
문제
toast-ui editor/viewer를 사용해 댓글을 관리하는데, viewerRef는
const viewerRef = useRef();
와 같이 useRef()로 할당되었기 때문에 한 번에 하나의 값만 들어갈 수 있어, 새롭게 댓글이 생길 때마다 veiwerRef가 업데이트되는 현상이 발생했다.
이러한 문제는 어느 위치의 댓글을 수정하든, 가장 마지막에 생성된 댓글이 수정된다는 문제가 있었다.
해결
이 문제를 해결하기 위해
const viewerRef = useRef({})useRef의 내부를 객체로 만들어 주었다.
따라서 댓글이 생성되거나 읽혀질 때마다 viewerRef의 값이 바뀌지 않고, 배열에 값이 하나하나 추가되도록 만들어 이전 viewer의 정보가 저장되도록 만들었다.
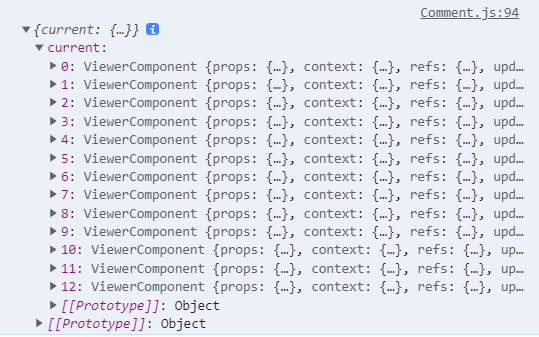
콘솔 창을 통해 viewerRef를 확인했을 때, 다음과 같이 변하였다.

해결하기 전 코드
const viewrRef = useRef();
<ViewerWithForwardedRef
initialValue={comment.text}
ref=viewerRef
/>해결 후 코드
const viewerRef = useRef({});
<ViewerWithForwardedRef
initialValue={comment.text}
ref={el => (viewerRef.current[index] = el)}
/>