환경설정
static/index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>Controller
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}이 상태에서 서버 재시작을 해본다.
무슨 일이 일어날까?


data 변수의 값인 hello가 잘 전달된 모습이다.
그런데 index.html에서 딱히 hello.html의 url을 지정해준적은 없다.
단지 /hello 라고 지정했을 뿐인데, 어떻게 hello.html로 라우팅 될 수 있었던걸까?
비밀은 Controller 코드에 있다.
Controller 해석
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}- GetMapping : /hello 로 접속 시 매핑함
- model.addAttribute : 원하는 모델의 이름과 값을 지정
- return "hello": hello.html을 템플릿에서 찾아 라우팅 (지정한 모델도 함께 넘김)
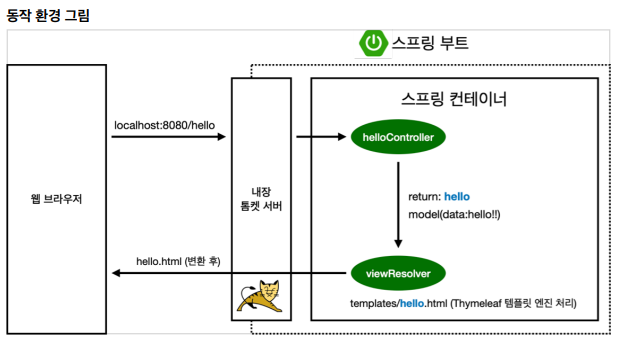
전체 동작 사이클

참고:
spring-boot-devtools라이브러리를 추가하면, html 파일 컴파일만 해줘도 서버 재시작 없이 View 파일 변경 가능

