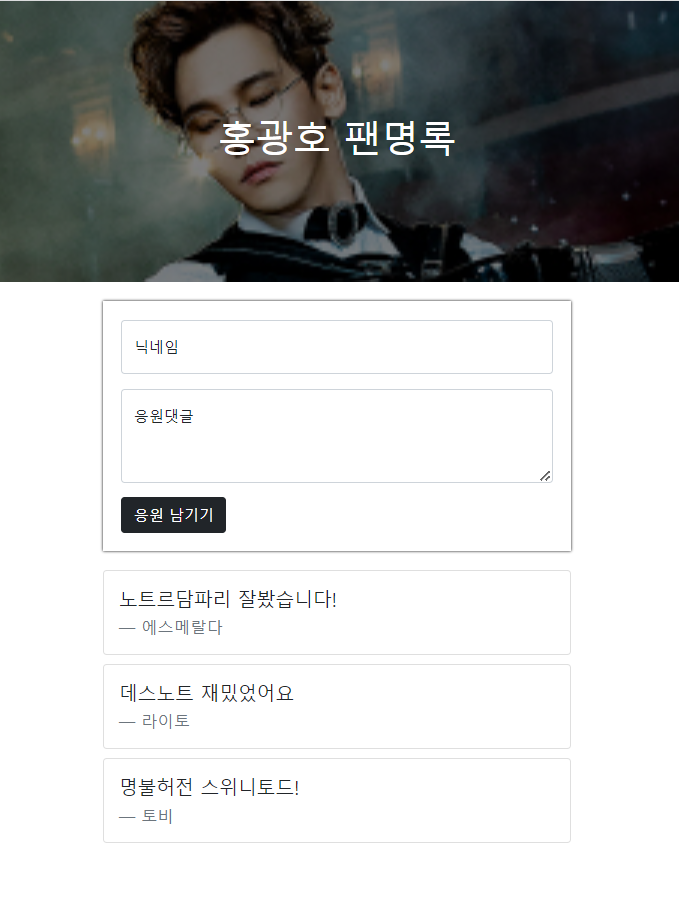
1,2일차 활용 팬명록 만들기
2일차에 영화리스트 페이지 복습용, 거의 똑같은 방식

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
ㄴ> cf) jquery가져오는거 나중에 다시 다룰 예정
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>홍광호 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://newsimg.sedaily.com/2020/07/13/1Z5ACUKFEG_1.jpg');
background-position: center 30%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="mypic">
<h1>홍광호 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>노트르담파리 잘봤습니다!</p>
<footer class="blockquote-footer">에스메랄다</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>데스노트 재밌었어요</p>
<footer class="blockquote-footer">라이토</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>명불허전 스위니토드!</p>
<footer class="blockquote-footer">토비</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>코드를 입력하세요Javascript
Javascript맛보기
- 자바스크립트란?
프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어입니다.
서버가 클라이언트에게 HTML+CSS+Javascript를 준다고 했던 것, 기억
- Java와 Javascript는 어떤 차이가 있나요?
아무 관련 없다.
경고창 띄우는 코드(alert)
function hey(){
alert('안녕!');
}위 코드를 head ~ /head 안에 script ~ /script 로 공간을 만들어 작성
<button onclick="hey()">영화 기록하기</button>버튼에 함수를 연결해서 사용
Javascript 기초 문법 배우기
- 함수
- 기본 생김새
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);- 예시
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('숫자', num1, num2);
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 3
- 조건문
- 20 보다 작으면 작다고, 크면 크다고 알려주는 함수
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)- if, else if, else if, else if else
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)- 반복문
- 0부터 99까지 출력해야 하는 상황
for (let i = 0; i < 100; i++) {
console.log(i);
}for (1. 시작조건; 2. 반복조건; 3. 더하기) { 4. 매번실행 }
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행된다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나온다.
