| flex | grid |
|---|---|
| items in sigle dimension (1D) | items in two dimension |
| in row OR a column. | rows AND columns |
| content-based | container-based |
| content first | layout first |

- 주사위 : flex 의 대표 예시

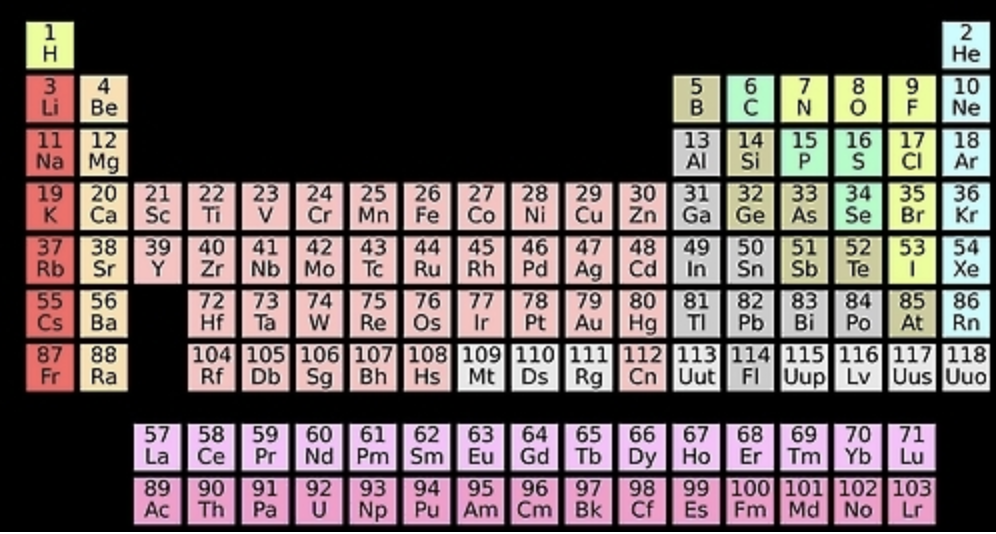
- grid : 주기율표 대표 예시
헷갈릴 땐 클론코딩: https://www.youtube.com/watch?v=RSIclWvNTdQ
<Reference from :https://www.youtube.com/watch?v=CCgAK-5U1zw
https://www.yna.co.kr/view/AKR20161201060500009>
