Route path 설정에 : (콜론) 으로 구분된 param 정보 전송
import React from "react";
import { Route, Routes as ReactRouterRoutes, Navigate } from "react-router-dom";
import { Sub } from "../pages/Sub";
import { Sub2 } from "../pages/Sub2";
export const Routes = () => {
return (
<ReactRouterRoutes>
<Route path="/sub" element={<Sub />} />
<Route path="/sub2/:param" element={<Sub2 />} />
</ReactRouterRoutes>
);
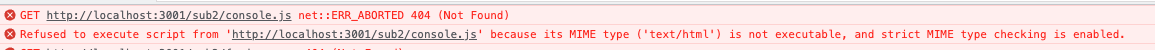
};혹 해당 경로로 진입시 (/sub2/test) *.js 에러가 날 경우 웹팩 설정 확인 ( publicPath 설정 )
plugins: [ ... new HtmlWebpackPlugin({ ... , publicPath: "/" }), ]
useParams 로 파라미터 확인
import React from "react";
import { useParams } from "react-router";
export const Sub2 = () => {
const test = useParams();
console.log(test);
return (
<>
<h3>안녕하세요. 서브페이지 입니다.</h3>
</>
);
};