Redux?
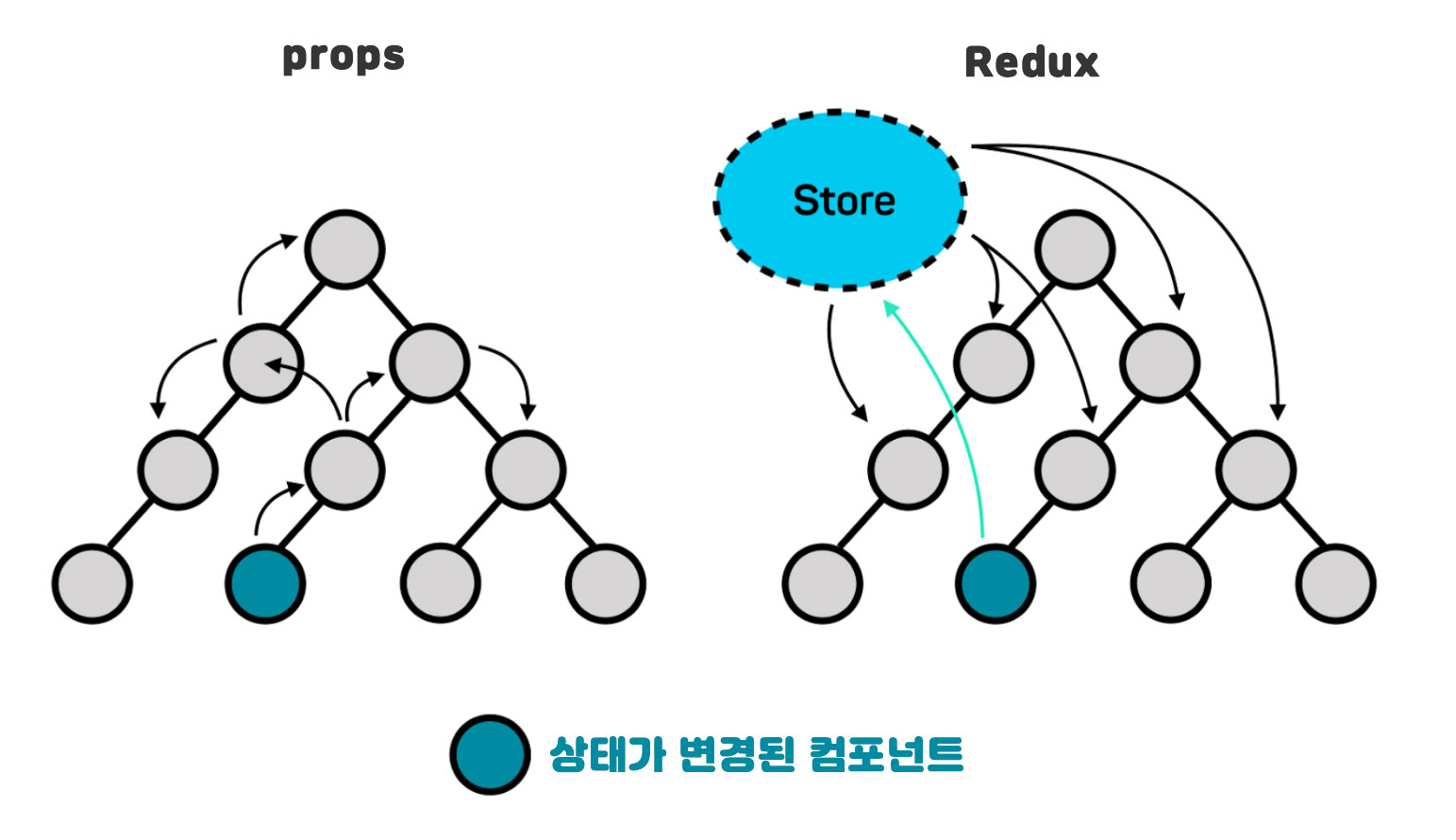
React를 쓰다보면 컴포넌트 간 정보를 공유할 일이 있다. 형제 컴포넌트 간 데이터 교환은 불가능하므로(사실 가능하다고는 한다. 권장하지 않을 뿐), 아래 이미지의 왼쪽처럼 특정 자식 컴포넌트(자식1)의 데이터를 사용할 경우 부모 컴포넌트까지 갔다가 다시 이용하려는 자식 컴포넌트(자식8)까지 가야한다.

이렇게 중간 자식 컴포넌트들에 불필요하게 계속 prop을 전달해줘야 하는 경우가 많은데, 자식이 한 두개 정도면 애교로 봐줄 수 있어도 그 수가 많아지면 얘기가 달라진다. 즉 보다 효율적인 상태관리 시스템이 없을까 고민하다가 나온 개념이 Redux이다.
Redux는 이런 상황을 없애고자 오른쪽처럼 한 곳(Store)에 필요한 데이터를 몰아 상태를 관리하고, 특정 함수(Action -> Dispatch -> Reducer -> new state 값 생성)로 그 데이터를 사용할 수 있게끔 해, 상태관리를 컴포넌트에 종속받지 않고 외부에서 조작할 수 있도록 한다.
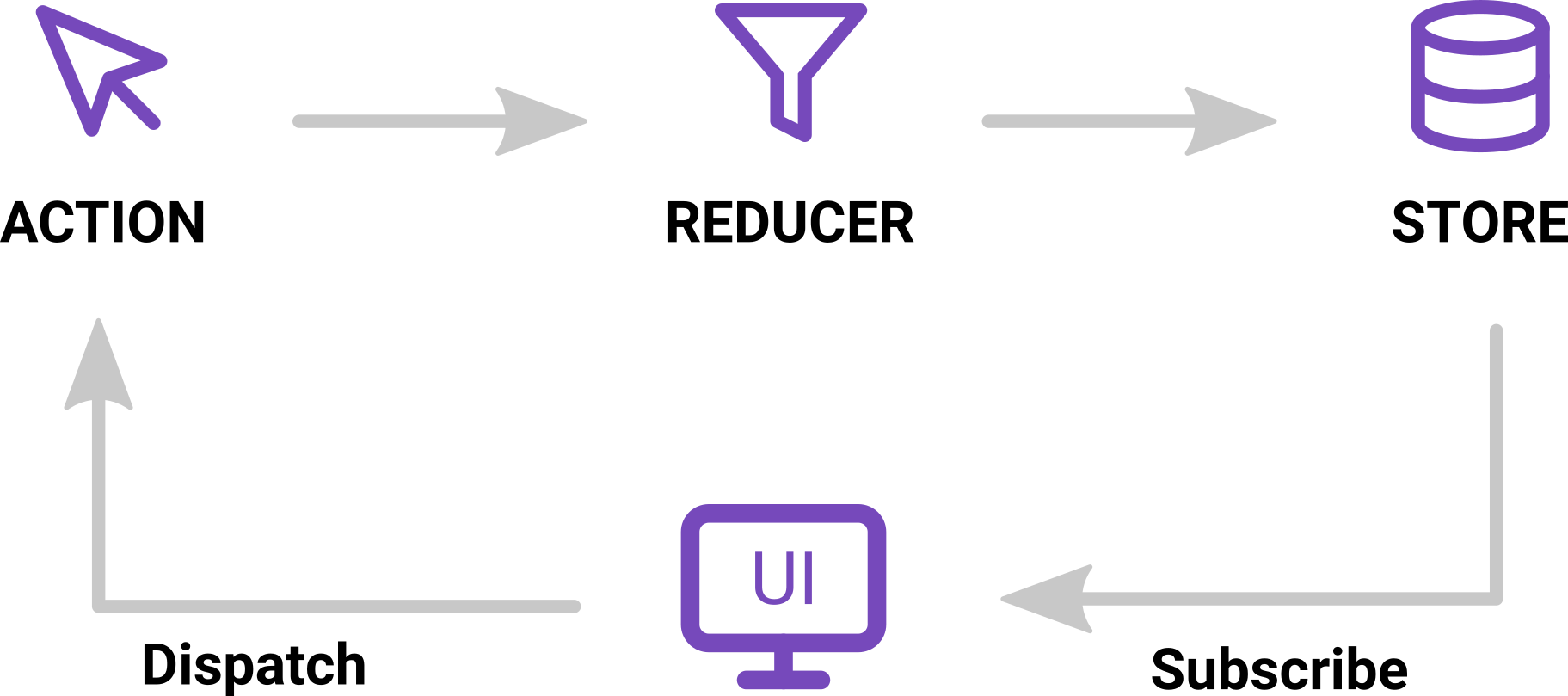
Redux flow

Store는 state를 가지고 있으며, 컴포넌트는 dispatch 함수를 통해 Action을 Reducer로 전달한다.
state는 Reducer에 의해서만 변경이 가능하고, 컴포넌트는 이러한 state를 구독하게 된다.
Redux 3원칙
- Single source of truth
-> 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 온다.
-> Store는 데이터(상태)를 가지고 있고, 이곳에서만 데이터를 취급할 수 있다.
- State is read-only
-> 기존의 상태를 수정하지 않는다.
-> 업데이트는 spread syntax, Object.assign, .concat 등 immutable method로 실행한다.
-> Action을 통해서 전달할 state를 담는다
- Changes are made with pure functions
-> Reducer 함수는 Action 객체와 결합해 다음 state를 만든다.
-> reudcer 함수는 이전 상태와 action 객체를 parameter로 받는다.
-> 2 원칙에 따라 이전 상태는 건드리지 않고(immutable), 새롭게 update된 상태객체를 만들어 반환한다.