
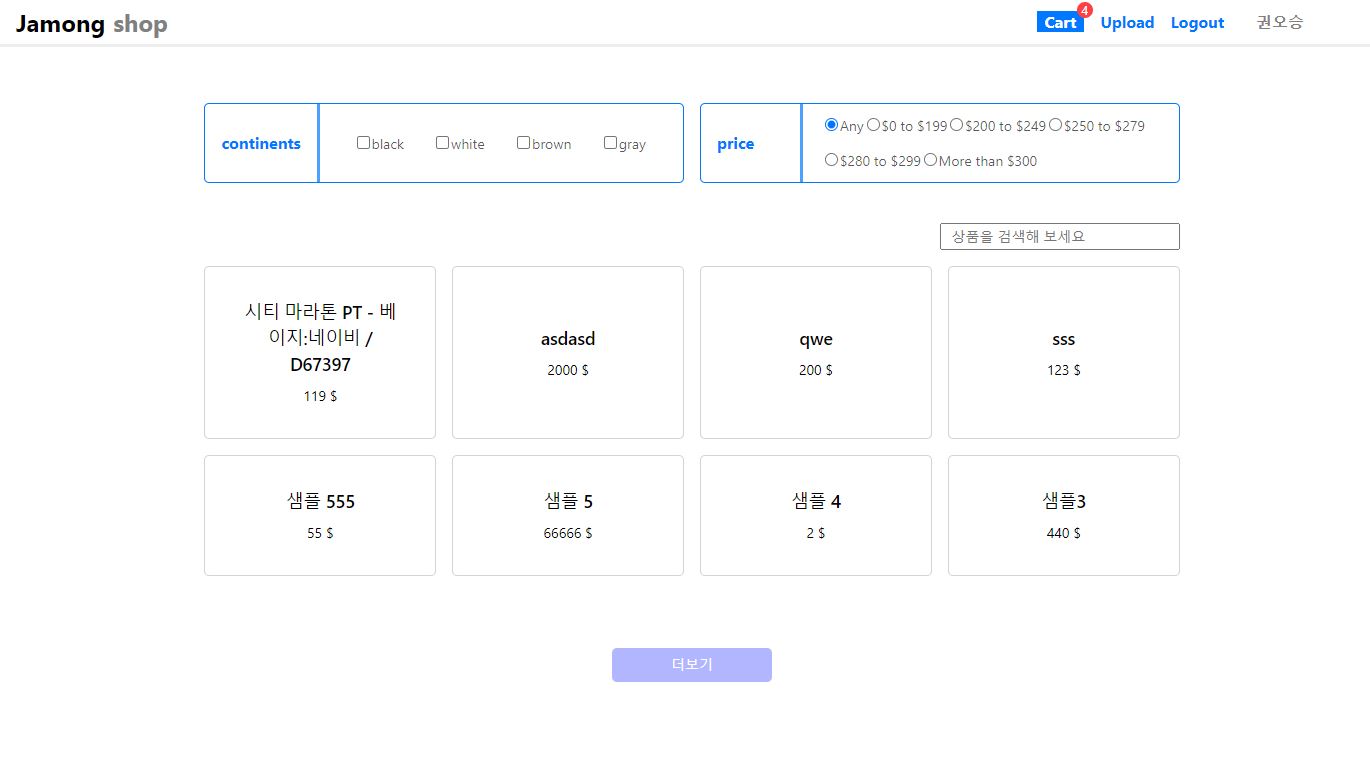
쇼핑몰 페이지 렌더링 최적화 하기
쇼핑몰 페이지를 만드는 프로젝트를 진행하면서 페이지간의 전환이 매끄럽지 않고, 속도도 느리다는 생각이 들어 최적화 작업을 해나가기로 마음먹었다.
깜박임 없애기: <a> -> <Link>
SPA를 지향하는 웹사이트를 만들고자 react-router-dom까지 사용했으나, 이상하게도 페이지 전환 시, 깜박임이 발생하였다. 원인을 찾아보니..! <Link> 를 통해 이동했어야 하는 것들을 모두 <a>태그를 쓰고있었다. 따라서 이 부분을 수정해 주었다.
리렌더링 방지: React.Memo
TopBar는 App.js의 상단에 위치하며, 어떤 페이지가 나와도 항상 최상단에 위치해있다.
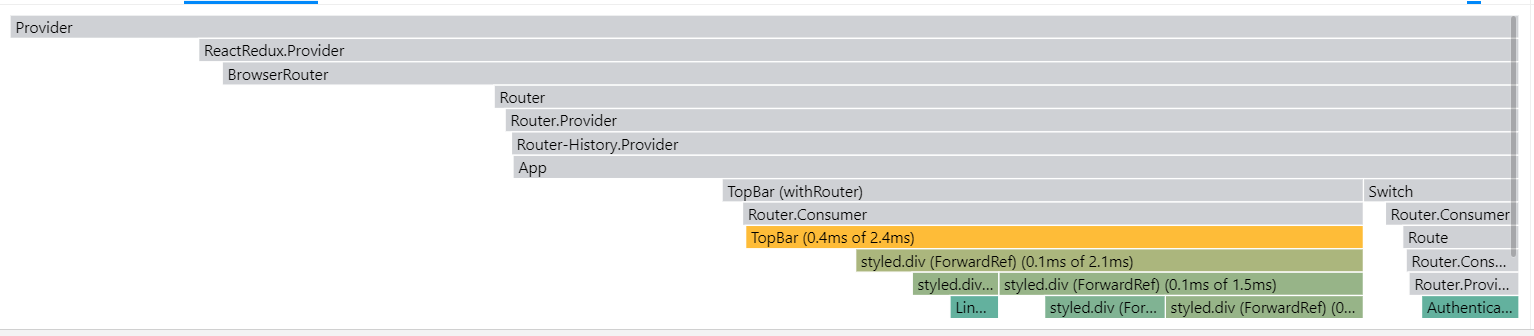
하지만 문제는 페이지가 변경될때마다 TopBar또한 리렌더링 된다는 것이였다.

엄청 시간을 잡아먹는다는 것을 알 수 있다.
이를 해결하기 위해서,
컴포넌트의 props가 바뀌지 않으면 리렌더링하지 않는 React.Memo를 사용해봤다.
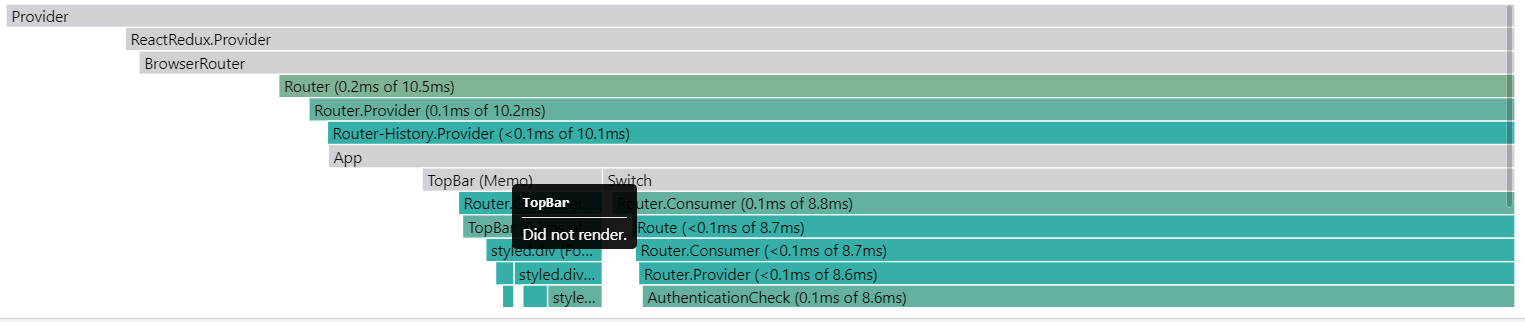
그 결과 반복적으로 렌더링되지 않게 되어 다음과 같이 성능이 향상되었다.
0.4ms of 2.4ms => 0.2ms of 1.2ms
메인페이지->쇼핑카트->메인페이지->쇼핑카트 순으로 페이지 이동을 반복했기 때문에,
이미 렌더링되어 1/2만큼 속도가 빨라졌음을 체감할 수 있었다.

이미 해당 쇼핑몰을 들어갔던 상태였기에 (Did not render가 출력되었다.)
방금처럼 React.memo의 적용을
LandingPage, CheckBox, RadioBox, Search에 한 결과,
Render duration이 10.5ms에서 1.9ms로 엄청나게 줄어들었다.
이제 슬슬 속도 체감이 되기 시작한다.
간단한 리렌더링 방지 작업이 이렇게 효과가 좋을 수 있다는 점이 되게 의외였다.
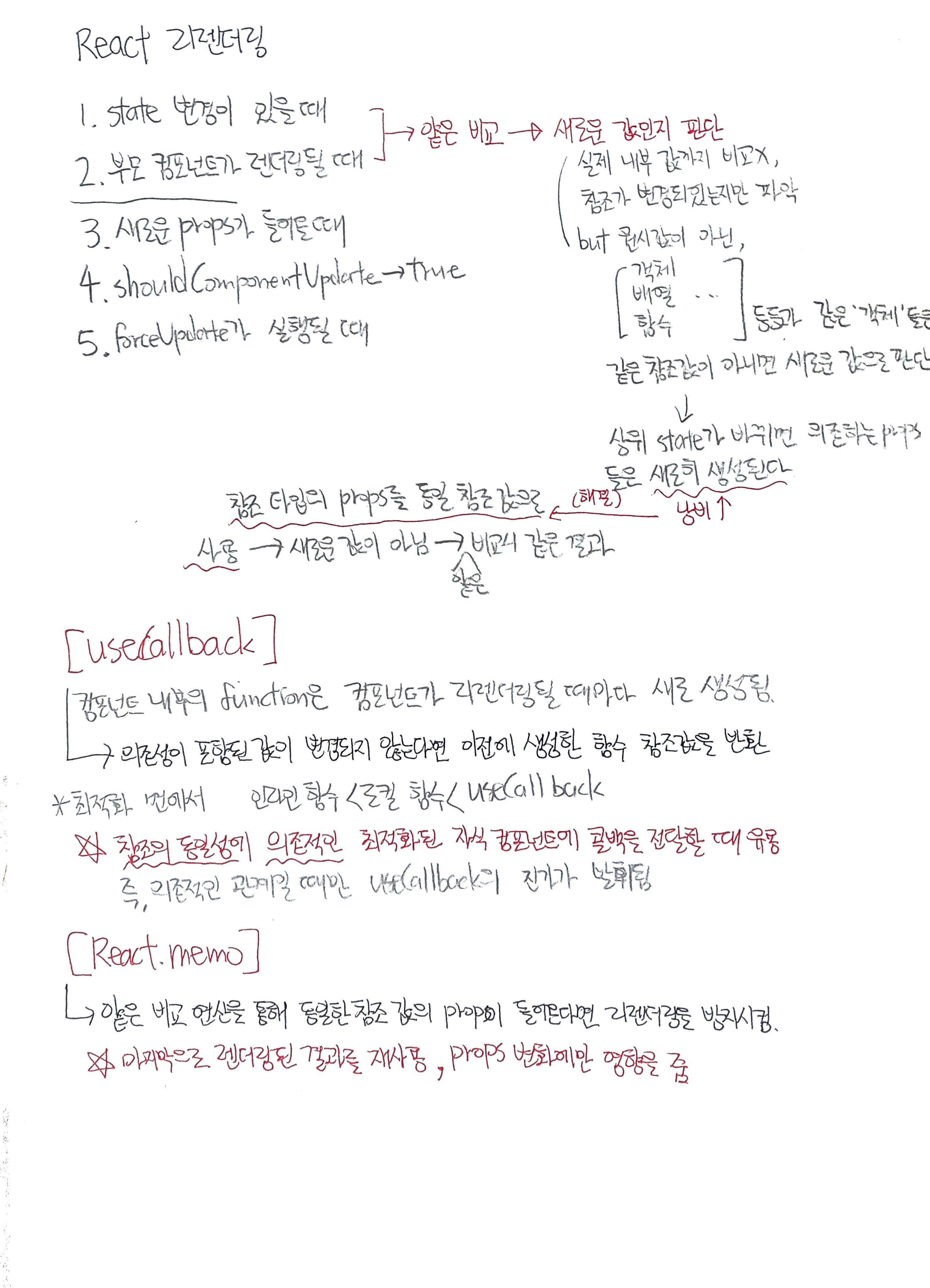
리렌더링 관련 필기

앞으로 해야할 작업들
- 컴포넌트 분리 -> 조금 더 용도에 맞게 컴포넌트를 분리시키기
- 리렌더링 방지
- 중복되는 코드 합치기
- 이미지 업로드 기능 추가하기
참고 자료
리액트 렌더링 최적화하기
- 리액트 렌더링 최적화하는 8가지 방법: https://cocoder16.tistory.com/36
- useCallback, React.Memo통한 최적화: https://velog.io/@yejinh/useCallback과-React.Memo을-통한-렌더링-최적화
- 성능 최적화: https://velog.io/@lllen/react-성능-개선
- state의 특성: https://darrengwon.tistory.com/788
