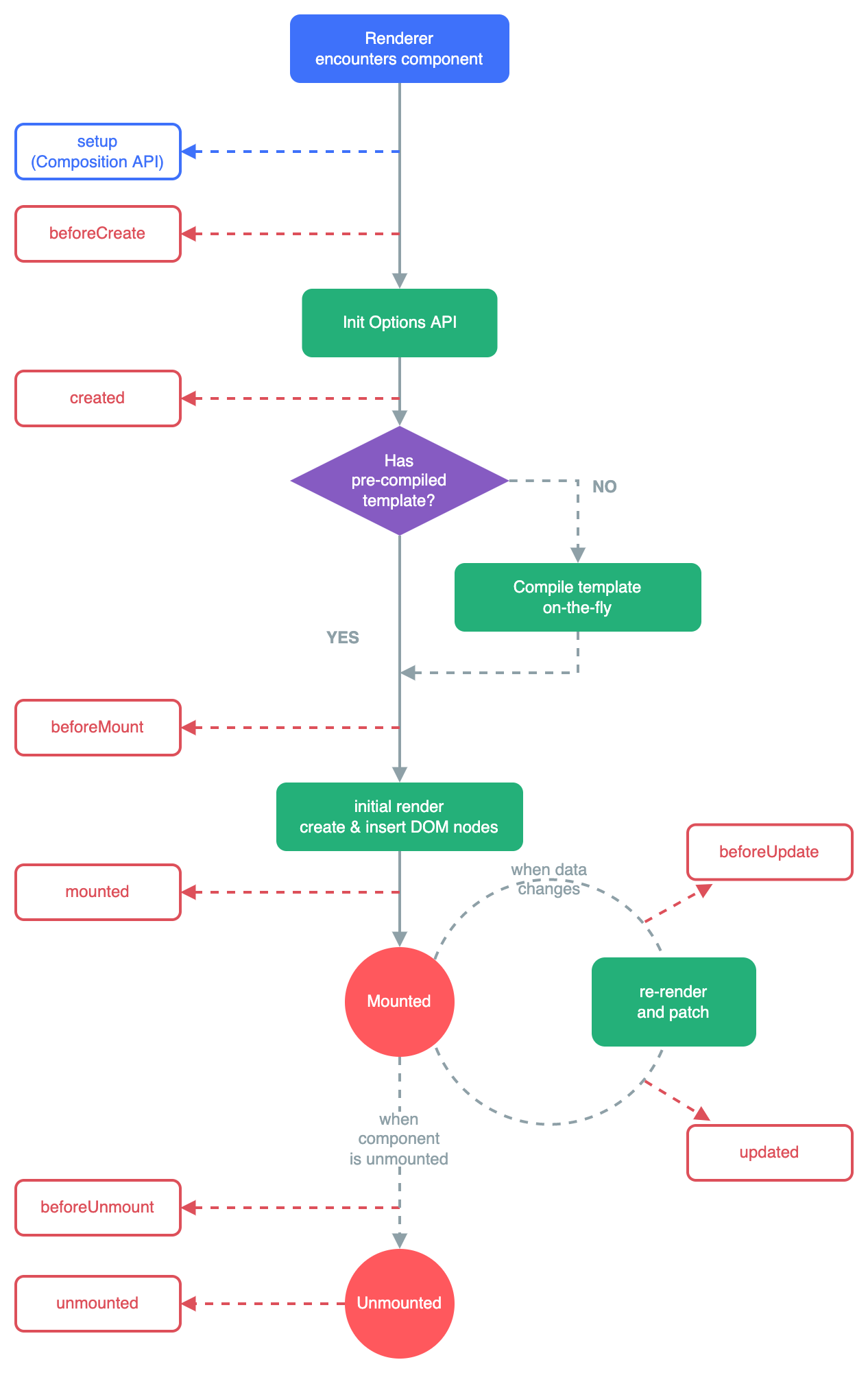
Vue Lifecycle
일반적으로 vue.js의 생명주기는 this context의 접근이라 정의 시 arrow function으로 선언하면 안됨!
-> this로 접근 불가하다.

beforeCreate
인스턴스 초기화시 호출된다.
data, event, watcher 호출 전이기 때문에 data(), methods 에도 접근 불가하다.
created
모든 상태 관계 옵션 프로세싱 마친 후 호출된다.
- reactive data
- computed properties
- methods
- watchers
mounted 상태 이전이기 때문에 $el 접근은 불가하다.
초기 data를 세팅하거나 event 리스너 설정 시 활용한다.
beforeMount
mounted 전에 호출된다.
reactive state 들을 세팅한다.
DOM 노드는 아직 생성되지 않은 상태이다.
-> DOM 렌더를 위한 준비 과정!
가상 DOM이 생성되어 있으나 실제 DOM에 부착되지 않은 상태이다.
mounted
컴포넌트 마운트 된 이후 호출된다.
동기적으로 호출된 자식 컴포넌트들도 모두 mount된 상태이다.
data, computed, methods, watch 등 모든 요소에 접근 가능하다.
- 비동기적으로 호출 된 자식들은 제외
(<Suspense> ... </Suspense>node 제외 )
자식 mounted() 이후에 부모 mounted()가 실행된다.
- 자식이 비동기 호출할 경우 자식이 모두 mount 되었다는 보장 할 수 없음
this.$nextTick을 활용하여 모든 화면이 렌더링 된 후 설정해줄 수 있음
beforeUpdated
reactive state 변경으로 인해 update 되기 전 호출된다.
변경될 state 값을 조작할 수 있다.(조작해도 rerender 되지 않음)
서버 렌더링 시 호출 되지 않는다.
updated
update 후 DOM 트리까지 state가 반영 시 호출한다.
변경된 값들을 DOM을 활용해 접근하고 싶을 때 적절하다.
자식 컴포넌트에서 부모 컴포넌트로 update 된다.
DOM 요소 중 어떠한 상태라도 update가 되었다면 호출된다.
- 특정 state만 다루고 싶으면
nextTick()활용 nextTick이란?
updated에서 모든 상태(동기, 비동기 상관 없이) 업데이트 후 호출되는 함수
콜백을 전달하거나, 반환 될 Promise를 기다릴 수 있음
서버 렌더링 시 호출 되지 않는다.
여기서 state 변경 시 무한 루프에 빠질 수 있으니 주의하자!
beforeUnmount
unmount 직전 호출된다.
컴포넌트 인스턴스는 완전히 동작하는 상태이다.
unmounted
모든 자식 요소 unmounted 완료 된 상태이다.
reactive effect 모두 중단된다.
timer, listener clean up 시 활용된다.

