class
- 객체를 생성하기 위한 템플릿으로서, ES6에서 새롭게 추가된 문법이다.
구성
- constructor : 변수를 담아 해당 변수를 key로 만들고, 새롭게 만들어지는 instance들의 해당 key 위치에 value를 할당하여 객체를 만드는 생성자 함수
class Human {
constructor(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
sleep() {
console.log(`${this.name}이 잔다.`)
}
}
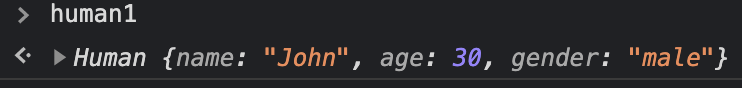
let human1 = new Human('John', 30, 'male')이 경우, human1 instance는 Human class에서 constructor 생성자 함수를 바탕으로 각각의 key에 해당하는 value를 지정해 주었으니, 결과적으로 아래와 같은 키-값을 가지는 객체가 된다.

- 메소드
또한 위 예시의 sleep함수의 경우 Human class에 할당된 함수인데, 이처럼 객체 프로퍼티에 할당된 함수를 메소드라고 한다.
super
- 부모 오브젝트의 함수를 호출할 때 사용한다.
- 부모 class를 참조하는 새로운 class를 만들고 싶을 때 사용할 수 있다.
예를 들어 Student라는 Human class 기반의 class를 만들고 싶은데, Student는 job이라는 key도 갖고 있고 learn이라는 새로운 메소드도 갖고 싶게 만들고 싶은 경우,
class Student extends Human {
constructor(name, age, gender, job) { // Student class엔 job이라는 속성도 새롭게 추가됐으니, 생성자 함수에 해당 내용을 추가해준다.
super(name, age, gender); // super는 ES5의 this를 대체한다. 즉, 여기선 참조대상이 되는 Human의 해당 변수들과 나머지 메소드들을 가져오겠음을 의미한다.
this.job = job; // job은 새롭게 추가된 변수이므로, 해당 index에 위치하는 값을 value로 넣어준다.
}
learn() { // Student class에서 새롭게 추가된 메소드
console.log(`${this.job}은 수학을 배운다.`);
}
}
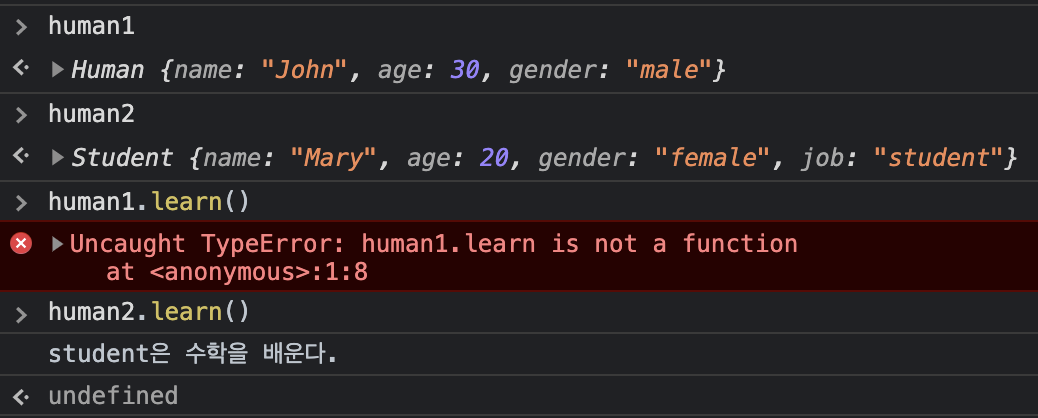
let human2 = new Student('Mary', 20, 'female', 'student')해당 형식으로 작성이 가능하다.
이 때 super의 역할은 Student가 참조한 부모 class, 즉 Human의 프로퍼티를 가져오겠음을 의미한다.
이제 Student class를 참조하는 human2 instance는 Student class 고유의 job이라는 속성과, learn이라는 메소드를 갖게 됨을 확인할 수 있다.