Instargram 클론 코딩을 하면서 몰랐거나 공부가 더 필요했던 내용들을 정리하였다
Input 태그
로그인 기능, 댓글 기능, 검색 기능 등 Input 태그는 정말 자주 사용되는 태그이었음에도 불구하고 어떤 속성들이 존재하는지도 모르고 있었다
이번 기회에 Input 태그에 대해서 좀 더 deep하게 알아보도록 하자
Input 태그란
웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성하며 다양한 속성이 존재한다
type
기본 값은 text이며 해당 type에 따라 기능 자체가 달라지는 경우가 있음으로 적절한 type을 부여해 사용해야 한다
checkbox
흔히 알고 있는 체크박스로 변경 된다
range
value의 크기를 조절 할 수 있는 형태로 변경 된다 (음량 조절 버튼과 같다)
password
value가 *형태로 표시된다
submit
양식을 전송하는 버튼 형태로 변경된다
대부분 form과 함께 사용되는데 form은 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서구획으로 해당 문서 구획에서 엔터나 submit type의 input 클릭시 정보를 제출 할 수 있다
// 로그인
<form action="">
<input type="text">
<input type="password">
<input type="submit">
</form>그 외 type은 MDN을 확인하자!
속성
Input은 다양한 속성을 가진다 앞의 type처럼 많이 사용되는 몇 가지를 알아보고 나머지는 MDN을 확인하자!
value
기본(시작) 값을 설정 할 수 있다
placeholder
값 입력 전에 나타나는 안내 문구를 설정 할 수 있다
minlength, maxlength
입력 받는 값의 최소, 최대길이를 설정 할 수 있다
required
입력 값이 없을 때 제출 가능 여부를 설정 할 수 있다
pattern
pattern="정규식" 의 형태로 원하는 값을 받을 수 있다
CSS 가상 클래스 연속 사용
i 태그, 메뉴 img를 hover 할 경우 커서가 바뀌도록 설정하던 중에 커서 형태가 바뀌지 않았음 하는 아이콘이 딱 두개 있었는데 하나는 :not()으로 제외하였다
그런데 나머지 하나는 어떻게 해야 할지 몰라 서치 해본 결과 연속해서 사용이 가능했다
i:hover:not(.fa-camera):not(.fa-search),
.menu img:hover {
cursor: pointer;
}CSS Variable
css를 작성하다보니 중복되는 속성 값이 많아서 고민 하던 중에 css에도 variable 기능이 있다는 것을 알고 사용하였다
흔히 :root에 variable를 선언한다고 한다
variable 선언시 --name: value;의 형태로 작성 후
사용시 var(variable name)처럼 작성한다
:root {
--border: 1px solid rgba(0, 0, 0, 0.2);
}
.header__search {
position: relative;
border: var(--border);
}
위 처럼 사용한다Refactoring
prettier 설정
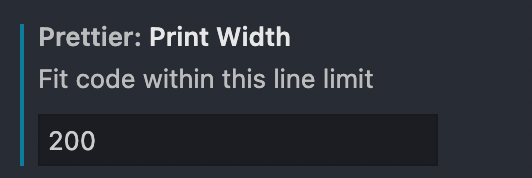
필자는 prettier를 사용하고 있는데 한 줄에 60자 제약 설정이 있어서 작성한 코드가 자동 줄 바뀜으로 인해 알아보기 어려웠다 (특히 innerHTML 부분)
찾아보니 설정 할 수 있는 부분이 있어서 설정하였다
VScode 확장 -> prettier -> 설정
한 줄 문자 제약
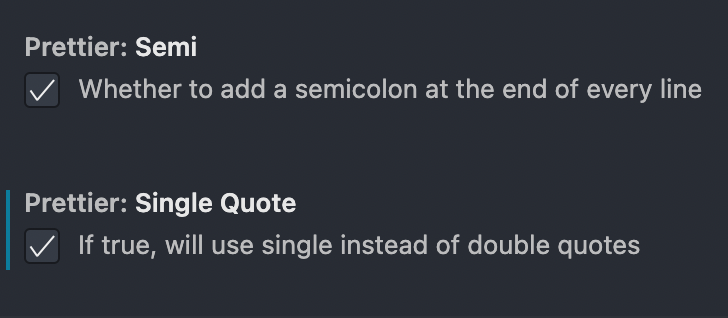
문장 끝 자동 세미콜론 추가 & 모든 큰 따옴표를 작은 따옴표로 변환
이 두 설정은 전체적으로 코드를 통일시켜주는 옵션이라 생각해서 설정하였다
주석 색상 변경
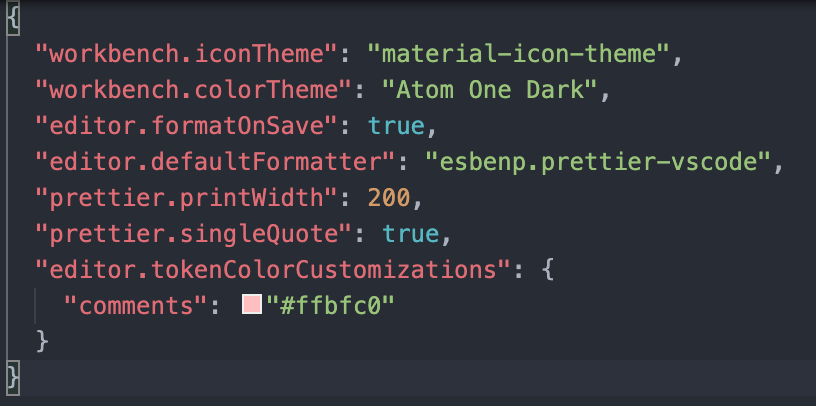
prettier 설정 창에서 우측 상단에 문서 방식을 바꿀 수 있는 버튼이 있다
이 버튼을 눌러 JSON 형태로 창을 바꾼 후"editor.tokenColorCustomizations": { "comments": "#ffbfc0" }해당 코드를 넣을 시 주석의 색상이 변경된다
기본 색상이 연하다보니 눈에 잘 안띄는 경우가 있는데 이를 해결해주어서 설정했다
끝~