
자꾸 편하게 개발 하다가 오류 나오면 아 이거 아는데 .. 하고 구글링만 한다 ..
다신 실수 안하게 하려면 Route 작성 단계별로 적어야 할 것 같다.
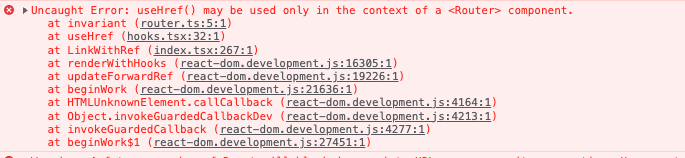
우선 해당 오류는 App 컴포넌트 전체에 대해 BrowserRouter 처리가 되지 않아서 그런것이 대부분일 것이다.
( 만약 BrowserRouter 처리를 app.js 파일에서 했으면 index.js 쪽으로 옮기길 바란다. )
index.js 파일에서 Router (BrowserRouter) 테그로 App 컴포넌트를 감싸준다.
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.scss";
import App from "./App";
import { BrowserRouter as Router } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<Router>
<App />
</Router>
</React.StrictMode>
);```
