오늘은 React의 State에 대해서 복습을 해보자고 한다.
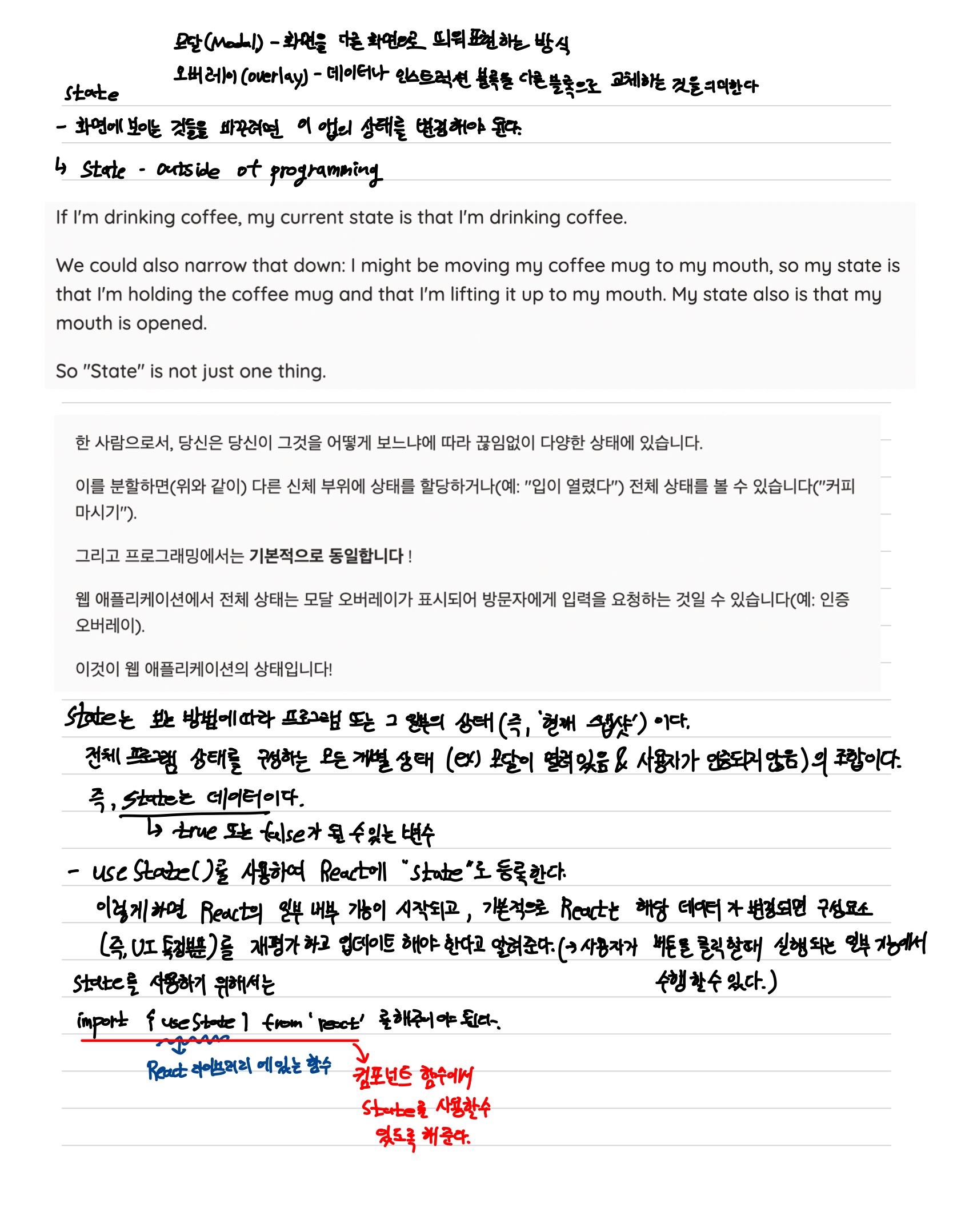
State
State는 보는 방법에 따라 프로그램 또는 그 일부의 상태 즉, 현재의 스냅샷이라고 생각하면 편하다.
전체 프로그램 상태를 구성하는 모든 개별상태 의 조합으로서 State를 데이터로 봐도 좋을것 같다.
State를 사용하기 위해서는...
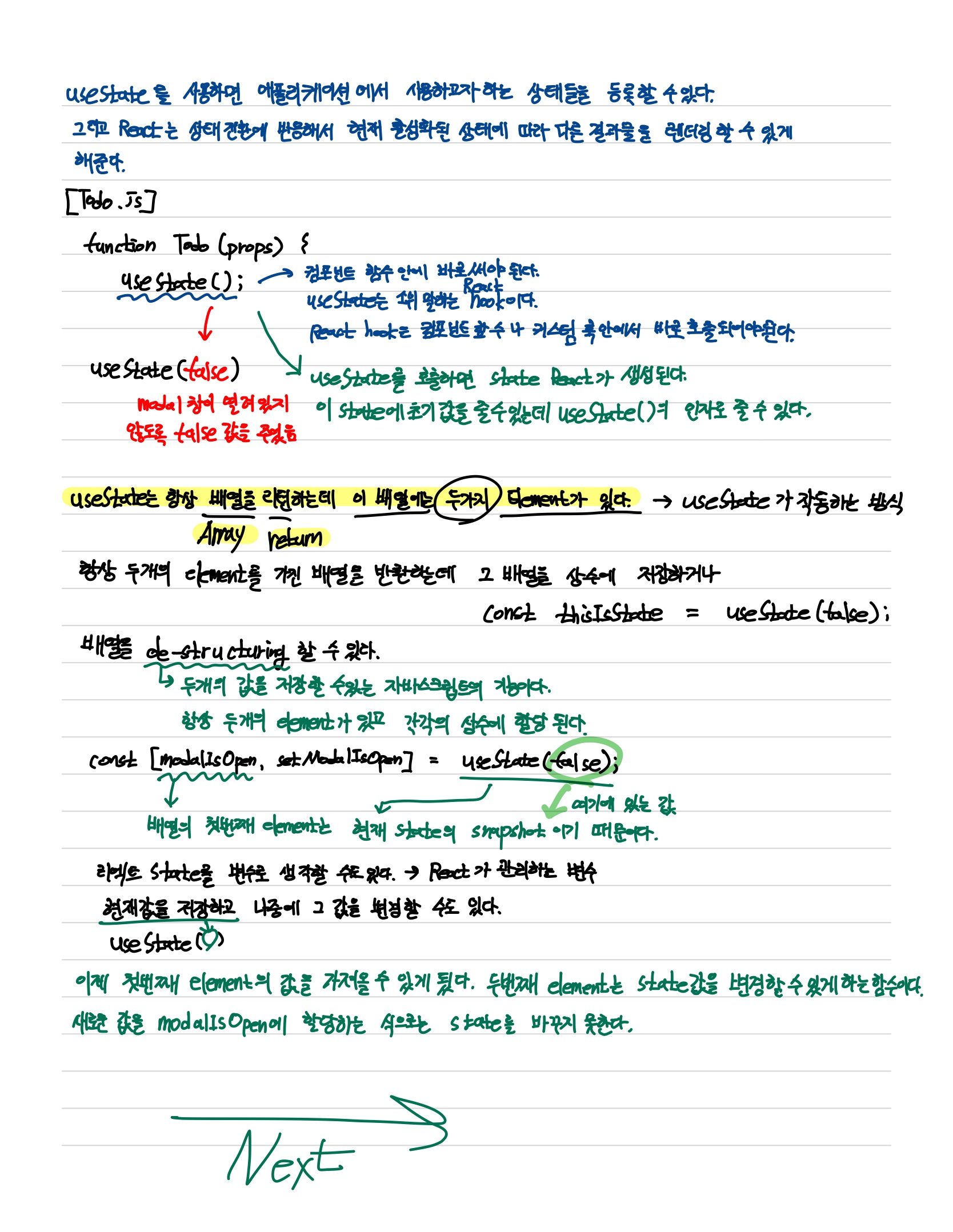
React의 컴퍼넌트에서 State를 사용하기 위해서는 useState()를 React에 State로 등록해야된다.
- 해당 useState()는 React의 hook이라고 할수있는데 hook에 대해서는 나중에 적어볼려고 한다.
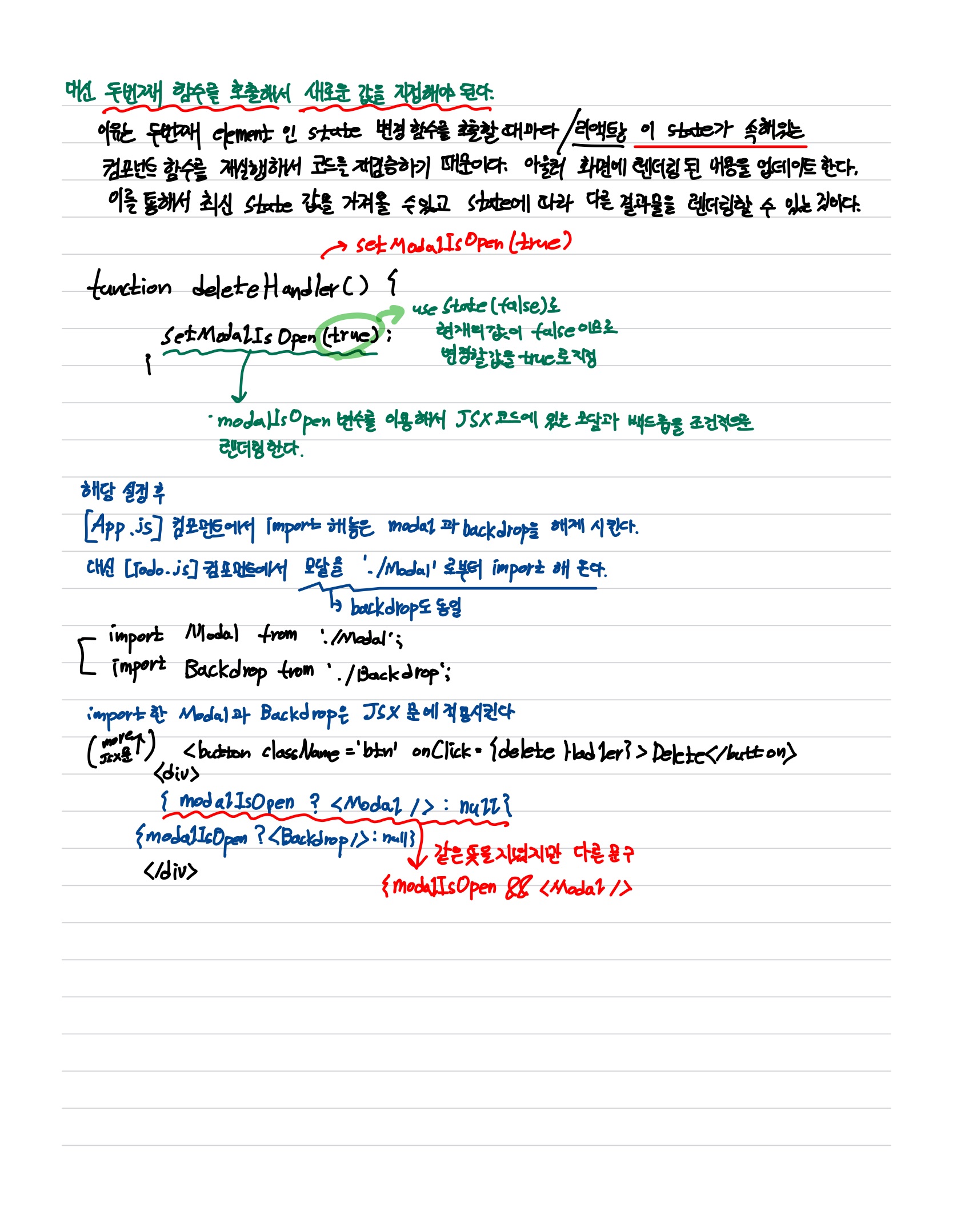
등록을 하게되면, React의 일부 내부 기능이 시작되고, 기본적으로 React는 해당 데이터가 변경되면 구성요소 즉, UI특정부분을 재평가하고 업데이트 해야 한다고 알려준다.
이는 사용자가 버튼을 클릭 했을때 실행되는 일부 기능에서 수행할 수 있다는 것을 알 수 있다.
import {useState} from 'react'; //useState를 react에 import 하는법그리고 useState를 사용하게 되면, application 에서 사용하고자 하는 상태들을 등록할 수 있다.




정말 공감가는 글이네요..^^