
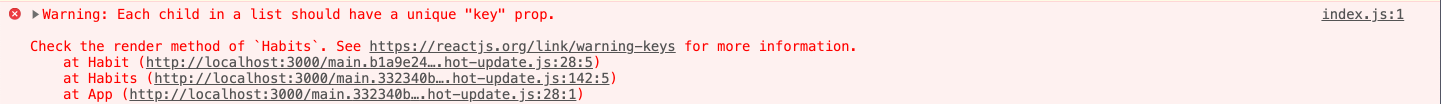
컴포넌트들을 map을 이용해 반복하여 생성할 경우 브라우저에는 해당 에러가 발생한다.
해당 에러를 살펴본다면 리스트에서는 고유한 key를 가져야 한다고 나온다.
이러한 키를 필요로 하는 이유는 리액트가 key를 인식하여 해당 컴포넌트의 변화를 쉽게 감지하기 위함이라고 한다.
그래서 map을 이용하여 반복적인 여러개의 컴포넌트를 만들때는 유니크한 key값을 함께 만들어 줘야한다.
// Name 컴포넌트를 가져온다고 가정
import Name from './componenet/name';
state = {
name: [hello, world, name],
}
render = () => {
return {
this.state.map(name => <Name key={Date.now()}, name={name} />
}위처럼 Name컴포넌트를 만들때 해당 컴포넌트의 유니크한 키를 주기위해서 현재 시간을 같이 주게되면 위에 보이는 에러는 사라지게 된다.
