글쓴이 환경 및 기본 설명
- window 10
- 편집기 : Visual Studio Code
- 편집기 터미널 환경 : git bash 사용
- node : v18.12.0
Next.js는 서버 사이트 렌더링, 정적 웹 페이지 생성 등 React 기반 웹 애플리케이션 기능들을 가능케 하는 Node.js 위에서 빌드된 오픈 소스 웹 개발 프레임워크이다. - 위키백과
따라서 Next.js를 사용하기 위해선 React가 필요하고 React를 설치하기 위해 Node.js가 필요하다.
Node.js
설치 방법 (윈도우)
1. 명령어
명령어 프롬프트 or 파워셀을 열고 다음 명령어를 실행하여 Chocolatey를 설치
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))버전 확인
- 버전이 표시되지 않는다면 명령어 프롬프트 또는 파워쉘을 종료하고 다시 실행
choco –versionNode 설치
choco install -y nodejs.install2. 공식 홈페이지
위의 공식 홈페이지에 접속하여 좌측의 LTS 버전을 다운로드 합니다.
- LTS(Long Term Support)는 말 그대로 장기 지원되는 버전을 의미합니다. 일반 버전과 달리 안정성에 중점을 둔 버전 보안 업데이트의 지원 기간이 일반 버전보다 훨씬 길다.
버전 확인
node --version버전이 정상적으로 출력된다면 다운로드 완료입니다.
프로젝트 시작
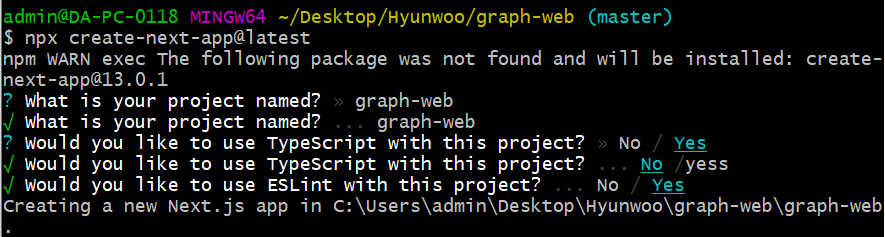
create-next-app 패키지 이용
$ npx create-next-app@latest my-app
$ npx create-next-app@latest --ts
$ yarn create next-app --typescript위의 명령어를 보면
1. npx 혹은 yarn처럼 패키지 매니저를 쓰고
2. create-next-app을 이용하며 이후는 선택사항이다.
3. 선택사항에는 프로젝트명(폴더명)을 쓰거나 --typescript(약어 : --ts) - typescript를 사용하기 위한 설정 등이 있습니다.
만일 프로젝트 명을 기재하지 않고 시작한다면 명령창에서 프로젝트 명을 기재하는 부분이 따로 나오게 됩니다.

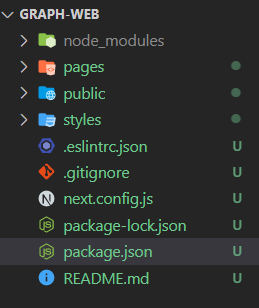
저는 graph-web이라는 프로젝트를 생성하였고 파일 구조는 다음과 같습니다.

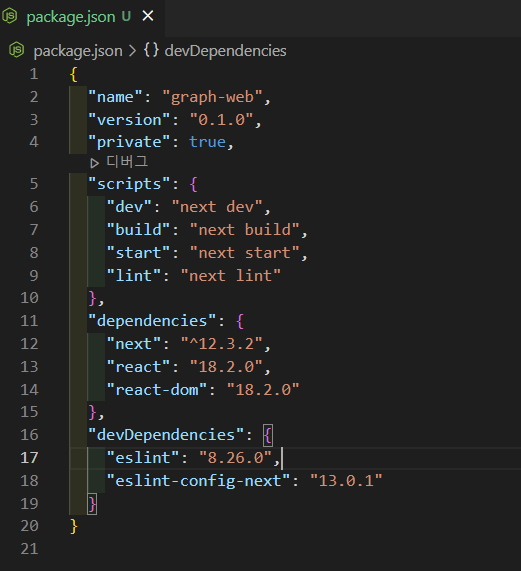
패키지 버전은 다음과 같습니다.

버전 변경
버전의 변경을 원하신다면 두 가지 방법이 있습니다.
1.package.json에서 직접 버전을 명시한 뒤 npm으로 install 하는 방법
... "dependencies": { "next": "13.0.1", "react": "18.2.0", "react-dom": "18.2.0" }, "devDependencies": { "eslint": "8.26.0", "eslint-config-next": "13.0.1" }
위와 같이 next.js를 13.0.1로 명시 한 뒤 아래의 명령어를 진행하면 됩니다.
$ npm install잘 안될 시에는 node_modules를 삭제하고 npm install을 진행해 보세요.
2. 수동 설치를 통해 버전 변경
$ npm install next@versionversion 부분에 변경하고자 하는 버전을 명시해주면 됩니다.
-
응용
-
$ npm install next@12 react@17 -
next@12를 설치하면 12.3.2 버전이 나오네요.
-
프로젝트 실행
아래 명령어를 통해 프로젝트를 실행합니다.
$ npm run dev정상적으로 실행된다면 아래와 같은 문구가 나옵니다.

http://locahost:3000 에 접속하면 다음과 같은 화면을 볼 수 있습니다.