
유니언 타입
유니언 타입은 여러 개의 타입 중 한 개만 사용하고 싶을 때 사용하는 문법이다.
입력 받은 값을 로그로 출력하는 함수 하나를 선언해보자.
function logAnything(text: string) {
console.log(text);
}위 코드는 string 타입의 파라미터를 받아 출력하는 함수로 다른 타입을 넣을 경우 에러가 발생한다. 이 때 유니언 타입 |을 사용하면 다른 타입의 입력에 대해서도 대응할 수 있게 된다.
function logAnything(text: string | number | boolean) {
console.log(text);
}
logAnything(10); // 10
logAnything('test'); // 'test'
logAnything(true); // true유니언 타입 사용 시 주의할 점
유용해보이는 유니언 타입이지만 사용할 때 주의해야할 점이 있다.
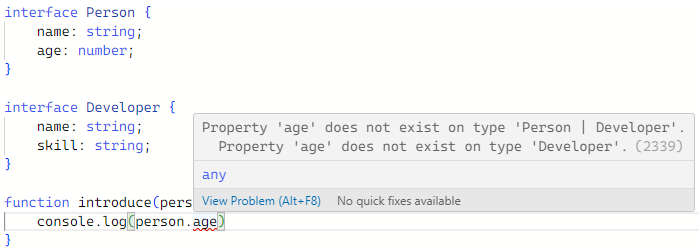
interface Person {
name: string;
age: number;
}
interface Developer {
name: string;
skill: string;
}
function introduce(person: Person | Developer) {
console.log(person.age);
console.log(person.skill);
}위의 경우 introduce 함수에서 age나 skill을 출력하려고 하면 에러가 발생한다.

Person | Developer 형식에 age나 skill 속성이 없다고 설명한다. 이처럼 함수의 파라미터에 유니언 타입을 사용하면 함수에 어떤 값이 들어오는 지 알 수 없기 때문에 주의해야 한다.
인터섹션 타입
인터섹션 타입은 타입 2개를 하나로 합쳐서 사용할 수 있는 타입이다. 인터페이스 2개를 합치거나 타입 정의 여러 개를 하나로 합칠 때 사용한다.
interface Person {
name: string;
}
interface Student {
grade: number;
}
function introduce(person: Person & Student) {
console.log(person.name);
console.log(person.grade);
}아까와는 달리 introduce 함수의 파라미터를 인터섹션 타입으로 정의했기 때문에 두 인터페이스의 속성을 모두 사용할 수 있다.
