대화가 유지되려면 state가 fool로 바뀌어야한다.
하지만 http는 그럴수없는 구조. 수많은 클라이언트에대해 개방하고 있으면 부하가 많이걸림
-> cookie, session
하지만 아무리 그래도 요청 끝나면 연결 끊김
- Long pooling
초를 설정해놓고 1초마다 한번씩 계속 요청보내서 실시간으로 처리. 하지만 이건 진짜 실시간아님. 0.5초 요청은 처리못함. - seversentevent
메세지 이벤트에 서버의 변경되는 내용 실어서 보냄. 클라이언트에서는 이거 처리하는 핸들러 만들어서 받음.
하지만 이건 일방적. 받아오기만 하고 나는 못보냄. -> 푸시메시지 서비스 내보낼때 같은 경우에 사용. 다른 제약조건 많음(마임제약, 메시지형태고정..) - websocket
http/1.1 하위에서 나온 개념. 서브 프로토콜.ws
필요할때 커넥션 직접 설정가능, 필요없을때 내가 끊을 수 있음. 커넥션 라이프사이클 관리가능-통로 계속 유지 가능-실시간 양방향 통신 가능.
단점:서버는 하난데 여러 클라이언트에 대해 유지 하려면 부하 감당해야됨.
하지만 주고받을때 헤더 포함안되고 데이터만 주고받아서 크기가 크지않음. 최소한의 데이터만.
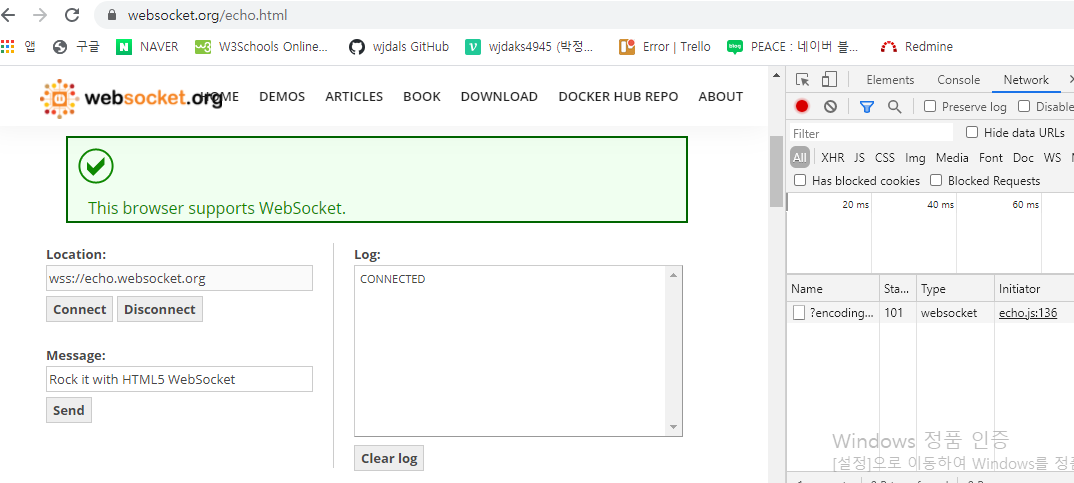
- 통로 개방 방법
- 통로를 통해 보내는 방법
- 연결 끊는 방법
->자바스크립트에서 제공하는 websocket

100번대 - ing. 상태유지됨
통로를 하나 개설해놓고 양방향으로 주고받는것
이벤트 드리븐방식-모든 처리를 이벤트핸들러 방식으로 처리..
테스트 드리븐 방식-로직 구현하기전에 먼저 테스트만들고 그걸 거꾸로 로직으로 바꿔가는 방식
웹소켓 이벤트 드리븐 방식으로 처리할것임.
메세지 보내는 방법 send()
서버사이드 방식 구현
- p.14 서버사이드
- p.19 클라이언트사이드
스프링 3버전은 p.13까지 자바 코어로만 개발하는거 참고.
스프링 웹소켓 핸들러
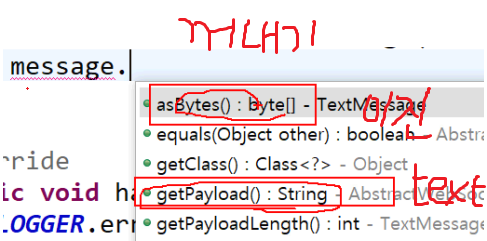
1. 텍스트 웹소켓 핸들러
2. 바이너리 웹소켓 핸들러


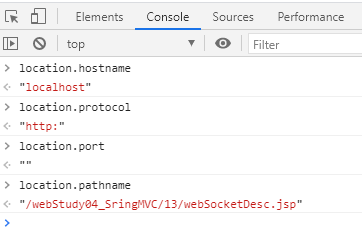
경로에대한것 location이 가지고 있다.
채팅 아무하고나 안함. 인증된사람
manager가 인증되면 session에 넣어놓는데 이거랑 websocket session이랑 연결해줘야함.
p.18
클라이언트가 연결해달라고 요청보내면 바로 연결이 되는게 하니라 핸드쉐이킹먼저함.
쓰리웨이핸드쉐이킹
http안에 있는 session을 websocket 안에 있는애한테 넣어줘야함.
데이터 주고받을때마다 넣어야되냐
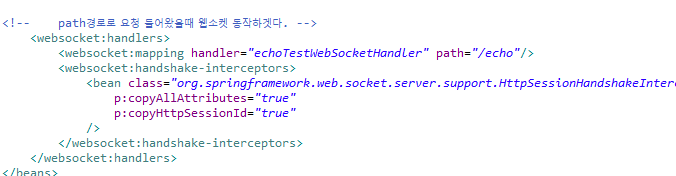
websocket이 처음 연결될때 넣어주면 계속 유지되지 않을까-핸드쉐이크 인터셉터가 해줌.
인터셉터는 was로 따지면 필터. 데코레이션임. 여러개도 가능.

이거 등록함.
push message
회원 10명이 있을때 1명 가입하면 다른 10명한테 메시지 보낼수있어야. -10명에 대한 정보 가지고 있어야함.-collection.
멤버 가입하고 OK로 돌아왔을때 메시지 보내야됨. - 컬렉션 어플리케이션 전체에서 쓸 수 있게 등록해야됨.
-root-context.xml에 등록

문자열을 자바스크립트객체로 사용하기 위해 언마샬링해야됨

insert, delete 중복발생
만명이라면? 만명한테 메시지 다 보낼때까지 탈퇴안끝남. 지연시간 발생
-> 이벤트 드리븐으로
- 이벤트 결정
- 리스너 즉, 이벤트 핸들러
- 이벤트가 발생하면 누군가가 리스너에게 전달
