개념
ES LInt는 ES + Lint의 합성어이다.
ES는 Ecma Script로서, Ecma라는 기구에서 만든 Script, 즉, 표준 Javascript를 의미
lint는 code error을 검출
Prettier는 code formatter 기능
Prettier vs Linter 비교, 자동화하여 환경 셋팅
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=qls0147&logNo=222049158711
설치 종류
ESLint(TSLint)와 Prettier 함께 사용하기(w/ VSCode)
https://pravusid.kr/javascript/2019/03/10/eslint-prettier.html
eslint-plugin-prettier
Prettier를 ESLint 플러그인으로 추가한다. 즉, Prettier에서 인식하는 코드상의 포맷 오류를 ESLint 오류로 출력해준다.
eslint-config-prettier
ESLint의 formatting관련 설정 중 Prettier와 충돌하는 부분을 비활성화 한다.
prettier-eslint
위의 둘과 다른 성격의 프로젝트이다.
ESLint와 Prettier를 연동해서 사용하는 것이 아니라, 순차적으로 적용한다.
Prettier로 코드를 Formatting한 뒤(prettier) ESLint로 수정(eslint --fix)한 것과 같은 결과물을 출력한다.
설치
$ npm init -y
$ npm i -D eslint
//lint 초기화 설정
$ node_modules\.bin\eslint --init설정
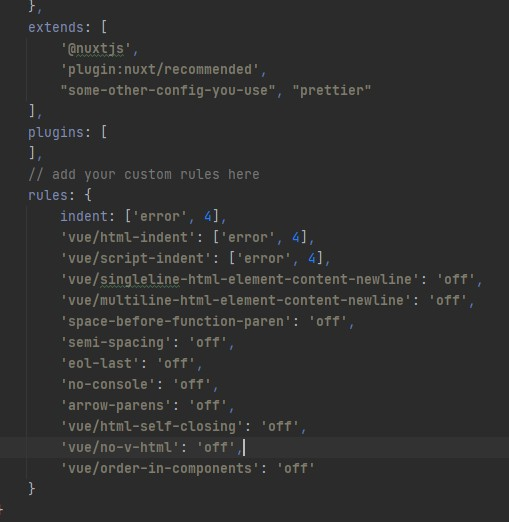
.eslintrc.js
Prettier
eslint-config-prettier: ESLint의 포맷팅을 비활성화 시킨다.
eslint-plugin-prettier: 포맷팅 규칙을 Prettier를 사용해서 추가시킨다.
[Lint] ESLint + Prettier 설정하기
https://baeharam.netlify.app/posts/lint/Lint-ESLint-+-Prettier-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
ESLint(TSLint)와 Prettier 함께 사용하기(w/ VSCode)
https://pravusid.kr/javascript/2019/03/10/eslint-prettier.html
https://velog.io/@njh7799/Eslint-Prettier-설정-방법
https://velog.io/@njh7799/Eslint-Prettier-%EC%84%A4%EC%A0%95-%EB%B0%A9%EB%B2%95
ESLint 설정 살펴보기
https://velog.io/@kyusung/eslint-config-2
에러 처리
https://im-designloper.tistory.com/25
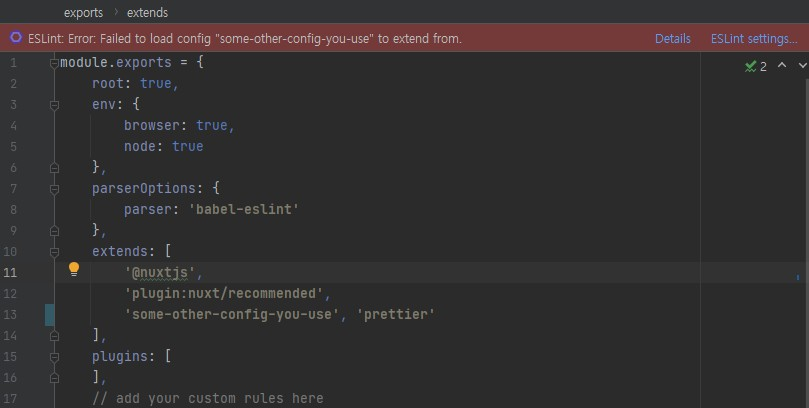
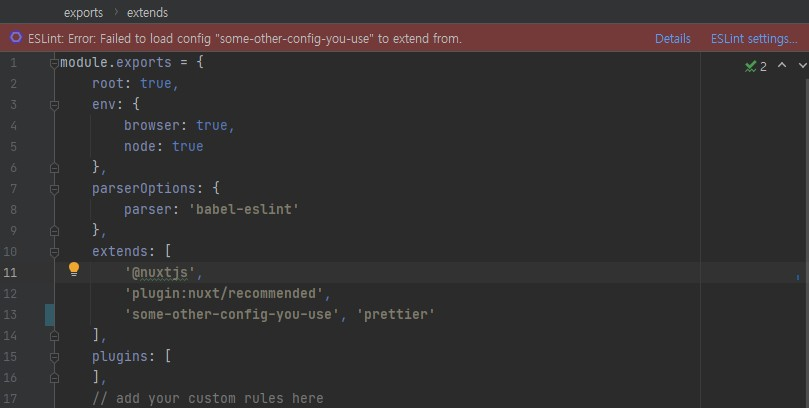
my case

rule이 some-other-config-you-use 라는 템플릿을 확장해서 사용하게 되어 있는 것 같은데, 그 부분이 설정이 안되서 에러 출력