) {
totalOfNums += nums[key];
}
return a + totalOfNums;
}