타입스크립트란?
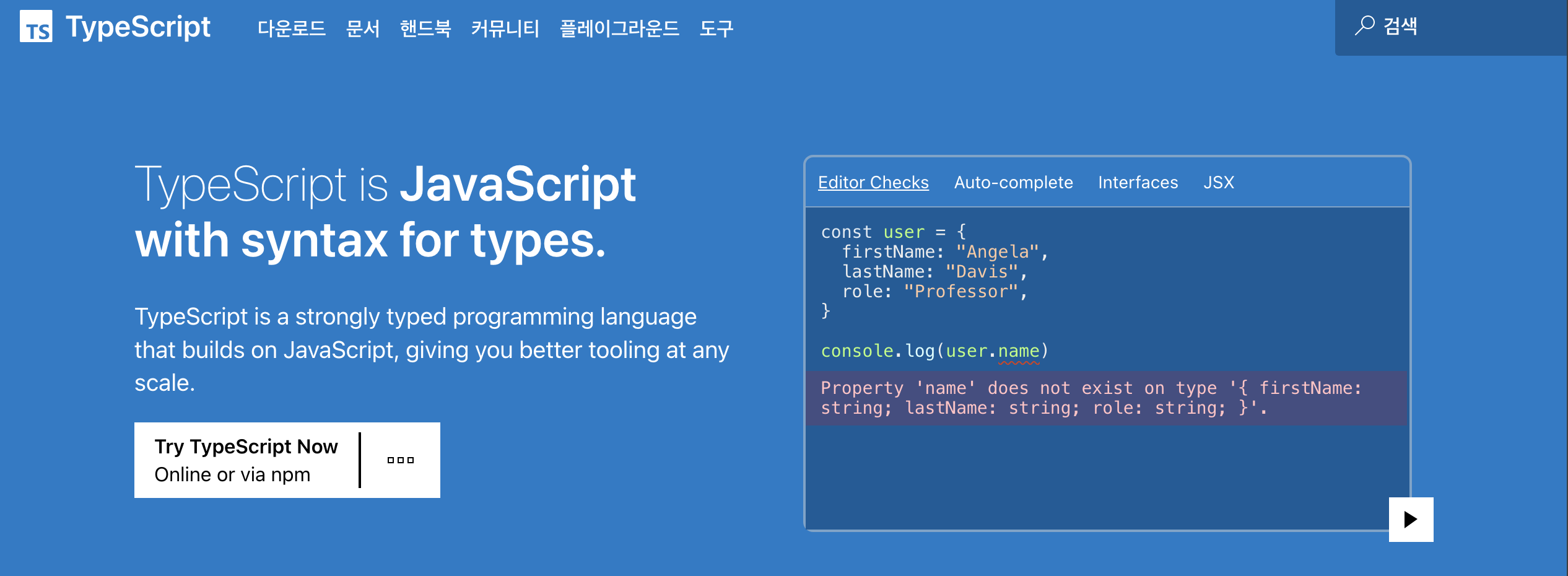
타입스크립트 공식 홈페이지에서는 아래처럼 정의하고 있다.

타입스크립트는 타입에 대한 Syntax가 있는 자바스크립트이다. 즉, 자바스크립트에 타입을 부여한 언어라고 보면 된다.
타입스크립트의 장점
1. 에러 방지
두 숫자의 합을 더해 반환하는 함수를 예시로 들어보자.
Javascript 코드
function sum(a, b) {
return a + b;
}
sum(10, 20) // 30
sum('10', '20') // 1020위 결과처럼 두 수의 합을 구하려는 목적과는 다른 결과가 나올 수 있다.
Typescript 코드
function sum(a: number, b: number) {
return a + b;
}
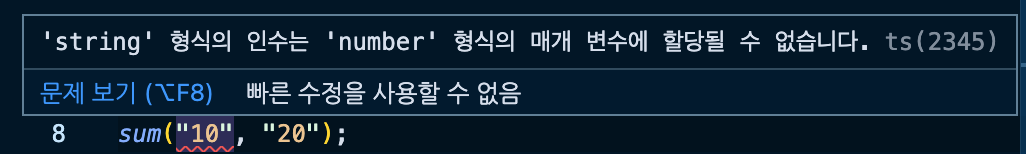
sum('10', '20')타입스크립트의 경우 아래와 같은 에러가 발생하여 잘못된 결과가 나오는 것을 예방한다.

2. 자동 완성
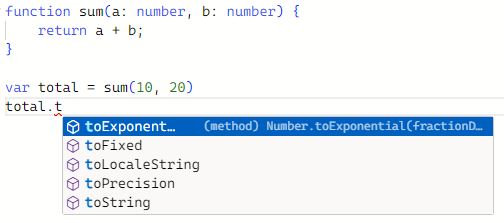
타입스크립트는 자바스크립트와 다르게 자동완성 기능을 지원한다. 아래 코드에서 변수 total이 number타입임을 비주얼 스튜디오 코드에서 인식하면서 Number 타입이 사용할 수 있는 내장 API들을 보여준다.
이를 통해 좀 더 편리하게 개발을 할 수 있어 생산성을 향상시킬 수 있다.