객체는 키-값의 쌍으로 이루어져 있는 요소를 가지고, 이들을 묶어 속성(property)이라고 부른다.
객체지향 프로그래밍(Object Oriented Programming)
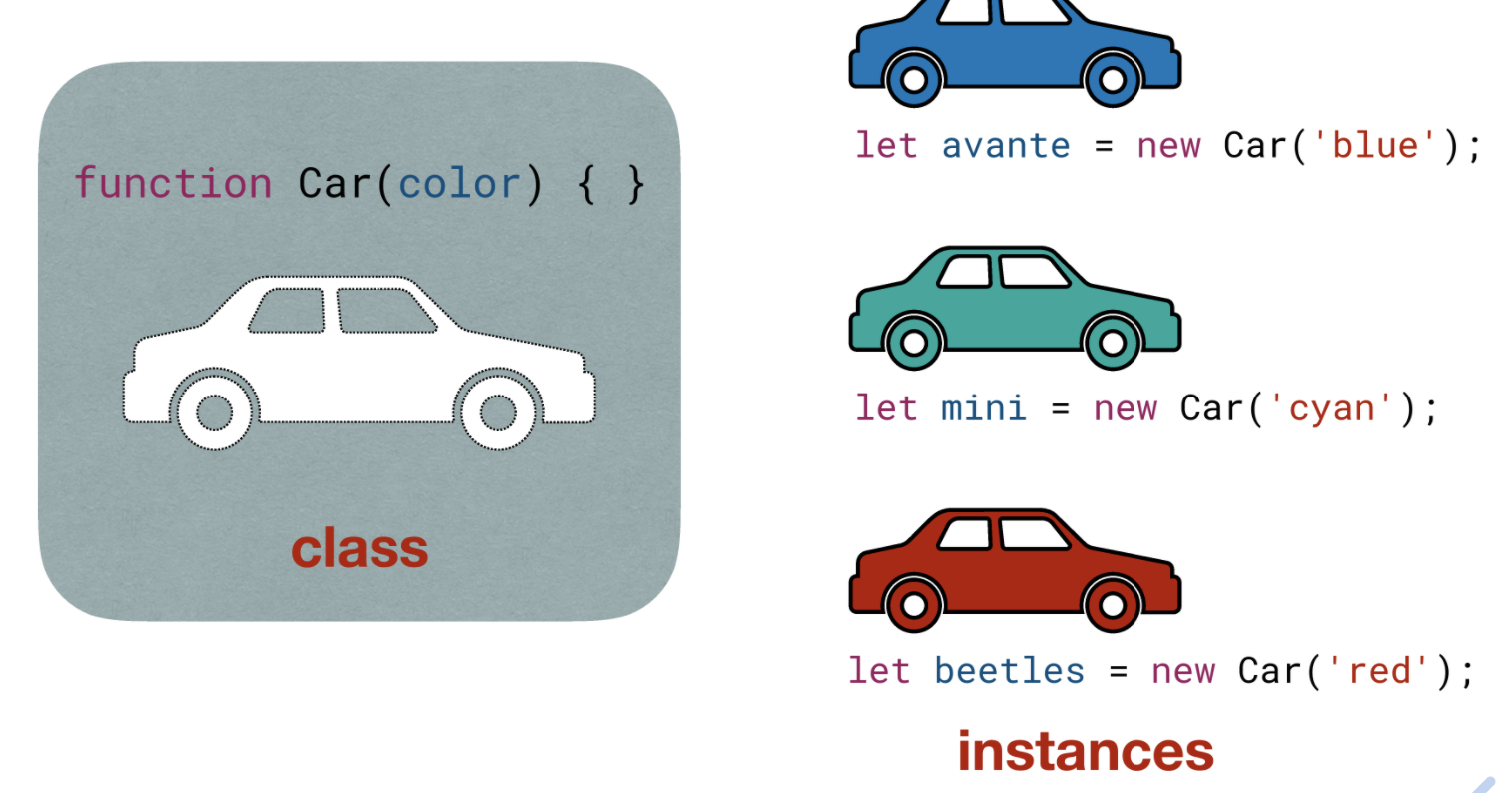
하나의 모델이 되는 청사진을 만들고, 그 청사진을 바탕으로 하는 객체를 만드는 프로그래밍 패턴
ex) 청사진 : 기본적인 자동차 구조(설계도) -> class
객체 : 그 청사진을 바탕으로 특정 value를 부여한 실제적인 자동차(아반떼, 벤츠, ...) -> instance

class
- 어떤 객체를 만드는 데 원형이 되는(구조를 잡아주는) 틀
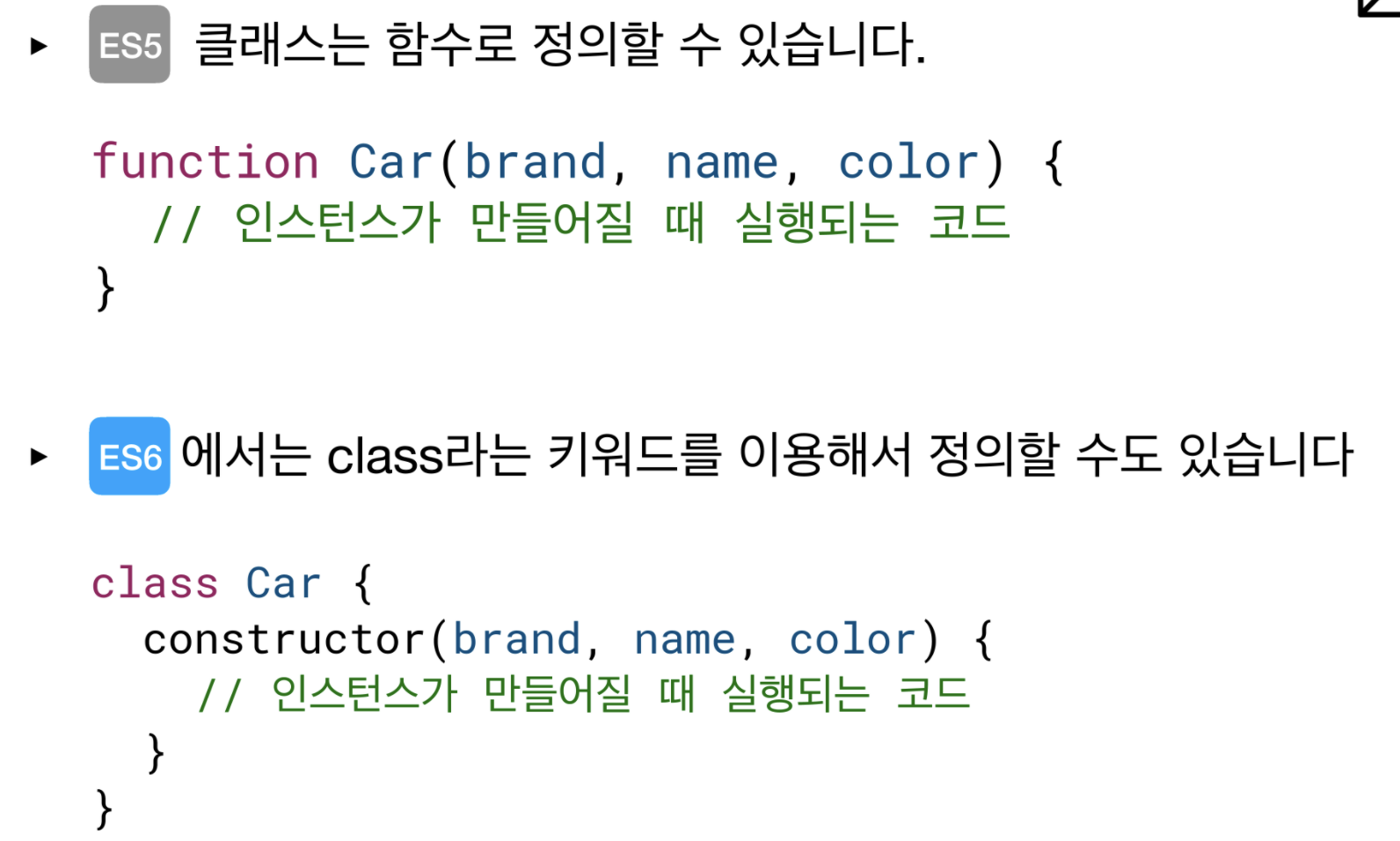
- function Car() {}처럼, 함수명을 대문자로 시작하는 명사형태로 만든다.(암묵적)
- 위 사진처럼 Car라는 class 함수를 사용하는 instance를 만들 경우, class명 앞에 new라는 키워드를 붙여 사용한다.

- 위 사진의 ES6부터 도입된 class 키워드에서는 constructor라는 생성자 함수가 있다.
- 이 함수는 return값을 받지 않는다.
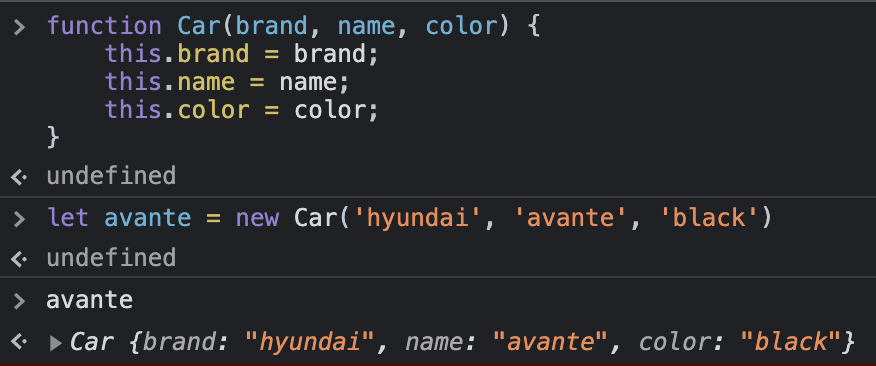
let avante = new Car('hyundai', 'avante', 'black');이 경우, avante라는 변수는 Car라는 class를 참조하게 되는 instance 객체가 된다.

- 각각의 instance들은 Car class의 고유한 속성과 메소드들을 갖게 되는데,
- 메소드란 객체에 딸린 함수를 의미한다.
prototype
- 모델의 청사진을 만들 때 쓰는 원형 객체
constructor
- instance가 초기화될 때(class를 참조하는 새로운 객체가 만들어질 때) 실행하는 생성자 함수
this
- 함수가 실행될 때 해당 scope마다 생성되는 고유한 실행 context
- new 키워드로 instance 객체를 만들 경우, 만들어진 instance 객체가 this
- parameter로 넘어온 브랜드, 이름, 색상 등은 instance 생성시 지정하는 값이며,
- 위와 같이 this에 할당한다는 것은, 만들어진 instance에 해당 브랜드, 이름, 색상을 부여하겠다는 의미
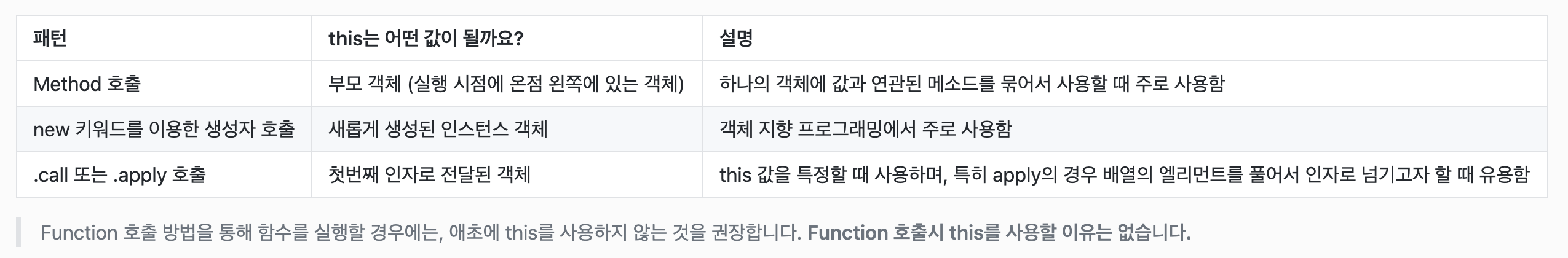
- 함수 실행에 따른 this 바인딩 패턴

- 화살표 함수를 실행할 경우, 어떠한 경우에도 this값은 함수에 영향을 끼치지 않는다.