쇼핑몰 프로젝트 깃허브 링크:
https://github.com/OseungKwon/Shopping-mall
지인의 도움을 받아 쇼핑몰 디자인을 개선하였다.
figma를 사용해 디자인을 수정해고, 이를 토대로 css 코드를 짰다.
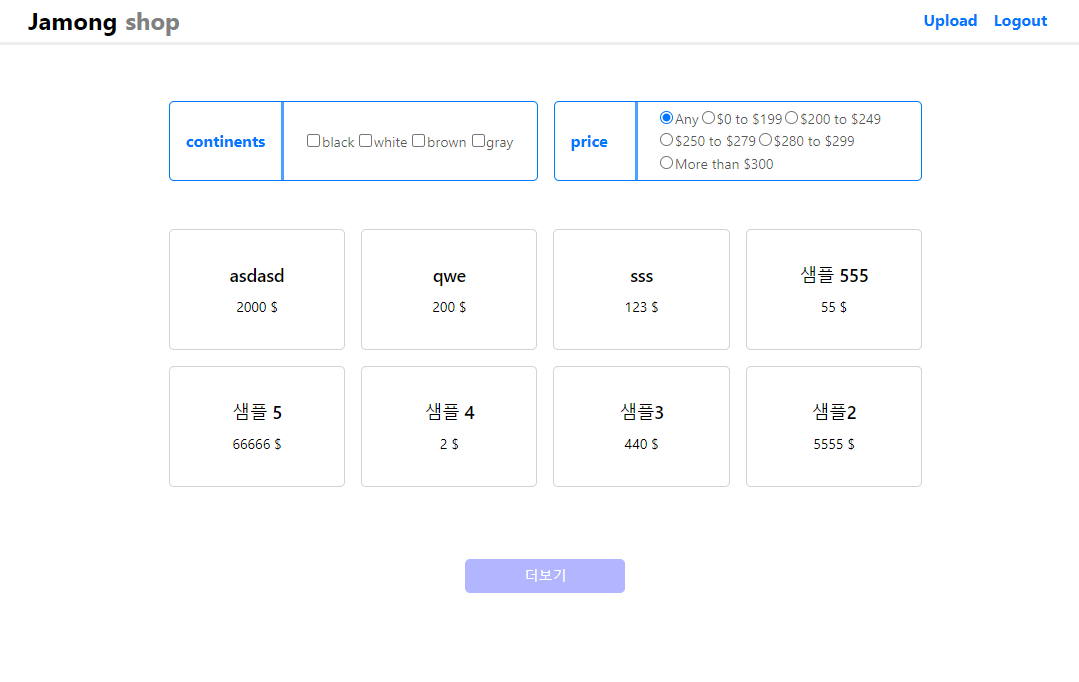
과거 쇼핑몰 디자인

맘에 안들었던 부분
- continents와 price를 선택하는 radioBox와 checkBox 부분이 전체적인 디자인과 뭔가 어울리지 않는다고 생각했다.
- 포인트 color를 과도하게 잡았다.
더보기부분의 색이 너무 안어울렸다.
이 외에도 많은 부분들이 어색했기에 이를 수정하는 과정을 거쳤다.
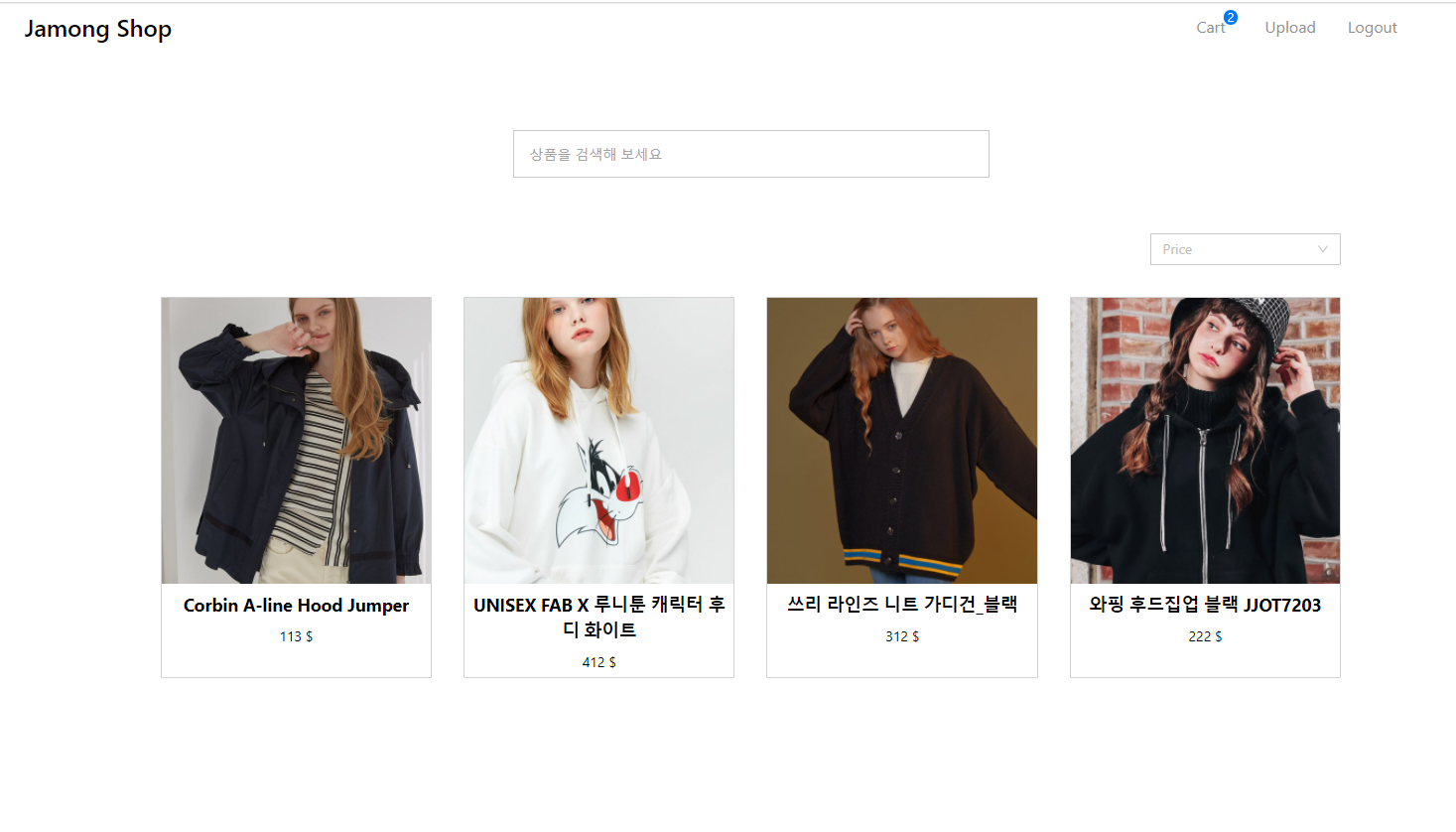
개선한 쇼핑몰 디자인
먼저, 개선한 쇼핑몰 디자인은 아래와 같다.

- 상단 바는
Jamong Shop부분의 색을 같게 만들고, rigthBar 부분의 폰트 색상을 회색으로 바꾸었다. - 이미지 추가: 명색이 쇼핑몰 사이트인데 이미지가 없는 것은 말이 안되는거같아, 이미지 업로드 기능을 추가하면서 이미지를 추가하였다.
- 검색 창을 상단 가운데에 두었다.
- 지저분했던 radioBox 부분을 select로 바꿔줌으로써 깔끔한 느낌이 들도록 했다.
시행착오
이미지 추가
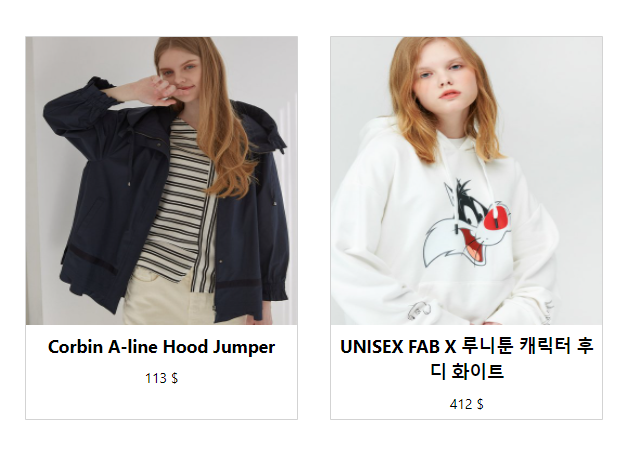
이미지를 추가하였는데, 이미지별로 비율이 서로 다르다보니, 화면에 보여지는 모습도 들쭉날쭉했다.

이미지의 비율이 깨져서 모델들이 뚱뚱해졌다.
이를 해결하기 위해서 objectfit: "cover"라는 css 속성을 사용했다.
"cover"는 가로 세로 비율을 유지하며, 비율이 맞지 않더라도 이미지를 확대해 컨테이너를 완전히 채우는 방식이다.
이를 통해 기본적인 height, width만 설정해주면 이미지가 알아서 컨테이너를 채워줬다.
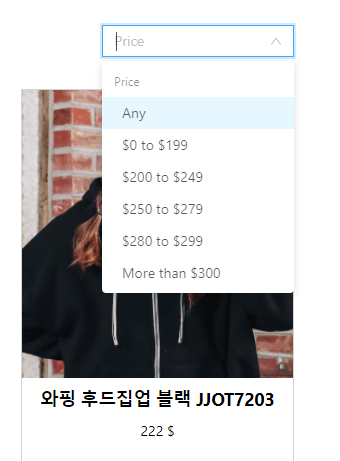
Select 컴포넌트 사용
기존에는 RadioBox를 사용하였지만, 디자인이 너무 어색해 antd 라이브러리의 Select 컴포넌트를 사용했다.

다행이도 js로 구현한 이벤트들을 크게 바꾸지 않고도, Select와 Option을 기존 RadioBox 컴포넌트 자리에 채워넣으면 됐기 때문에 금방 구현할 수 있었다.
