표 소개
Table이란?
HTML에서 테이블은 표를 가리킨다.
표는 어떤 내용을 일정한 형식과 순서에 따라 보기 쉽게 나타낸것.
표 안에 제목과 내용으로 구성해야하기 때문에 다른 마크업 태그들보다 사용방법이 좀 더 복잡
표 형태의 UI이더라도 다른 태그로 의미있는 마크업을 할 수 있다면 꼭 테이블 태그 사용하지 않아도 된다.
사용 예시
네이버 스포츠: 기록 순위
네이버 포스트: 통계, 달력
테이블 작성 시 주의사항
테이블 != 일반 블럭 요소
- 테이블 접근성
- 셀의 크기
- 셀 안에서의 콘텐츠 정렬
- 테이블의 테두리
- 테이블과 position
- 복잡한 테이블을 리더기가 제대로 읽을 수 있도록 접근성을 지켜서 마크업 하는 방법
- 셀의 크기와 그 안에서 콘텐츠를 어떻게 정렬해야하는지
- 테이블의 테두리를 꾸밀때 주의해야 할 부분들
- position 역시 테이블에서 주의해서 사용해야한다.
표의 접근성
접근성
scope
제목 셀인 모든 th에 추가
th scope="col, row, colgroup, rowgroup"
모든 <th>는 반드시 scope라는 속성을 추가해서 <td>의 내용이 어떤 <th>에 관련된 것인지 리더기가 제대로 읽어줄 수 있도록 접근성을 지켜주어야 한다.
scope의 값으로는 4가지 올 수 있다.
- the scope="col/row"
위의 제목 셀들 (세로방향) -> col 열
왼쪽의 제목 셀들(가로방향) -> row 행
<thead>에 있는<th>는 모두 scope=col - the scope="colgroup/rowgroup"
제목셀이 속한 열 or 행 그룹과 모두 관련있을 경우 사용
자기에 해당하는 행과 열을 대표하는 제목셀
따라서 병합된 셀에서 많이 사용
<table>
<col>
<colgroup span="2"></colgroup>
<colgroup span="2"></colgroup>
<tr>
<td rowspan="2"></td>
<th colspan="2" scope="colgroup">Mars</th>
<th colspan="2" scope="colgroup">Venus</th>
</tr>
<tr>
<th scope="col">Produced</th>
<th scope="col">Sold</th>
<th scope="col">Produced</th>
<th scope="col">Sold</th>
</tr>
<tr>
<th scope="row">Teddy Bears</th>
<td>50,000</td>
<td>30,000</td>
<td>100,000</td>
<td>80,000</td>
</tr>
<tr>
<th scope="row">Board Games</th>
<td>10,000</td>
<td>5,000</td>
<td>12,000</td>
<td>9,000</td>
</tr>
id, headers
th id=""/td headers=""
복잡한 표에서 사용
모든 th에 id 추가, 각 th에 해당하는 셀에 headers를 추가해서 그 값으로 id값을 나열
즉 th와 td를 직접연결하는 방식
리더기는 적어준 순서대로 headrs를 읽음
복잡해서 오류가 나기 쉬움
대부분 scope만으로 접근성을 충분히 지킬 수 있다.
<table>
<caption>
Availability of holiday accommodation
</caption>
<thead>
<tr>
<td></td>
<th id="stud" scope="col">Studio</th>
<th id="apt" scope="col">Apt</th>
<th id="chal" scope="col">Chalet</th>
<th id="villa" scope="col">Villa</th>
</tr>
</thead>
<tbody>
<tr>
<th id="par" colspan="5" scope="colgroup">Paris</th>
</tr>
<tr>
<th headers="par" id="pbed1">1 bedroom</th>
<td headers="par pbed1 stud">11</td>
<td headers="par pbed1 apt">20</td>
<td headers="par pbed1 chal">25</td>
<td headers="par pbed1 villa">23</td>
</tr>
</tbody>
</table>표와 Position 속성
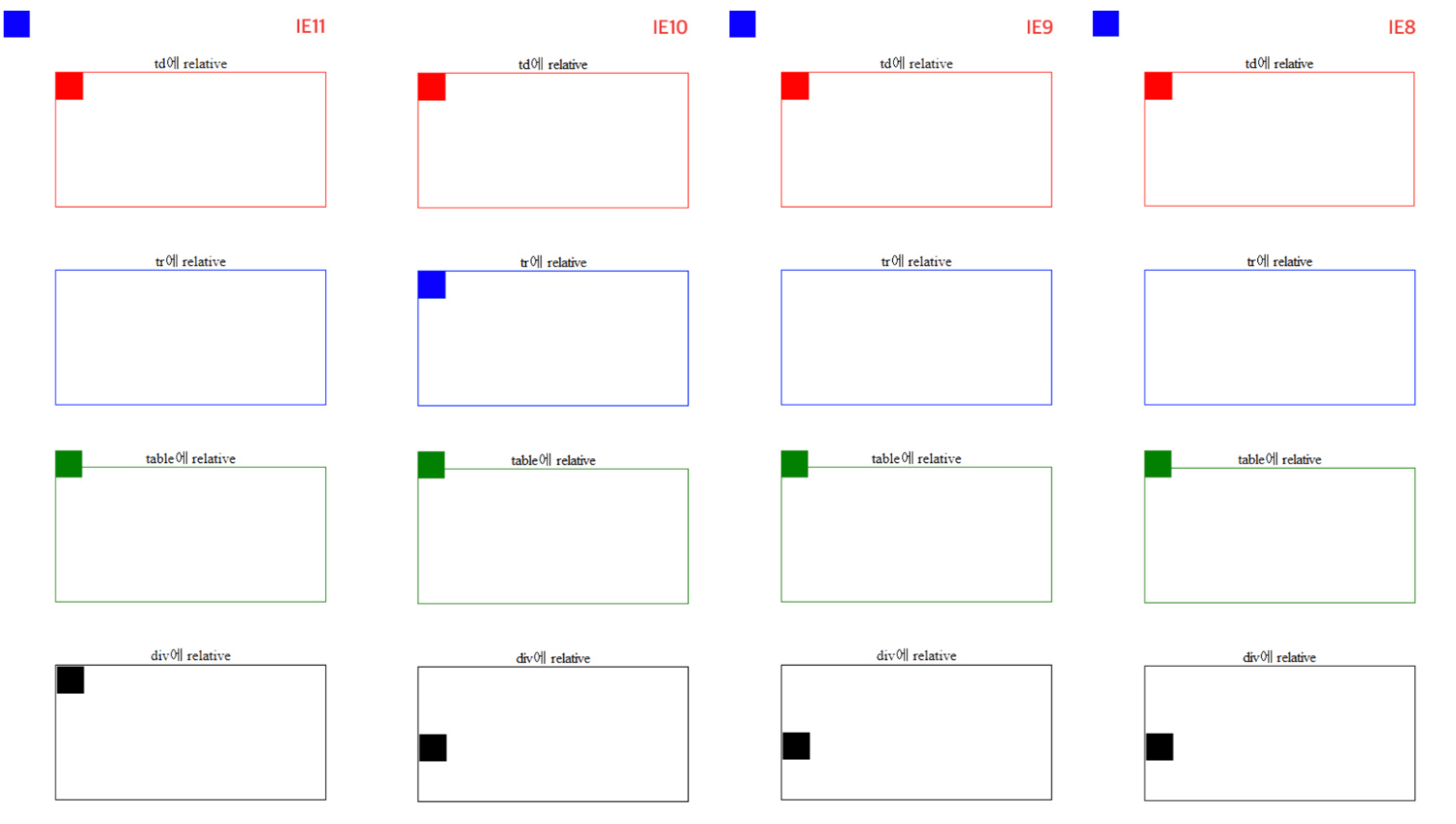
table 요소 내에서 CSS position 속성을 사용할 때 브라우저마다 어떻게 렌더링 되는지 살펴보자
<div class="wrap">
<table class="td_relative">
<caption>td에 relative</caption>
<tr>
<td class="relative_section">
<div class="absolute_section"></div>
</td>
</tr>
</table>
</div>
<div class="wrap">
<table class="tr_relative">
<caption>tr에 relative</caption>
<tr class="relative_section">
<td>
<div class="absolute_section"></div>
</td>
</tr>
</table>
</div>
<div class="wrap">
<table class="table_relative relative_section">
<caption>table에 relative</caption>
<tr>
<td>
<div class="absolute_section"></div>
</td>
</tr>
</table>
</div>
<div class="wrap div_relative">
<table>
<caption>div에 relative</caption>
<tr>
<td>
<div class="relative_section">
<div class="absolute_section"></div>
</div>
</td>
</tr>
</table>table {
border: 1px solid #000;
table-layout: fixed;
width: 100%;
height: 150px;
border-collapse: collapse;
}
.td_relative {
border-color: red;
}
.tr_relative {
border-color: blue;
}
.table_relative {
border-color: green;
}
.wrap {
margin: 50px;
}
.relative_section {
position: relative;
}
.absolute_section {
position: absolute;
width: 30px;
height: 30px;
left: 0;
top: 0;
background-color: #000;
}
.td_relative .absolute_section {
background-color: red;
}
.tr_relative .absolute_section {
background-color: blue;
}
.table_relative .absolute_section {
background-color: green;
}
.div_relative .relative_section {
width: 100%;
height: 100%;
}결과


박스의 위치가 브라우저마다 모두 다르게 렌더링됨
-> 테이블을 브라우저가 해석하는 방법이 모두 다르기 때문에 발생하는 현상
-
td에 직접 relative를 줬을때 가장 정상적으로 노출. 안에 요소들이 어떻게 오냐에 따라서 복잡도에 따라 예상치 못한 버그 발생 가능
-
내부 div에 relative를 줬을때 IE 하위버전과 파이어폭스에서 중앙에 위치하는건 셀과 셀 안에 높이값과 컨텐츠가 없기 때문. 그래서 셀과 div 높이값을 0px로 처리하고있기 때문에 중앙에 위치. 그래서 div안에 요소들이 많이 들어간다면 정상적으로 높이값을 잡기 때문에 렌더링 잘 됨
따라서 테이블은 각 요소를 배치하는 틀로 보고 td나 th의 셀 안에 inner DIV를 추가함으로써 position 요소나 그 밖에 꾸미는 요소들은 모두 이 내부 div에 직접 선언하는것이 좋다.
table은 크로스 브라우징에 특히 신경을 써야하니 주의
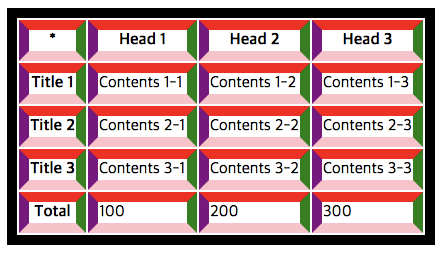
표와 Border 속성
테이블에 border가 적용되는 방식
-
border-collapse:separate;(default)

모든 테이블 요소에 border가 살아있음
렌더링
: thead->tfoot->tbody순으로 라인이 그려지고 콘텐츠가 채워짐 -
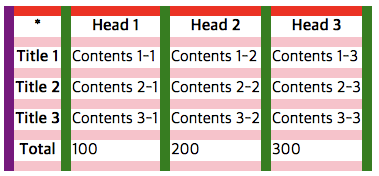
border-collapse:collapse;

border 병합
우측 하단부터 좌측 상단으로 렌더링

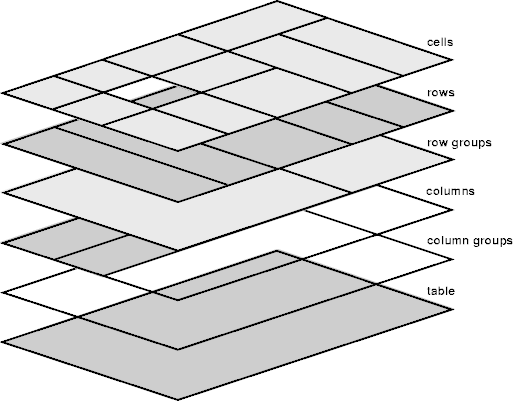
테이블 요소는 레이어로 쌓이기 때문에 z-index 차이가 있다.
table 요소가 가장 먼저 그려지기 때문에 다른 셀들에 가려져서 보이지 않는것
columns, column groups : colgroup, col를 의미
여기에 CSS로 border를 넣을 수 있는데 비교적 다른 셀들에 비해 z-index가 낮아서 가려지는 경우가 많기 때문에 잘 사용하지 않음
z-index 순서
table<col<tbody<thead<tr<td<th통계표 제작
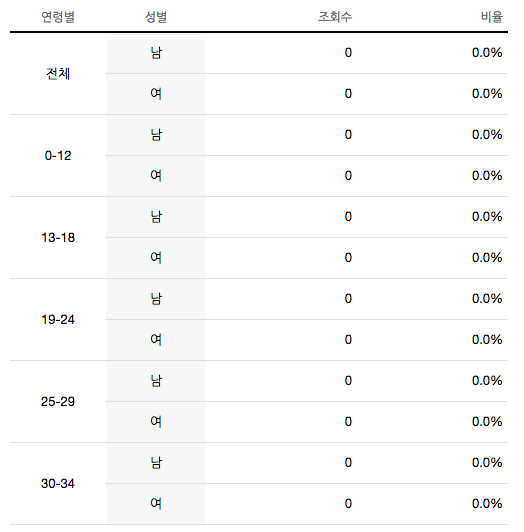
네이버 포스트 서비스의 통계표 제작

스타일 정보
- 표 너비 : 500px
- 각 셀 높이 : 40px
- 연령별 성별의 너비 : 90px
- 조회수, 비율 텍스트 정렬 : 오른쪽
주요 태그 및 속성
- HTML
table, caption, colgroup, col, thead, tbody, th, td
(속성 : scope, rowspan, colspan) - CSS
table-layout, border-collapse, padding, border, color, text-align, background-color
<table>
<caption>성별, 연령별 분포 목록</caption>
<colgroup>
<!--span : col 병합-->
<col span="2" class="col">
<col span="2">
</colgroup>
<thead>
<tr>
<th scope="col">연령별</th>
<th scope="col">성별</th>
<th scope="col" class="th_view">조회수</th>
<th scope="col" class="th_rate">비율</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2" scope="rowgroup">전체</th>
<th scope="row" class="th_male">남</th>
<td>0</td>
<td>0.0%</td>
</tr>
<tr>
<th scope="row" class="th_female">여</th>
<td>0</td>
<td>0.0%</td>
</tr>
<tr>
<th rowspan="2" scope="rowgroup">0-12</th>
<th scope="row" class="th_male">남</th>
<td>0</td>
<td>0.0%</td>
</tr>
<tr>
<th scope="row" class="th_female">여</th>
<td>0</td>
<td>0.0%</td>
</tr>
</tbody>
</table>table, td, th {
border-collapse: collapse;
}
table {
width: 500px; /*전체가 500px이 되고 각 셀의 너비는 내용의 길이에 따라서 자동 분배됨*/
table-layout: fixed; /*셀의 크기를 동일하게 맞춤*/
font-size: 13px;
}
.col {
width: 90px;
}
th {
font-weight: normal; /*초기화*/
}
th, td {
border-bottom: 1px solid #e1e1e1;
}
thead th {
padding: 5px 0;
border-bottom: 2px solid #000;
}
tbody td {
height: 40px;
}
.th_view,
.th_rate,
tbody td {
text-align: right;
}
.th_male,
.th_female {
background: #f8f8f8;
}table-fixed 속성
: 눈에 보이는 효과 때문이 아니라 성능 때문에 반드시 필요한 속성
<table> 태그 뿐만 아니라 display:table에서도 table-layout:fixed를 쓰고 안쓰고에 따라 성능 차이가 굉장히 많이 나기 때문에 반드시 추가하기
col에 사용할 수 있는 스타일
width/background/border
달력 제작
테이블 태그로 만들어야 하는 대표적인 UI인 달력
스타일 정보
- 표 전체 너비 : 590px
- 셀 너비 : 동일
- 요일 셀 높이 : 25px
- 날짜 셀 높이 : 80px
- 기념일 텍스트 : 말줄임
<td>안에 <div>를 추가해서 스타일을 꾸며주는게 안전
=inner <div>
왜? 브라우저마다 테이블을 렌더링 하는 방식이 다르기 때문
주요 태그 및 속성
- HTML
table, caption, thead, tbody, th, td
(속성 : scope) - CSS
table-layout, border-collapse, padding, border, color, text-align, background-color, position, margin, vertical-align, 말줄임(overflow, text-overflow, white-space)
셀 안에 요소들이 많으므로 inner라는 클래스에 <div>를 하나 추가
<table>
<caption>달력</caption>
<thead>
<tr>
<th scope="col">일</th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
<th scope="col">토</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="inner">
<span class="date dimmed">30</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">1</span>
<em class="text anniversary">국군의 날국군의 날국군의 날국군의 날</em>
</div>
</td>
<td>
<div class="inner">
<span class="date">2</span>
</div>
</td>
<td>
<div class="inner">
<span class="date holiday">3</span>
<em class="text holiday">개천절</em>
</div>
</td>
<td>
<div class="inner">
<span class="date">4</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">5</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">6</span>
</div>
</td>
</tr>
<tr>
<td>
<div class="inner">
<span class="date holiday">7</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">8</span>
</div>
</td>
<td>
<div class="inner">
<span class="date holiday">9</span>
<em class="text holiday">한글날</em>
<span class="lunar">음 9.1
</span></div>
</td>
<td class="today">
<div class="inner">
<span class="date">10</span>
<strong class="blind">오늘</strong>
</div>
</td>
<td>
<div class="inner">
<span class="date">11</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">12</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">13</span>
</div>
</td>
</tr>
<tr>
<td>
<div class="inner">
<span class="date holiday">7</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">8</span>
</div>
</td>
<td>
<div class="inner">
<span class="date holiday">9</span>
<em class="text holiday">한글날</em>
<span class="lunar">음 9.1</span>
</div>
</td>
<td class="today">
<div class="inner">
<span class="date">10</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">11</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">12</span>
</div>
</td>
<td>
<div class="inner">
<span class="date">13</span>
</div>
</td>
</tr>
</tbody>
</table>.blind{
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:ㅓhidden;
}
table, th {
border: 1px solid #eaedef;
border-collapse: collapse;
}
td { /*today 셀의 top left border가려짐 현상 해결*/
border-top: 1px solid #eaedef;
border-left: 1px solid #eaedef;
/*오른쪽 하단부터 왼쪽 위로 렌더링된다*/
/*table에서 크로스 브라우징만큼 신경써야 할 부분이 바로 이 라인처리*/
}
table {
width: 590px;
table-layout: fixed; /*셀 균등 분할, 성능 이슈로 반드시 추가*/
font-size: 12px;
}
th {
height: 25px;
color: #777;
}
.inner {
/*td가 아닌 inner div에 relative 주는거 꼭 기억하기*/
position: relative; /*.lunar의 부모*/
height: 70px; /*padding 포함하면 총 80px*/
padding: 5px;
}
.date {
font-weight: bold;
}
.text {
display: block; /*줄바꿈*/
margin-top: 3px;
font-style: normal; /*em 스타일 초기화*/
/*말줄임 처리*/
white-space: nowrap; /*줄바꿈 안되게*/
overflow: hidden; /*글 잘리게*/
text-overflow: ellipsis; /*...*/
}
.date.dimmed {
color: #e7e7e7;
}
.date.holiday {
color: #f44e4e;
}
.text.holiday {
color: #f44e4e;
}
.text.anniversary {
color: #00c;
}
.lunar {
position: absolute;
top: 6px;
right: 6px;
font-size: 11px;
color: #bababa;
}
.today {
border: 1px solid #e0e0bf;
background: #ffffd9;
}표 요약 정리
테이블 접근성
th scope="col, row, clogroup, rowgroup"
제목 셀인 모든 th에 추가
- col: 세로, 열에 대한 제목에 작성
- row: 가로, 행에 관련된 제목
- colgroup, rowgroup: 해당 열과 행을 대포하는 경우. 보통 셀이 병합되었을때 많이 사용
th id="", td headers=""
아주 복잡한 표에서 사용하지만, 대부분 scope로 접근성 해결 가능
셀의 크기
셀의 크기를 지정해 주지 않았을 경우, 내용에 맞게 변함
표의 크기를 지정했을 경우, 각 셀의 너비는 자동분할
table-layout:fixed;를 사용하면 내용과 상관없이 모든 셀의 너비가 균등하게 분할됨
성능 이슈때문에 반드시 사용해줘야 한다.
셀 안에서의 콘텐츠 정렬
- 제목 셀(th)
- text-align:center;
- vertical-align:middle;
- 내용 셀 (td)
- text-align:left;
- vertical-algin:middle;
테이블의 테두리
-
기본 모양은 테두리가 없음
필요에 따라 테이블 요소에 border속성 적용 -
테이블 테두리 사이의 간격 제거
테이블 테두리 사이의 간격은 기본값이 seperate.
모든 border들이 간격이 떨어져서 테이블에 적용된 외곽선까지 모두 보이는게 기본값
border-collapse:collapse사용시 border 병합,
테이블이 렌더링되는 방식 때문에 (오른쪽 아래에서 왼쪽 위로 렌더링)
border의 left, top이 가려지는 현상 발생
따라서 table의 border는 신경을 써서 css 작성해야함
colgroup, col
width, background, border를 해당 열에 일괄 적용 가능
colgroup과 col의 z-index가 테이블 요소 내에서 낮은 편이므로 width속성을 가장 많이 사용
width값을 col에 직접 적어주는것은 HTML5에서 더 이상 지원하지 않으므로 class나 style로 처리
col span=""으로 병합 가능
테이블과 position
테이블 요소, 특히 <td>는 각 요소를 배치하는 틀로 보고 td/th등의 안에 inner DIV를 반드시 추가해서 안정적으로 마크업해라
왜냐면 테이블은 크로스 브라우징하기 굉장히 어려운 태그중 하나이기 때문
그래서 요소들이 많이 들어오게 되면 그 복잡도에 따라서 어떤 버그가 생길지 예측하기 어렵기 때문이다.