21.03.10 TIL 원시/참조 자료형, Scope / Closure
원시 자료형
- number
- boolean
- undefined
- null
- string
- 원시 자료형은 stack이라는 곳에 저장된다.
참조 자료형
- array
- object
- function
- 참조 자료형은 heap이라는 임의의 공간에 저장된다.
원시/참조 자료형의 특징
- 원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고,
- 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담긴다.
- 그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있다.
Scope
- 변수 접근 규칙에 따른 유효범위
- 자바스크립트는 기본적으로 함수가 선언되는(lexical) 동시에, 자신만의 Scope를 가진다.
- Scope는 중첩이 가능하다(함수 안의 함수가 가능하다)
- let, const, var
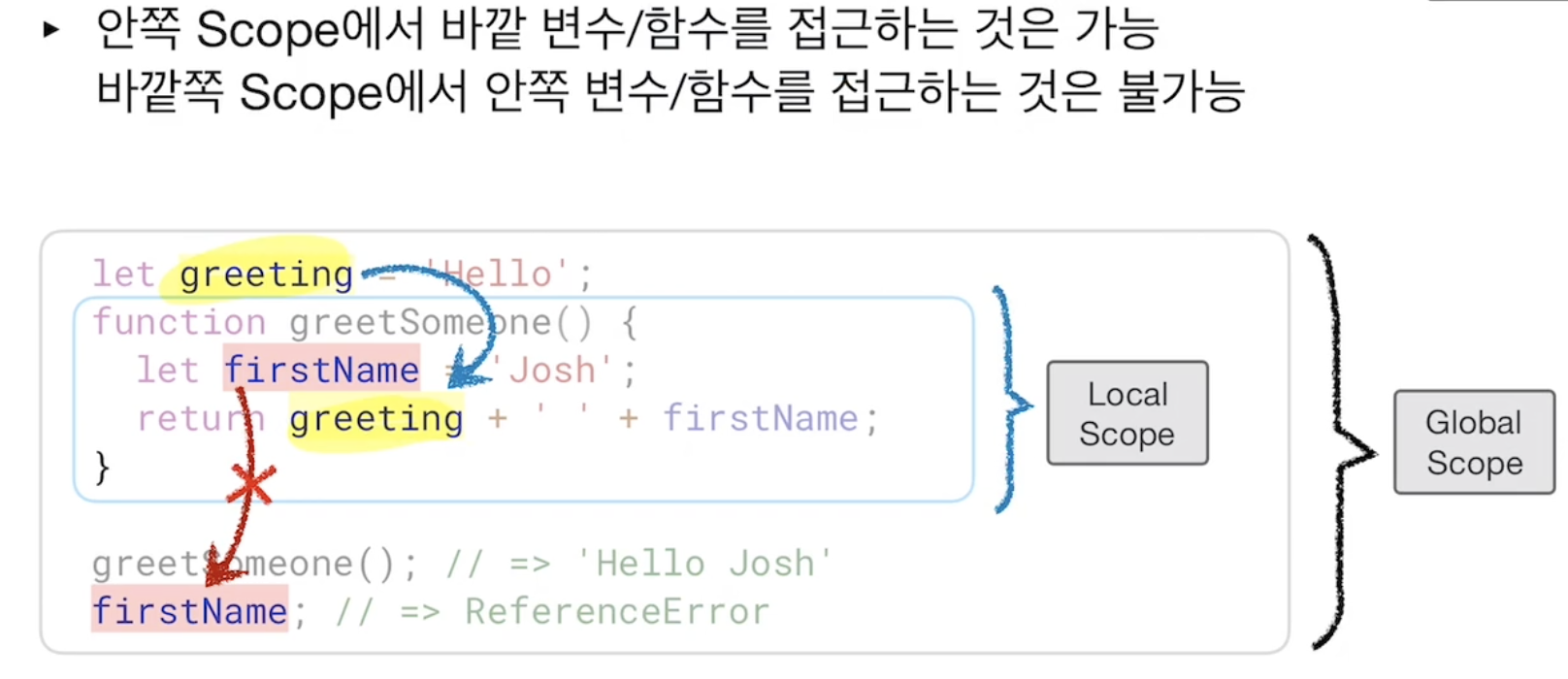
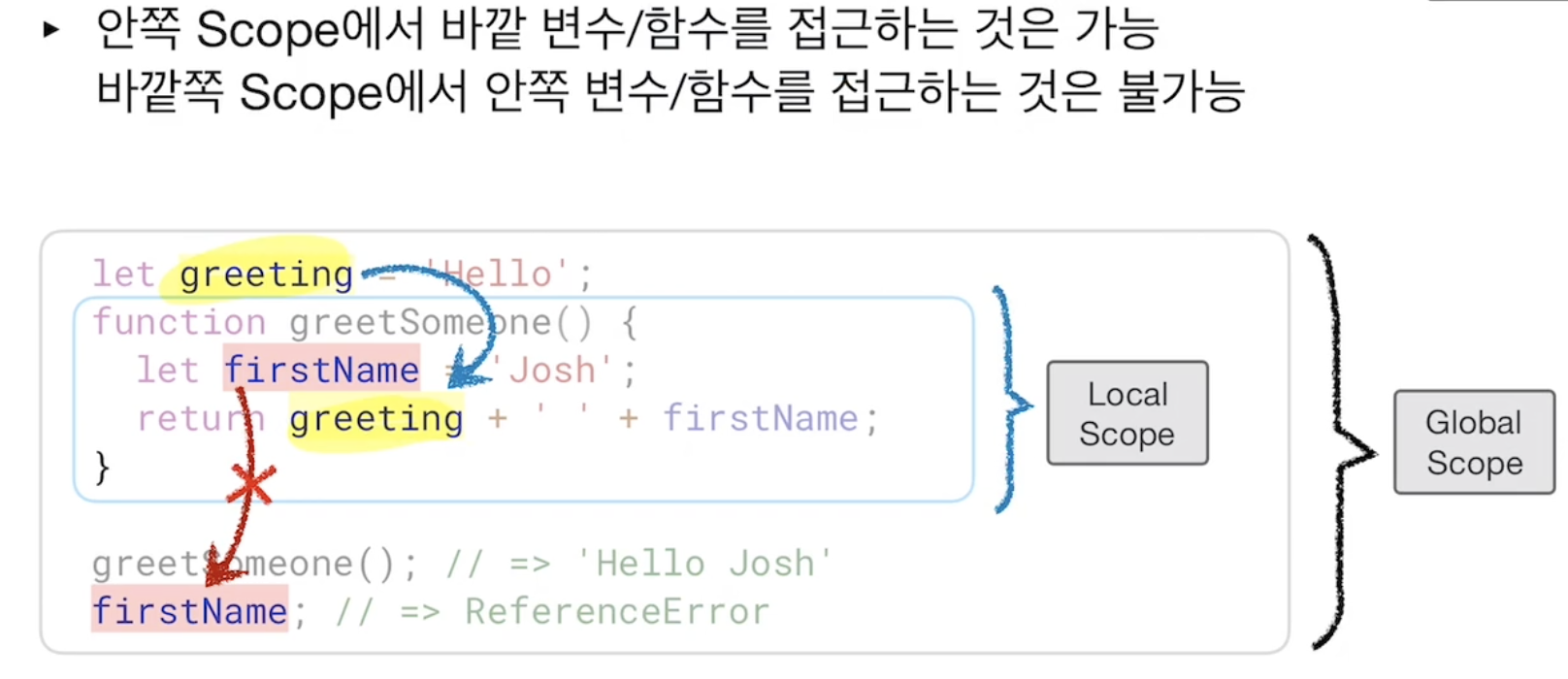
Local / Global scope
- 안쪽 scope에서 바깥쪽 변수/함수에 접근하는 것은 가능
- 바깥쪽 scope에서 안쪽 변수/함수에 접근하는 것은 불가능

- Global scope는 최상단의 scope로써, 어디서든 접근이 가능
- Local scope는 함수 내에서 Global scope보다 우선순위를 가진다.
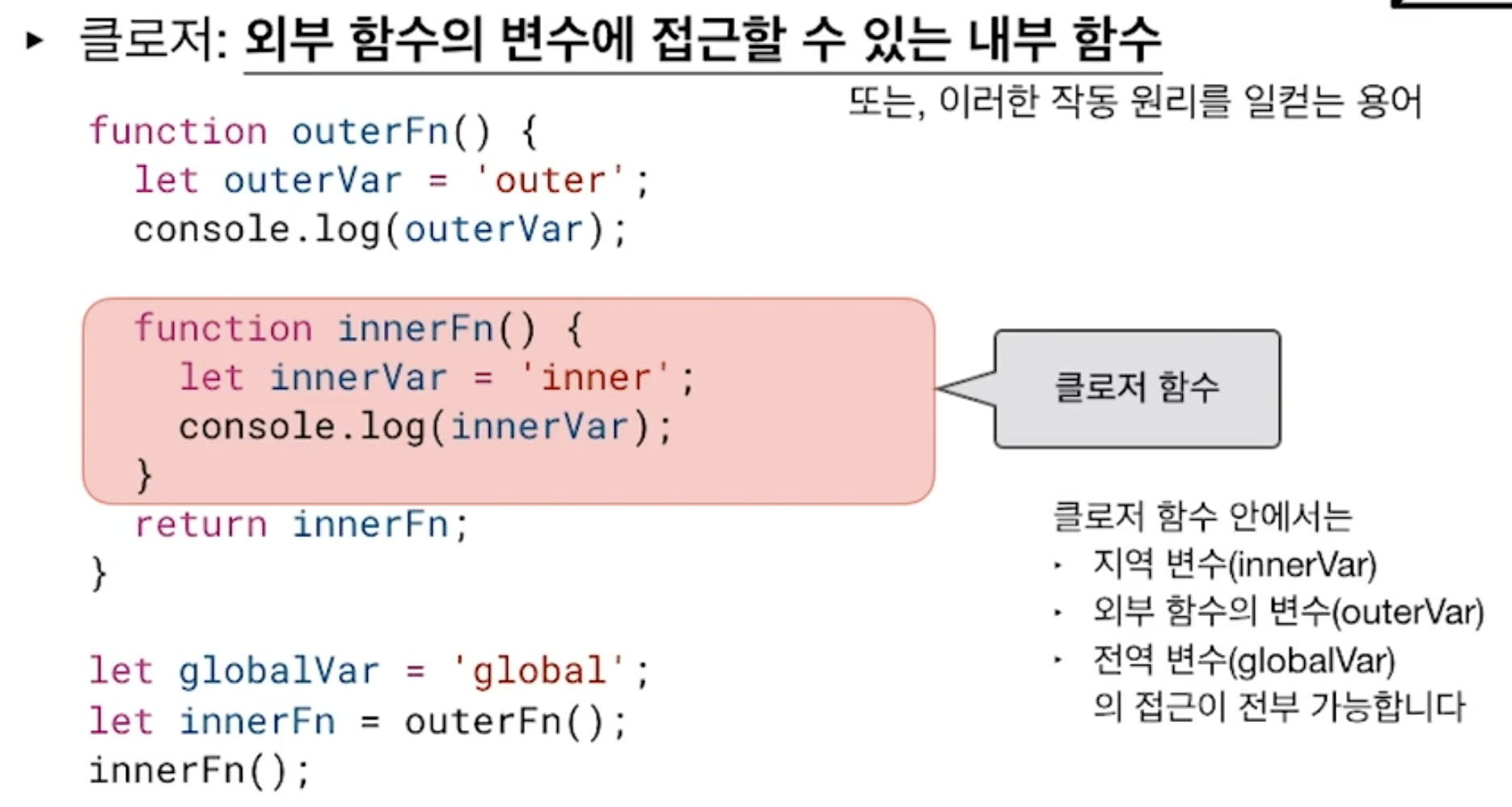
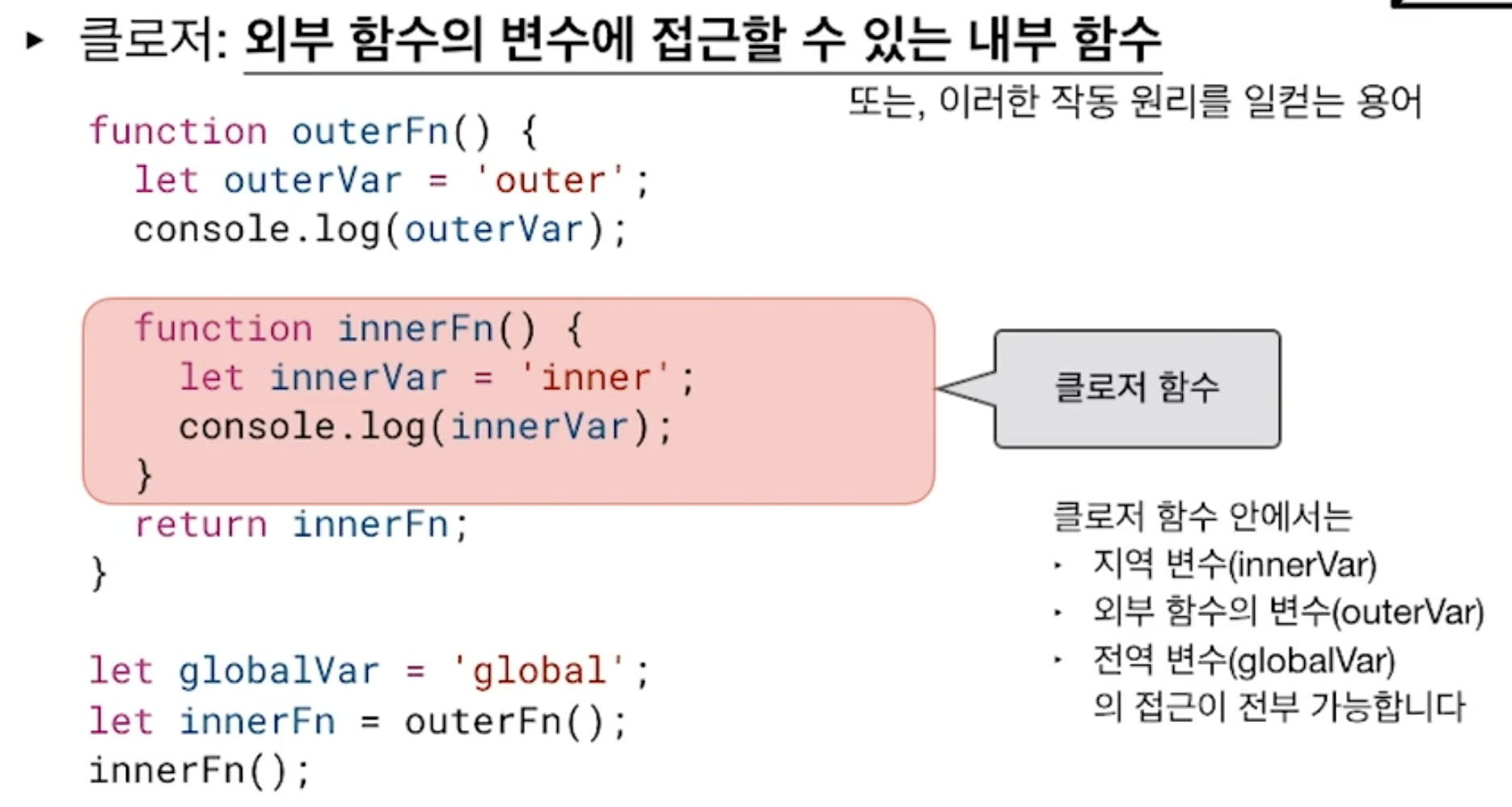
Closure
- 함수와 함수가 선언된 어휘적 환경(lexical scope)의 조합
- 외부함수의 변수에 접근할 수 있는 내부함수

What is ...
rest parameter
- 함수에서 ...을 사용 시, rest parameter의 역할을 하게 되고, 배열로써 묶인다.
spread syntax
- iterable(나열 가능한 -> 순서를 갖고 있는 -> 문자열, 배열 등!)한 요소들을 '펼쳐서' 나열한다.
- 펼쳐지되, spread syntax를 감싸고 있는 요소에 따라 type이 달라진다.
- ex) let arg = [10, 20, 30, 40]
1) (...arg) -> (10, 20, 30, 40)
2) [...arg] -> [10, 20, 30, 40]